在CSS中更改按钮中字体大小的方法:1.创建按钮;2.设置按钮宽高;3.使用font-size属性设置字体大小;在css中更改按钮中字体大小的方法首先,在页面中创建两个按钮,并定义class类用于对比; <body>&
在CSS中更改按钮中字体大小的方法:1.创建按钮;2.设置按钮宽高;3.使用font-size属性设置字体大小;

在css中更改按钮中字体大小的方法
首先,在页面中创建两个按钮,并定义class类用于对比;
<body> <button type="button" class="btn">字体为20px</button>
<button type="button" >正常字体</button>
</body>
按钮创建好后,在css中设置按钮的宽度和高度;
button{ width:100px;
height:60px;
}
按钮的宽高设置好后,使用font-size属性即可更改按钮中字体的大小;
.btn { font-size:20px;
}
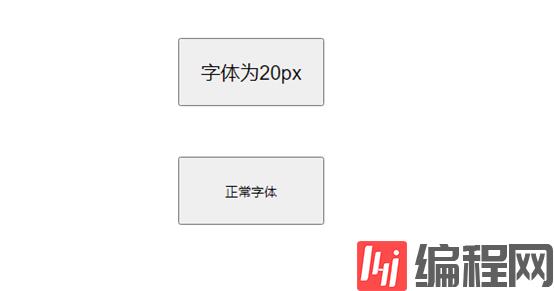
效果:

--结束END--
本文标题: css如何更改按钮中的字体大小
本文链接: https://www.lsjlt.com/news/111769.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-30
2024-04-30
2024-04-30
2024-04-30
2024-04-30
2024-04-30
2024-04-30
2024-04-30
2024-04-30
2024-04-30
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0