Python 官方文档:入门教程 => 点击学习
目录1、配置xml1.1 向主菜单添加1.2 向其它菜单添加2、Java代码1、配置xml 1.1 向主菜单添加 <actions> <gro
<actions>
<group id="TestMenu" text="_TestMenu" description="xxx">
<!--
这个应该很好理解, 添加到哪个组
group-id: 唯一
anchor: after / before / first / last
-->
<add-to-group group-id="MainMenu" anchor="last"/>
<action id="TestAction1" class="com.wind.action.TestAction" text="测试菜单" description="xxx"/>
</group>
</actions>
<!--
如下效果为:
TestMenu
- 测试菜单
- 测试子菜单
-->
<actions>
<group id="TestMenu" text="_TestMenu" description="xxx">
<add-to-group group-id="MainMenu" anchor="last"/>
<action id="TestAction" class="com.wind.action.TestAction" text="测试菜单" description="xxx"/>
</group>
<group id="TestSubMenu1" text="_TestSubMenu" description="xxx">
<!-- 重点其实就是这里,想添加到哪就写对应的group-id -->
<add-to-group group-id="TestMenu" anchor="last"/>
<action id="TestSubAction1" class="com.wind.action.TestSubAction1" text="测试子菜单" description="xxx"/>
</group>
</actions>
package com.wind.action;
import com.intellij.openapi.actionSystem.AnAction;
import com.intellij.openapi.actionSystem.AnActionEvent;
import com.intellij.openapi.actionSystem.PlatfORMDataKeys;
import com.intellij.openapi.project.Project;
import com.intellij.openapi.ui.Messages;
import org.jetbrains.annotations.NotNull;
public class TestAction extends AnAction {
@Override
public void actionPerformed(@NotNull AnActionEvent event) {
Project project = event.getData(PlatformDataKeys.PROJECT);
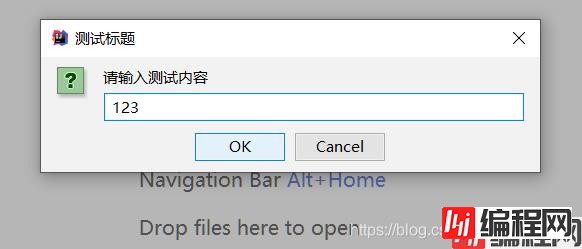
String txt = Messages.showInputDialog(
project,
"请输入测试内容",
"测试标题",
Messages.getQuestionIcon()
);
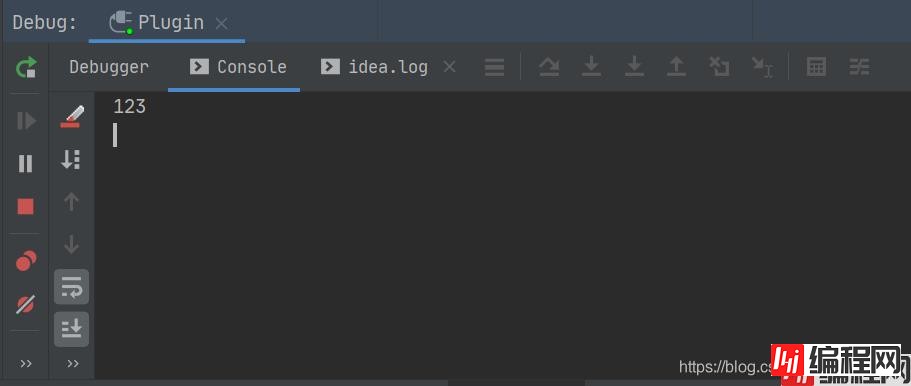
System.out.println(txt);
}
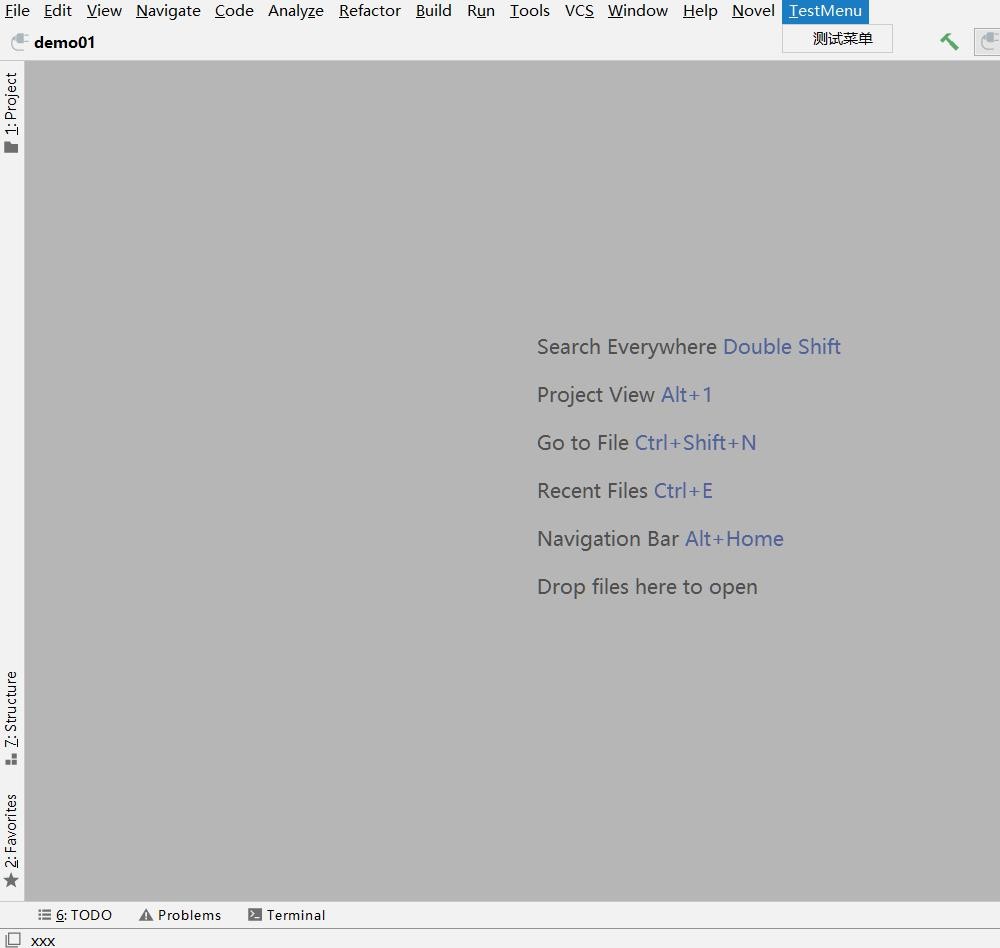
}3、结果展示



无任何商业用途,无任何侵权想法。但如发现侵权或其它问题请及时与本人取得联系。本人会在第一时间进行对应删除或修改。
作者: wind
csdn: https://blog.csdn.net/com_study在这祝大家工作开心^_^
到此这篇关于idea插件开发注册菜单之向主菜单注册菜单项目的文章就介绍到这了,更多相关idea注册菜单内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: IDEA插件开发注册菜单之向主菜单注册菜单项目
本文链接: https://www.lsjlt.com/news/123770.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0