Python 官方文档:入门教程 => 点击学习
写在前面 前一段时间博主刷了半个多月的LeetCode算法题,刷的归类为简单的那些题,做到自己简直要怀疑人生。想着人生在世,何苦这么为难自己呢,何不做点自己擅长的东西。想到博主还有个
前一段时间博主刷了半个多月的LeetCode算法题,刷的归类为简单的那些题,做到自己简直要怀疑人生。想着人生在世,何苦这么为难自己呢,何不做点自己擅长的东西。想到博主还有个项目没做完呢,于是开始捣鼓起来。项目的最终成果是要写一个软件,把所有研究的内容可视化的展示出来,研究的内容都写的差不多了,还差个登录界面,于是就开始元气满满的干起来。
先上编译环境:
博主习惯用Spyder做编译器,但如果做大项目,最好还是用pycharm,不然总会遇到各种问题,让人头大,况且pycharm的代码填充简直不要太香。
好了,进入正题。
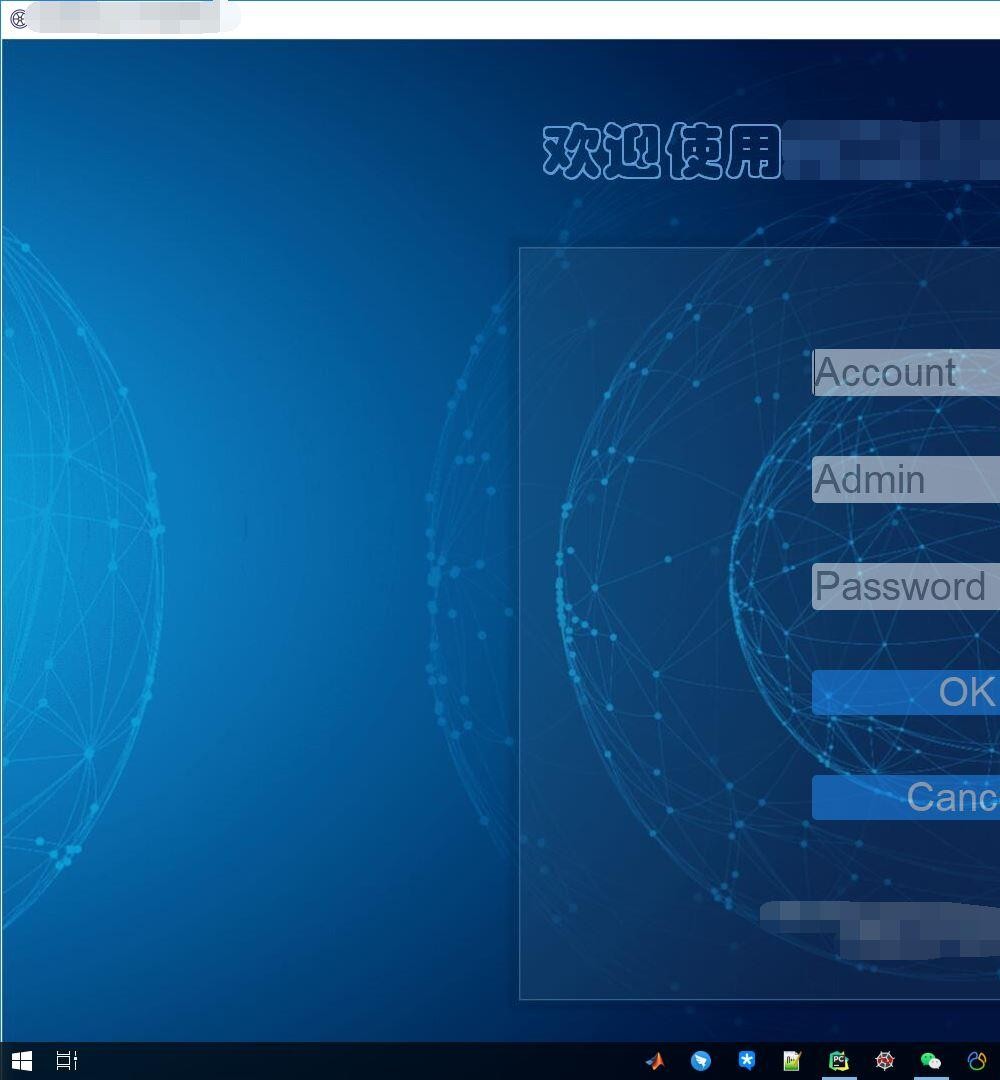
首先咱们的登录界面一定要炫酷,这样才能彰(唬)显(得)技(住)术(人),找了半天,从身为资深程序媛的lp大人那里盗了张图,上一下博主最终的登录界面

打码了软件的名称和其他隐私信息,这样是不是有科技感了?虽然我觉得也不是很美观,但也还行吧,毕竟博主可不是搞美工设计的。
那来讲讲这个界面是怎么做出来的。
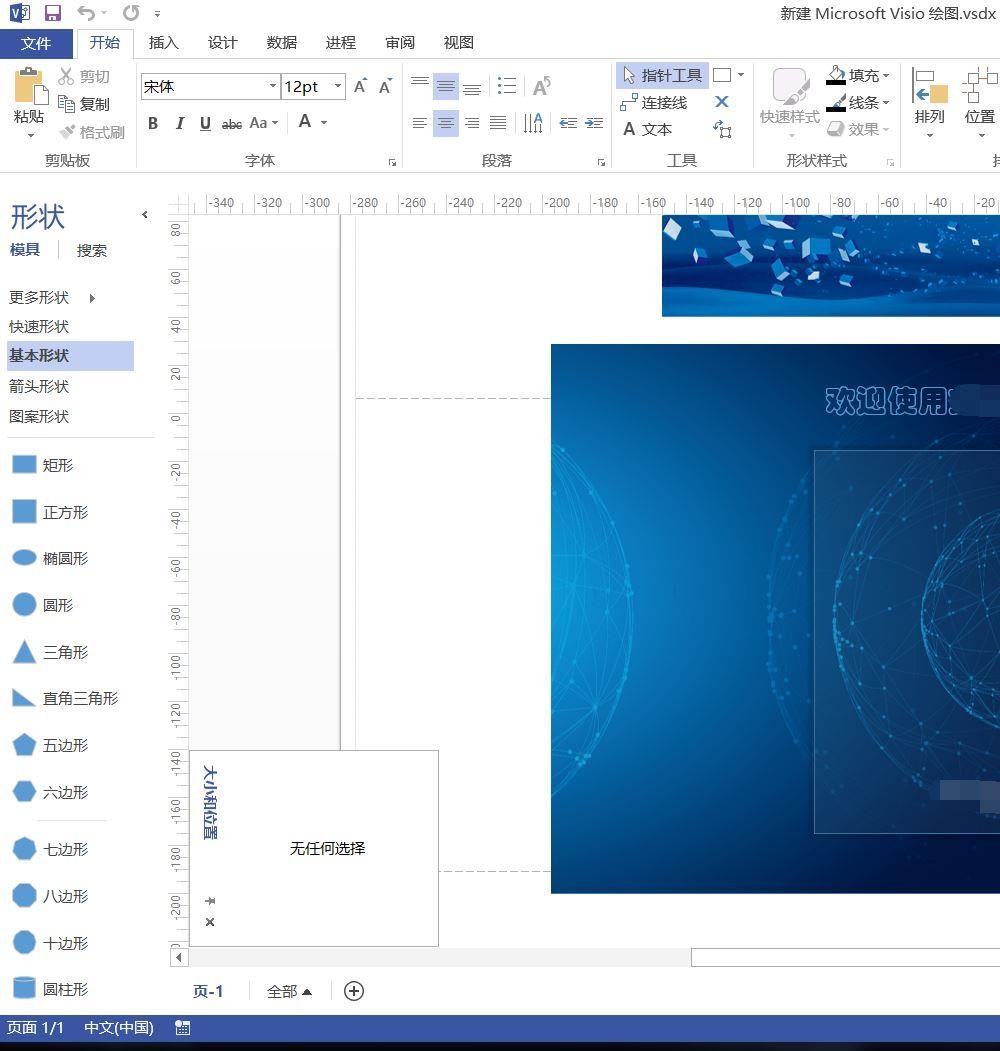
最初图片上啥都没有,就是一张纯粹的图片,上面的文字可以在PyQt5中通过代码来添加,不过博主推荐使用一种最快捷的处理方式——PS,甚至都不用PS,博主用的是工科生写论文必备软件——visio,如下

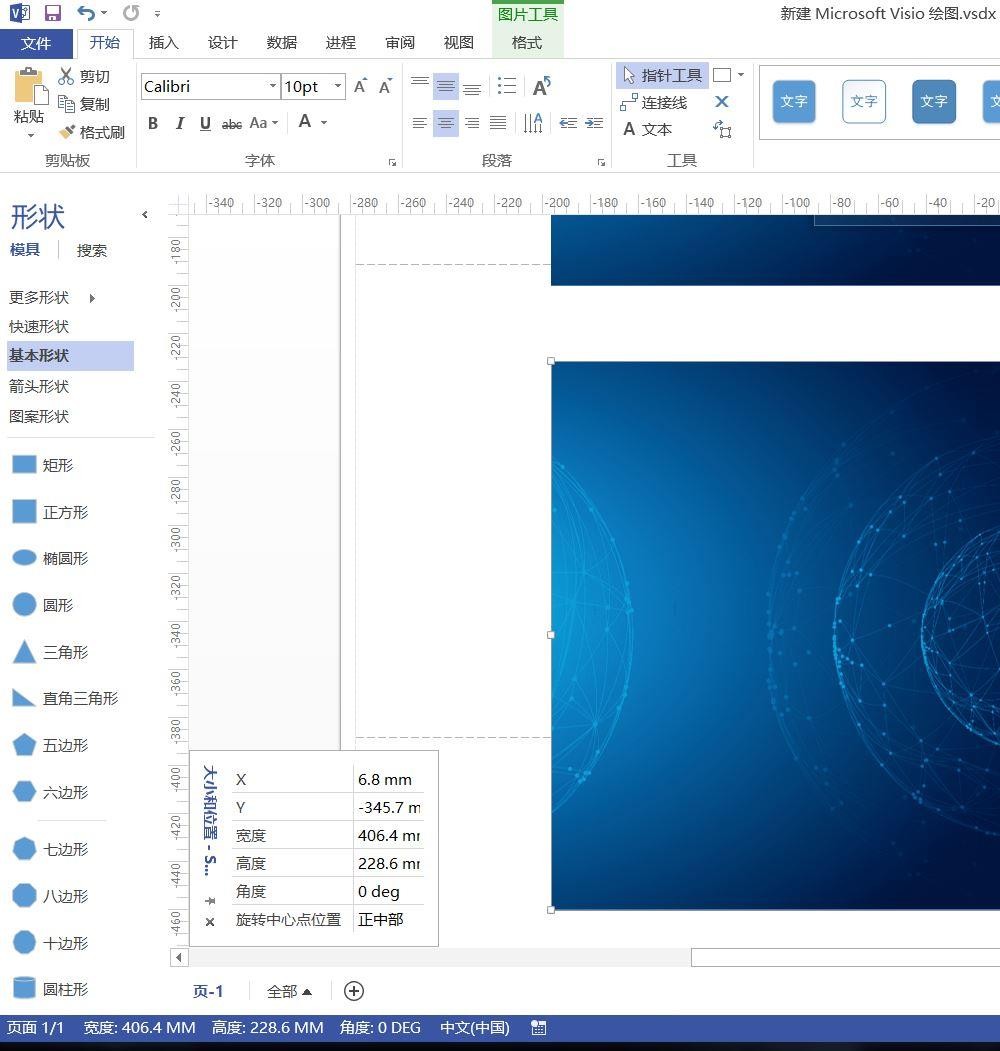
这样,我在背景图片上添加了最上面的那行字,还有中间添加了一个半透明的蒙版,以及下面的一行英文。
看看原来的背景图

这样省去了很多工作。
我先上代码,再慢慢解释。
class logindialog(QDialog):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.setWindowTitle('XXXXXXX')
self.setWindowIcon(QIcon('wheel.ico'))
self.resize(1920, 1080)
# self.setFixedSize(self.width(), self.height())
self.setWindowFlags(Qt.WindowMinimizeButtonHint | Qt.WindowMaximizeButtonHint | Qt.WindowCloseButtonHint)
palette = QPalette()
palette.setBrush(QPalette.Background, QBrush(QPixmap('background3.jpg')))
self.setPalette(palette)
# 设置界面控件
self.frame = QFrame(self)
self.frame.move(800, 300)
# self.verticalLayout = QVBoxLayout(self.frame)
self.mainLayout = QVBoxLayout(self.frame)
# self.nameLb1 = QLabel('&Name', self)
# self.nameLb1.setFont(QFont('Times', 24))
self.nameEd1 = QLineEdit(self)
self.nameEd1.setPlaceholderText("Account")
self.nameEd1.setFont(QFont('Arial', 24))
# 设置透明度
op1 = QGraphicsOpacityEffect()
op1.setOpacity(0.5)
self.nameEd1.setGraphicsEffect(op1)
# 设置文本框为圆角
self.nameEd1.setStyleSheet('''QLineEdit{border-radius:5px;}''')
# self.nameLb1.setBuddy(self.nameEd1)
# self.nameLb2 = QLabel('&PassWord', self)
# self.nameLb2.setFont(QFont('Times', 24))
self.nameEd2 = QLineEdit(self)
self.nameEd2.setPlaceholderText("Admin")
self.nameEd2.setFont(QFont('Arial', 24))
op2 = QGraphicsOpacityEffect()
op2.setOpacity(0.5)
self.nameEd2.setGraphicsEffect(op2)
self.nameEd2.setStyleSheet('''QLineEdit{border-radius:5px;}''')
# self.nameLb2.setBuddy(self.nameEd2)
self.nameEd3 = QLineEdit(self)
self.nameEd3.setPlaceholderText("Password")
self.nameEd3.setFont(QFont('Arial', 24))
op5 = QGraphicsOpacityEffect()
op5.setOpacity(0.5)
self.nameEd3.setGraphicsEffect(op5)
self.nameEd3.setStyleSheet('''QLineEdit{border-radius:5px;}''')
self.btnOK = QPushButton('OK')
op3 = QGraphicsOpacityEffect()
op3.setOpacity(0.5)
self.btnOK.setGraphicsEffect(op3)
self.btnOK.setStyleSheet(
'''QPushButton{background:#1E90FF;border-radius:5px;}QPushButton:hover{background:#4169E1;}\
QPushButton{font-family:'Arial';color:#FFFFFF;}''') # font-family中可以设置字体大小,如下font-size:24px;
self.btnCancel = QPushButton('Cancel')
op4 = QGraphicsOpacityEffect()
op4.setOpacity(0.5)
self.btnCancel.setGraphicsEffect(op4)
self.btnCancel.setStyleSheet(
'''QPushButton{background:#1E90FF;border-radius:5px;}QPushButton:hover{background:#4169E1;}\
QPushButton{font-family:'Arial';color:#FFFFFF;}''')
self.btnOK.setFont(QFont('Microsoft YaHei', 24))
self.btnCancel.setFont(QFont('Microsoft YaHei', 24))
# self.mainLayout.addWidget(self.nameLb1, 0, 0)
self.mainLayout.addWidget(self.nameEd1)
# self.mainLayout.addWidget(self.nameLb2, 1, 0)
self.mainLayout.addWidget(self.nameEd2)
self.mainLayout.addWidget(self.nameEd3)
self.mainLayout.addWidget(self.btnOK)
self.mainLayout.addWidget(self.btnCancel)
self.mainLayout.setSpacing(60)
'''
self.lineEdit_account = QLineEdit()
self.lineEdit_account.setPlaceholderText("请输入账号")
# self.lineEdit_account.move(900, 540)
self.verticalLayout.addWidget(self.lineEdit_account)
self.lineEdit_password = QLineEdit()
self.lineEdit_password.setPlaceholderText("请输入密码")
self.verticalLayout.addWidget(self.lineEdit_password)
self.pushButton_enter = QPushButton()
self.pushButton_enter.setText("确定")
self.verticalLayout.addWidget(self.pushButton_enter)
self.pushButton_quit = QPushButton()
self.pushButton_quit.setText("取消")
self.verticalLayout.addWidget(self.pushButton_quit)
'''
###### 绑定按钮事件
self.btnOK.clicked.connect(self.on_pushButton_enter_clicked)
self.btnCancel.clicked.connect(QCoreApplication.instance().quit)
def on_pushButton_enter_clicked(self):
# 账号判断
if self.nameEd1.text() == "":
return
# 权限判断
if self.nameEd2.text() == "":
return
# 密码判断
if self.nameEd3.text() == "":
return
# 通过验证,关闭对话框并返回1
self.accept()
博主默认读者对PyQt5有一定的了解,导包过程不再赘述。下面开始讲代码
self.setWindowTitle('XXXXXXX')
self.setWindowIcon(QIcon('wheel.ico'))
self.resize(1920, 1080)
self.setWindowFlags(Qt.WindowMinimizeButtonHint | Qt.WindowMaximizeButtonHint | Qt.WindowCloseButtonHint)这行代码在界面顶端设置了最小化、最大化和关闭点击事件,如下:

下面这三行代码挺关键,就是把咱前面设计好的背景图设为登录界面的背景,用QPalette方法;
palette = QPalette()
palette.setBrush(QPalette.Background, QBrush(QPixmap('background3.jpg')))
self.setPalette(palette)
下面进入界面的控件设置环节:
从我上面的那张整体图来看,应该是有3个文本输入框,分别是账号、权限、密码,以及两个按钮,分别是确认和取消按钮,采用的布局是垂直布局,如果对PyQt5布局还有困惑的,可以去看我我之前的博客——PyQt5的相对布局管理。
self.frame = QFrame(self)
self.frame.move(800, 300)
在设置垂直布局前,我先新建了一个QFrame,这个玩意儿很有用,我通过它,把我的垂直布局组合在一起,然后去设置它的形状、线条等。我通过move函数把它移动到窗口的中间来。
然后就建立一个垂直布局窗口:self.mainLayout = QVBoxLayout(self.frame)
后面就是为这个垂直布局窗口添加控件了,由于控件都差不多,我先重点介绍第一个控件。
self.nameEd1 = QLineEdit(self)
self.nameEd1.setPlaceholderText("Account")
self.nameEd1.setFont(QFont('Arial', 24))
# 设置透明度
op1 = QGraphicsOpacityEffect()
op1.setOpacity(0.5)
self.nameEd1.setGraphicsEffect(op1)
# 设置文本框为圆角
self.nameEd1.setStyleSheet('''QLineEdit{border-radius:5px;}''')
# self.nameLb1.setBuddy(self.nameEd1)
用setPlaceholderText函数来设置文本框里面的提示内容self.nameEd1.setPlaceholderText("Account")
然后为这个文本框设置字体和大小self.nameEd1.setFont(QFont('Arial', 24))
后面self.nameEd1.setGraphicsEffect(op1)是设置这个控件的透明度,主要是为了美观,注意,我每设置一个控件就定义了一个变量来设置透明度,如果我只设置一个的话,那它修改的只是最后一个控件的透明度。这里不注意很容易搞错。
接下来我用QSS来美化文本框,就这行代码self.nameEd1.setStyleSheet('''QLineEdit{border-radius:5px;}'''),我把文本框修改为圆角的了,里面还有很多参数可以修改,比如颜色,字体等等。
下面再来看看我对按钮控件的修改和美化:
self.btnOK = QPushButton('OK')
op3 = QGraphicsOpacityEffect()
op3.setOpacity(0.5)
self.btnOK.setGraphicsEffect(op3)
self.btnOK.setStyleSheet(
'''QPushButton{background:#1E90FF;border-radius:5px;}QPushButton:hover{background:#4169E1;}\
QPushButton{font-family:'Arial';color:#FFFFFF;}''') # font-family中可以设置字体大小,如下font-size:24px;
同样设置透明度,然后QSS里面设置的东西就更复杂了,background是按钮背景颜色,QPushButton:hover是指当鼠标滑动到按钮上市按钮显示的颜色。
后面类似self.mainLayout.addWidget(self.nameEd1)这样的代码,就是把控件添加到布局里面去了,不多说了。
控件都添加完了,下面是最重要的一步,为你的OK按钮添加回调函数,看下面代码:
self.btnOK.clicked.connect(self.on_pushButton_enter_clicked)
self.btnCancel.clicked.connect(QCoreApplication.instance().quit)
第一行是为OK按钮添加了一个槽函数,函数名是on_pushButton_enter_clicked,我们来看看这个函数是啥样的:
def on_pushButton_enter_clicked(self):
# 账号判断
if self.nameEd1.text() == "":
return
# 权限判断
if self.nameEd2.text() == "":
return
# 密码判断
if self.nameEd3.text() == "":
return
# 通过验证,关闭对话框并返回1
self.accept()
这里写的很简单,账号密码随便填,只要不是空就行了
第二行代码是将cancel按钮链接到QT内置的退出槽函数。
好了,主体功能写完了。
其实就是写main函数了
看看我的代码:
if __name__ == '__main__':
app = QApplication(sys.argv)
dialog = logindialog()
if dialog.exec_() == QDialog.Accepted:
demo = Demo()
demo.show()
sys.exit(app.exec_())
首先,实例logindialog类,当对象返回接受时,就进入你的主界面了,然后你就实例化你的软件主体类。
开始愉快的玩耍吧~~
Mark一下陪伴我一路完成我整个项目开发、我最心爱的电脑~~

感觉博客写起来简单,但具体实现过程却是很麻烦的,主要是Qt开发也还不是很熟练,总之对菜鸟来说,来自c++的东西,都不是很友好,只有熟练了各个函数后,才能写好。Qt开发其实相当牛逼的,感觉在界面上很棒。
到此这篇关于PyQt5设置登录界面及界面美化的实现的文章就介绍到这了,更多相关PyQt5设置登录界面内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: PyQt5设置登录界面及界面美化的实现
本文链接: https://www.lsjlt.com/news/121657.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0