什么是SPA?SAP意思是 单页面应用 。SPA 是一种应用程序,它提前下载好布局,并让页面在不同布局之间切换进而无需刷新就可以渲染整个页面。与此特点相对的,它将会从服务器中获取必要信息并替换页面中对应的内容。什么是 Vue 指令Vue 指

SAP意思是 单页面应用 。SPA 是一种应用程序,它提前下载好布局,并让页面在不同布局之间切换进而无需刷新就可以渲染整个页面。与此特点相对的,它将会从服务器中获取必要信息并替换页面中对应的内容。
Vue 指令是用于扩展其功能的简单 html 属性。比如:
v-if, v-else
v-show
v-model
v-on
双向绑定是 Vue 的能力之一,它可以同步更新输入值和脚本中存储的数据值。一般会用 v-model 指令实现。
<template>
<div>
<input type="text" v-model="message" /><br>
Your message: {{ message }}
</div>
</template>
<script>
export default {
data() {
return {
message: ''
}
}
}
</script>粗略一看会感觉这个问题比较难,但其实答案很简单。虚拟 DOM 是一个 javascript 对象,这个对象保存了 UI(文档)信息并在需要的时候同步其变化到真实的 DOM (实际 UI)。更新 DOM 是一项高成本的操作,故而这种实现方式让页面速度大大提升。
SFC 是 Vue 单文件组件 功能的缩写。Vue 组件可以是一个简单的对象,如下:
Vue.component('button-counter', {
data: function() {
return {
count: 0
}
},
template: '<button v-on:click="count++">You clicked me {{ count }} times.</button>'
})对于更加复杂的应用,可以将所有的组件放到后缀为 .vue 的文件中并按需引入。文件内容如下所示:
<template>
<div>
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
</style>Vue SFC 可以容纳组件模板(通常是 HTML),脚本和样式。这个功能可以帮助你更好的组织代码。
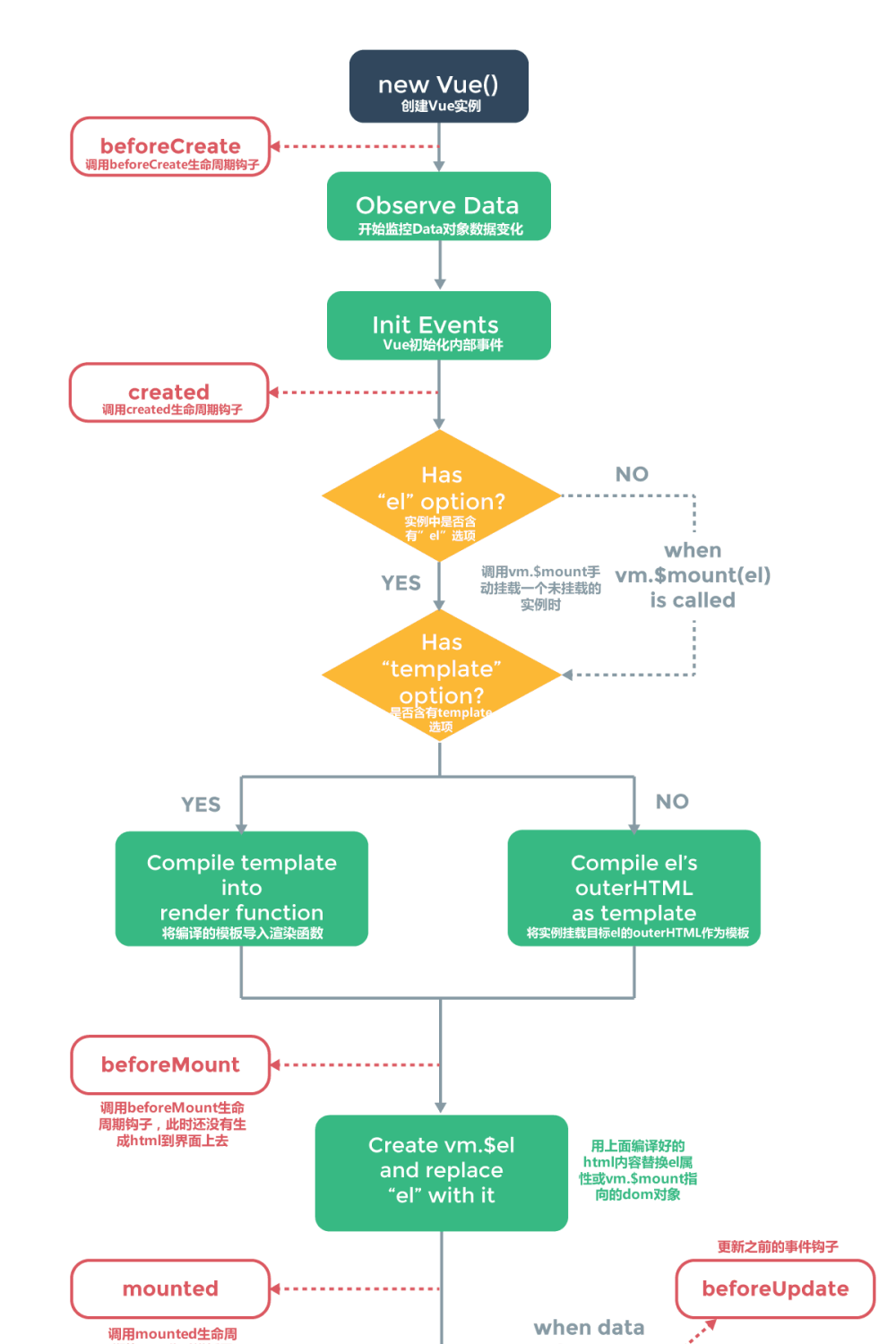
生命周期指的是 Vue 在运行过程中会按顺序调用一些事件函数,以便让编程人员可以在合适的时机运行其程序中的部分逻辑。下图会辅助你理解本概念:

设计前端应用的主旨是让用户与你的数据进行交互,故导入数据至关重要。有很多种将数据导入 Vue 应用的方法,不过就两种比较常用:
把数据放到后端模板中并单独渲染出来
ajax 调用
这里不鼓励使用第一种方式,因为这可能会引发冲突。使用 AJAX 调用是更简单并且更标准的做法。进行 AJAX 调用时,可以使用 JavaScript 内置 fetch 函数,如果想要使用更高级的功能,可以使用 axiOS 这个第三方库。
侦听器是一个功能,它会在数据发生变化时被触发。
export default {
data() {
return {
message: ''
}
},
watch: {
message() {
console.log('Message Got changed!')
}
}
}计算属性是特殊的数据字段,它是一个包含了其他字段的处理函数:
export default {
data() {
return {
username: 'Adnan'
}
},
computed: {
welcome() {
return 'Welcome ' + this.user
}
}
}上述案例中计算属性 welcome 的值就是 Welcome Admin 了,并可以与数据属性以相同的方式使用 {{welcom}}
在 Vue 中,路由会将应用程序分为多个页面并把每个页面分配给一个组件。Vue 的路由依靠 Vue Router 实现,这是一个 Vue 团队设计的官方库。
过滤器用于渲染时处理数据。像英文大写就可用过滤器实现。
过滤器声明在管道(竖线)后:
<template>
<div>
{{ message | capitalize }}
</div>
</template>过滤器也可用于数据绑定:
<template>
<div>
<div :id="myId | capitalize"></div>
</div>
</template>过滤器既可以被全局定义(可以被整个 Vue 应用使用),也可以在组件内部定义。
全局定义:
Vue.filter('capitalize', function(value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
})组件内声明:
filters: {
capitalize: function(value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}混入是一个对象,该对象可以扩展当前组件的功能。这个特性可以辅助你在不同组件之间共享功能。
// 定义一个混入对象
var myMixin = {
created: function() {
this.hello()
},
methods: {
hello: function() {
console.log('hello from mixin!')
}
}
}
// 定义一个使用混合对象的组件
var Component = Vue.extend({
mixins: [myMixin]
})
var component = new Component() // => "hello from mixin!"Vuex 是一个状态管理库。它可以助你更好的管理程序状态,减少不安全修改数据的风险。
--结束END--
本文标题: Vue.js 常见面试题
本文链接: https://www.lsjlt.com/news/117125.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0