1.引言 在实习期间,感受到在vs code上编程的优势(实习期间主要写的lua脚本),因此想把c++和python的开发也迁移到vs code上。如果只运行一个简单的.cpp文件,
在实习期间,感受到在vs code上编程的优势(实习期间主要写的lua脚本),因此想把c++和python的开发也迁移到vs code上。如果只运行一个简单的.cpp文件,那么使用万能的Code Runner插件就可以完成编译等任务。但是,一般的C++开发中,不可能只有一个.cpp文件,还会自定义头文件和相应的源文件,此时Code Runner就无法满足我们的要求。对于编译多个C++源文件,我网上查到的资料主要有两种方法:
(1)配置tasks.JSON文件
在tasks.json文件设置args参数,制定需要编译的多个文件
(2)cmake编译多个C++源文件
在windows环境下,首先预先完成如下安装
(1)安装vscode
(2)安装MinGW,并添加到环境变量
(3)安装cmake,并添加环境变量
(4)vscode C++和cmake相关插件安装,如图

(参考:https://www.jb51.net/article/207289.htm)
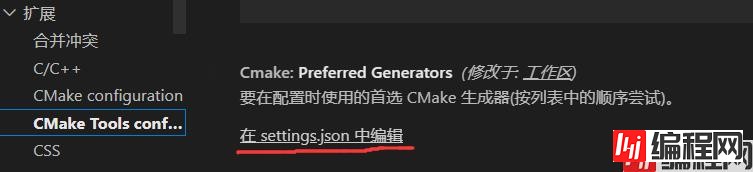
(1)选择vscode左上角,文件->首选项->设置->扩展中找到cmake tools configuration及Cmake: Preferred Generators,如图打开settings.json文件

并增加如下配置,因为我们使用的是MinGW,mingw对应首选生成器MinGW Makefiles
{
"cmake.preferredGenerators": [
"MinGW Makefiles"
]
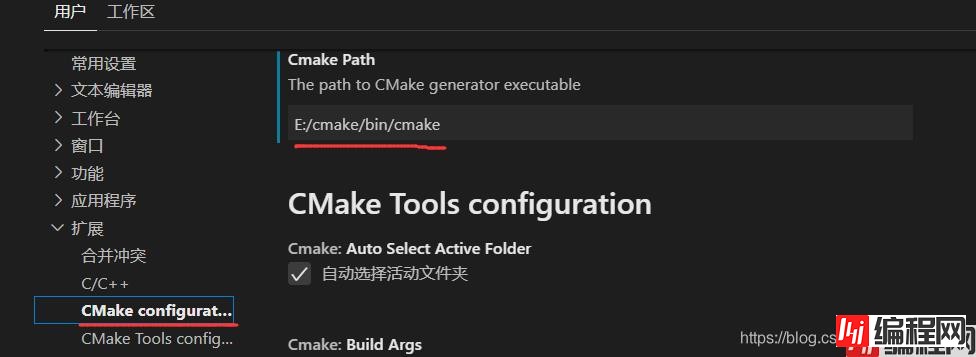
}(2)同样是在扩展一项中,找到cmake configuration,并将Cmake Path设置为前面cmake的安装路径,如图

在vscode终端中进行如下验证,看是否成功

(3) c_cpp_properties.json配置
(参考:Https://www.jb51.net/article/171801.htm)
按下ctrl+shift+p,搜索c++ config,打开c_cpp_properties.json文件

在该文件中主要有三个参数需要修改:
如图

(参考:https://www.jb51.net/article/207291.htm,https://www.jb51.net/article/207293.htm)
CMakeLists.txt文件编写分为两种情况,一种是main.cpp和其他自定义的cpp文件在同一路径下,如图

main.cpp和mathfunc.cpp都在lib目录下,此时,CMakeLists.txt文件内容如下:
# cmake最低版本要求
cmake_minimum_required(VERSION 3.10)
# 项目名名称
project(testvscode)
# 头文件路径
include_directories(include)
# 枚举指定目录下的源文件,并添加到变量DIR_SRCS中
aux_source_directory(./lib DIR_SRCS)
# 生成可执行文件
add_executable(testvscode ${DIR_SRCS})另一种情况下,main.cpp和自定义的cpp文件不在同一路径下,如图:

此时,lib文件夹内和外层目录(有cpp文件的地方就要有CMakeLists.txt)都要编写CMakeLists.txt。
其中,lib文件夹内CMakeLists.txt内容如下:
# 枚举指定目录下的源文件,并添加到变量DIR_LIB_SRCS中
aux_source_directory(. DIR_LIB_SRCS)
# 将源文件枚举变量添加到LIB_SRCS库文件中
add_library(LIB_SRCS ${DIR_LIB_SRCS})而外层的CMakeLists.txt内容如下:
# cmake最低版本号要求
cmake_minimum_required(VERSION 3.10)
# 指定的项目名
project(testvscode)
# 添加头文件目录
include_directories(include)
# 添加lib子目录
add_subdirectory(lib)
#指定生成的可执行文件,第一个参数为文件名
add_executable(${PROJECT_NAME} main.cpp)
# 设置可执行文件的输出路径
SET(EXECUTABLE_OUTPUT_PATH ${PROJECT_BINARY_DIR}/bin)
#添加连接库
target_link_libraries(${PROJECT_NAME} LIB_SRCS)
最后附上几个C++头文件和源文件代码:
mathfunc.h
double scjfunc(double a, double b);mathfunc.cpp
#include "mathfunc.h"
double scjfunc(double a,double b)
{
return a*b*b;
}main.cpp
#include<iOStream>
#include"mathfunc.h"
using namespace std;
int main()
{
double a,b;
cout<<"enter a and b: "<<endl;
cin>>a>>b;
cout<<"a*b*b= "<<scjfunc(a,b)<<endl;
system("pause");
return 0;
}初次使用cmake,记录了一些使用心得,但不保证有些设置方法是最优的,有些理解是正确的,后面会不断学习不断改进,也希望大家多提提意见。
注:如果cmake编译出现“cmake-file-api 的代码模型版本(2.1)不是预期版本。应为 (2.0)。IntelliSense 配置可能不正确”错误,参考(https://blog.csdn.net/nick_young_qu/article/details/107876532)解决。
到此这篇关于VSCODE+cmake配置C++开发环境的实现步骤的文章就介绍到这了,更多相关VSCODE+cmake配置C++环境内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: VSCODE+cmake配置C++开发环境的实现步骤
本文链接: https://www.lsjlt.com/news/121364.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0