Python 官方文档:入门教程 => 点击学习
使用python实现简单倒计时exe,供大家参考,具体内容如下 使用tkinter制作界面实现倒计时功能。 使用time.sleep(1)实现 秒级 倒计时 使用
使用python实现简单倒计时exe,供大家参考,具体内容如下
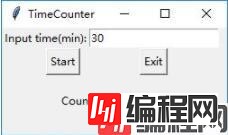
使用tkinter制作界面实现倒计时功能。

代码如下:
#!/usr/bin/python3.8
# -*- coding: utf-8 -*-
# @Time : 2021/4/19 14:09
# @Author : dongdong
# @File : CountdownGUI.py
# @Software: PyCharm
from tkinter import *
import time
import threading
def cyclethread():
global counttime
global restartflag
global runflag
restartflag=False
if (timestr.get().isdigit()):
counttime = int(timestr.get()) * 60
else:
runflag=False
return;
while (1):
if(restartflag):
counttime = int(timestr.get()) * 60
restartflag=False
if(exitflag):
sys.exit()
counttime=counttime-1
v='\nleft time:'+str(counttime//60)+' :'+str(counttime%60)
textshow.set(v)
root.update()
if (counttime <= 0):
runflag = False
return
time.sleep(1)
def startCount():
global restartflag
global runflag
restartflag=True
if( not runflag):
th=threading.Thread(target=cyclethread)
th.setDaemon(True)
th.start()
runflag = True
def exitfun():
global exitflag
exitflag=True
sys.exit()
restartflag=False
exitflag=False
counttime=None
runflag=False
root=Tk()
root.geometry('250x120')
root.title('TimeCounter')
timestr = StringVar(value="30")
textshow=StringVar(value='\nCountDown:30min ')
text0=Label(root,text='Input time(min):').grid(row=0,column=0,columnspan=3)
entext=Entry(root,textvariable=timestr).grid(row=0,column=3,columnspan=1)
# bnframe=ttk.Frame(root).grid(row=1,column=0,columnspan=4)
stbn=Button(root,text='Start',command=startCount).grid(row=1,column=2,columnspan=1)
enbn=Button(root,text='Exit',command=exitfun).grid(row=1,column=3,columnspan=1)
text=Label(root,textvariable=textshow).grid(row=2,column=0,columnspan=4)
root.mainloop()--结束END--
本文标题: python实现简单倒计时功能
本文链接: https://www.lsjlt.com/news/124098.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0