1.分分钟使用默认选项安装完nodejs 2.分分钟使用sudo npm install -g yo安装完yeoman 3.通过sudo npm install -g generator-cli-start
1.分分钟使用默认选项安装完nodejs
2.分分钟使用sudo npm install -g yo安装完yeoman
3.通过sudo npm install -g generator-cli-starter安装cli开发脚手架
OK, 现在我们可以使用yo cli-starter命令开始我们cli开发之旅了
创建cli项目
yo cli-starterLet's try first
现在命令行中输入如下命令(如果你用的不是hi,注意替换)
hi
试个常见命令?
我们接下来就开发一个类似ls, ls -all的命令,这里面需要用到一个node模块commander,先来安装一下:
进入该项目根目录执行npm install --save commander,
然后用你喜欢的editor打开bin/hi.js,并用以下内容替换原先的代码:
#!/usr/bin/env node
'use strict';
var program = require('commander');
program
.version('0.0.1');//声明hi的版本号
program
.command('list')//声明hi下有一个命令叫list
.description('list files in current working directory')//给出list这个命令的描述
.option('-a, --all', 'Whether to display hidden files')//设置list这个命令的参数
.action(function(options) {//list命令的实现体
var fs = require('fs');
//获取当前运行目录下的文件信息
fs.readdir(process.cwd(), function(err, files) {
var list = files;
if (!options.all) {//检查用户是否给了--all或者-a的参数,如果没有,则过滤掉那些以.开头的文件
list = files.filter(function(file) {
return file.indexOf('.') !== 0;
});
}
console.log(list.join(' '));//控制台将所有文件名打印出来
});
});
program.parse(process.argv);//开始解析用户输入的命令
OK,现在来试试我们刚写好的命令吧,
hi -V
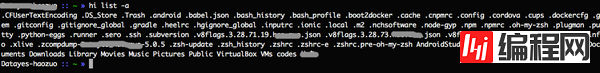
hi list

hi list -a
如何发布
首先需要在GitHub上创建一个项目,并把我们刚才写的代码同步上去。
然后通过npm publish命令将你的cli发布到npm。
然后其他用户就可以通过npm install -g [项目名称]将你的命令安装到本地使用了
--结束END--
本文标题: 使用nodejs开发cli项目实例
本文链接: https://www.lsjlt.com/news/12251.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0