小程序自定义 scroll-view 滚动条 话不多说, 直接上效果图 效果图 wxml代码 <scroll-view scroll-x class="scrol
小程序自定义 scroll-view 滚动条
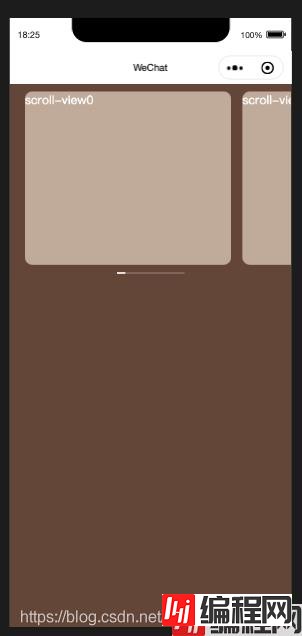
话不多说, 直接上效果图
效果图

wxml代码
<scroll-view scroll-x
class="scroll-view"
bindscroll="bindScroll">
<block wx:for="{{arr}}" wx:key="index">
<view class="scroll-item">scroll-view{{index}}</view>
</block>
</scroll-view>
<!-- 滚动条 -->
<view class="slide">
<view class='slide-bar'>
<view class="slide-action"
style="width:{{slideWidth}}rpx; margin-left:{{slideLeft<=1 ? 0 : slideLeft+'rpx'}};">
</view>
</view>
</view>
wxss代码
page{
height: 100vh;
background: rgb(111, 80, 65)
}
.scroll-view{
display: flex;
width: 100%;
white-space: nowrap;
padding-top: 20rpx;
}
.scroll-item:nth-child(1){
margin-left: 40rpx;
}
.scroll-item {
display: inline-block;
width: 550rpx;
height: 463rpx;
background: rgba(199, 180, 165);
border-radius: 20rpx;
margin-right: 30rpx;
color: #fff;
}
.slide{
background:rgb(111, 80, 65);
width:100%;
padding-top:20rpx;
}
.slide .slide-bar{
width:180rpx;
margin:0 auto;
height: 4rpx;
background: rgba(255,255,255,.2);
}
.slide .slide-bar .slide-action{
height:100%;
background:#fff;
}
js代码
data: {
arr: 10,
slideWidth: '',
slideLeft: ''
},
onLoad: function (options) {
// 计算比例
this.calcRatio();
},
calcRatio() {
var windowWidth = wx.getSystemInfoSync().windowWidth;
// 计算列表总长度
var totalLength = (this.data.arr * 580) + 40;
// 计算滑块的比例
var slideRatio = 180 / totalLength * (750 / windowWidth);
var sliderWidth = 750 / totalLength * 180;
this.setData({
slideWidth: sliderWidth,
totalLength: totalLength,
slideRatio: slideRatio
})
},
bindScroll(e) {
this.setData({
slideLeft: e.detail.scrollLeft * this.data.slideRatio
})
},
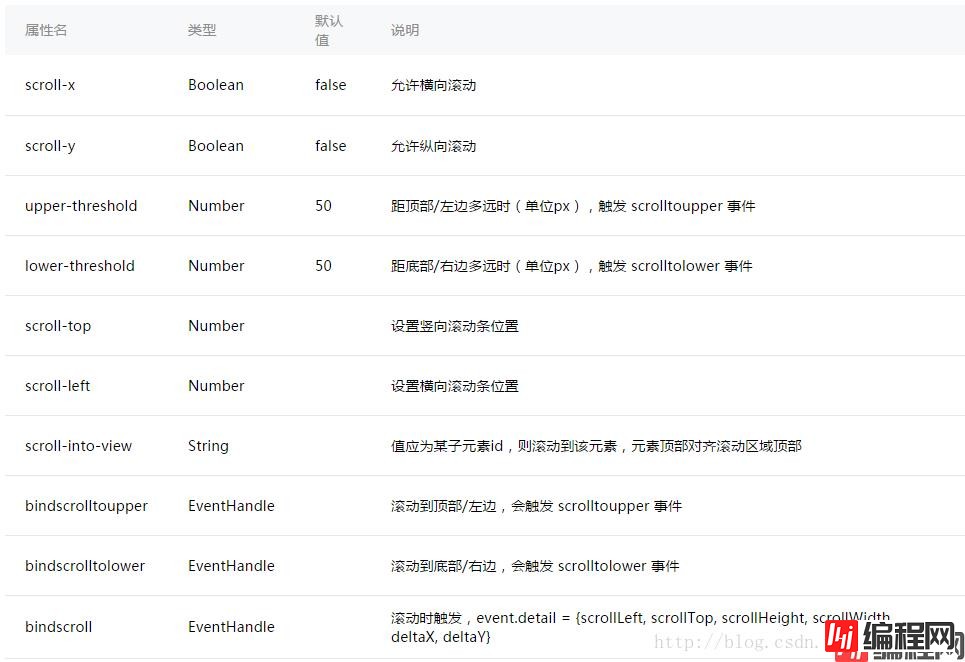
附:scroll-view可滚动视图区域

总结
到此这篇关于微信小程序自定义scroll-view的文章就介绍到这了,更多相关微信小程序自定义scroll-view内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 微信小程序自定义scroll-view的实例代码
本文链接: https://www.lsjlt.com/news/122755.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0