页面介绍: 主页面:name —> shishengzuotanhuichaxun 此页面表格中的数据均通过接口从后端获取数组对象并渲染,每一
主页面:name —> shishengzuotanhuichaxun

此页面表格中的数据均通过接口从后端获取数组对象并渲染,每一行数据都有对应的行id,我们的目的就是根据表格中每行数据的行id不同进而跳转至对应的子详情页面
子页面(详情页面):name —> Cinfo

此页面为拿到行id后通过调用相应接口所要渲染的页面
本系统使用Vue进行项目框架搭建,使用Vant移动端框架的组件库进行开发。主页面中的表格使用了纯原生html的th、tr、td实现,向表格渲染数据使用了vue指令v-for对tr进行遍历,所以渲染后的表格数据所对应的所有详情按钮是同一个,点击跳转后的页面也是同一个,这就违背了项目业务需求。所以带参传递的实现就尤为关键,带参传递操作的原理是使用了同一模板(Cinfo),但由于url路径不同,各个子页面中内容可以互不影响。
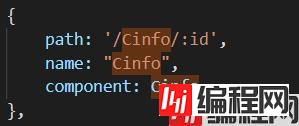
在vue-router下的js文件中,将子详情页面的路由修改为:

在path属性中加入'/:id‘,并新加name属性,目的是实现在跳转时将url后添加id,从而进入不同的子详情页面
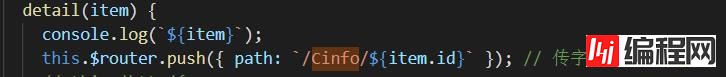
在主页面中为详情按钮的绑定事件中加入参数,将v-for中item,即通过接口拿到的数组对象作为点击事件方法中的形参。

注意:
1.@click=detail(item), 为按钮绑定单击事件时item一定不要忘记在括号中加上item参数!
2.此处push()方法中path的key值使用了es6语法–>模板字符串 (允许嵌入表达式的字符串字面量)
此时已经实现了点击详情按钮后将行id作为参数传递到了子详情页面中,如下图:

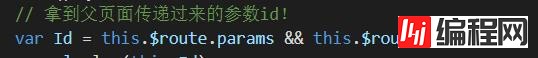
下面我们就需要在子详情页面中拿到主页面传递过来的id,作为请求参数调用接口并渲染数据。
实现获取传递过来的id操作为:

固定写法,别问,问就是不会(求助大佬们解答!)。。。
至此,我们已经实现了带参跳转功能的大部分操作,剩下在子页面中通过id调用接口并渲染数据就不展示了
方法有很多,此方法目前只能实现带具体某个参数进行跳转,并不能传递整个数组或者对象。如果大家有更好的方法可以分享一下。带参跳转的整体实现步骤并不难,主要是思路。此分享由于本人自身实力的不足,可能不是那么的准确和详细。所有步骤中如果有描述错误、不恰当或者模糊不清的地方,麻烦各位大佬一定指出我的错误~万分感谢!大家共同努力,一起进步!
到此这篇关于Vue项目中实现带参跳转功能的文章就介绍到这了,更多相关vue带参跳转内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue项目中实现带参跳转功能
本文链接: https://www.lsjlt.com/news/123670.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0