本文主要介绍了nodejs的express如何自动生成项目框架,这里整理了详细的代码,有需要的小伙伴可以参考下。 nodejs版本为:4.X,express版本为4.X 1.全局安装2个模块 expres
本文主要介绍了nodejs的express如何自动生成项目框架,这里整理了详细的代码,有需要的小伙伴可以参考下。
nodejs版本为:4.X,express版本为4.X
1.全局安装2个模块
express、express-generator
在命令行输入:
npm install -g express
npm install -g express-generator
如果模块下载很慢可以在后面 空格加上淘宝的镜像 --reGIStry=https://registry.npm.taobao.org
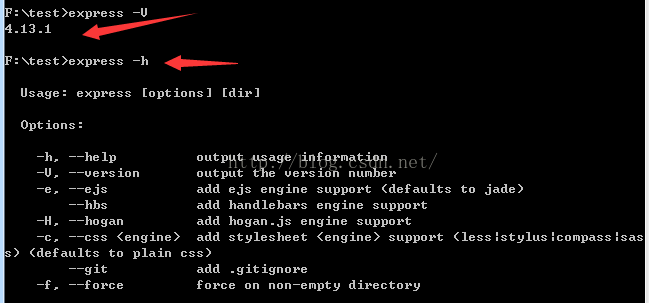
查看是否全局安装express成功命令: express -V 注意是大写的V;或者 express -h

看到版本号就算是安装成功了.
2.生成项目基本框架
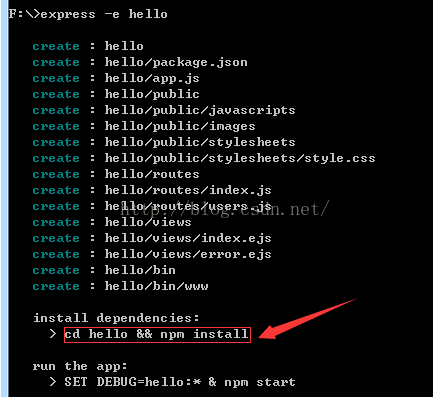
命令: express xxx,4.x版本的express默认页面模板引擎是jade,如果想用ejs,命令应该是这样的: express -e xxx

3.下载项目所需的模块
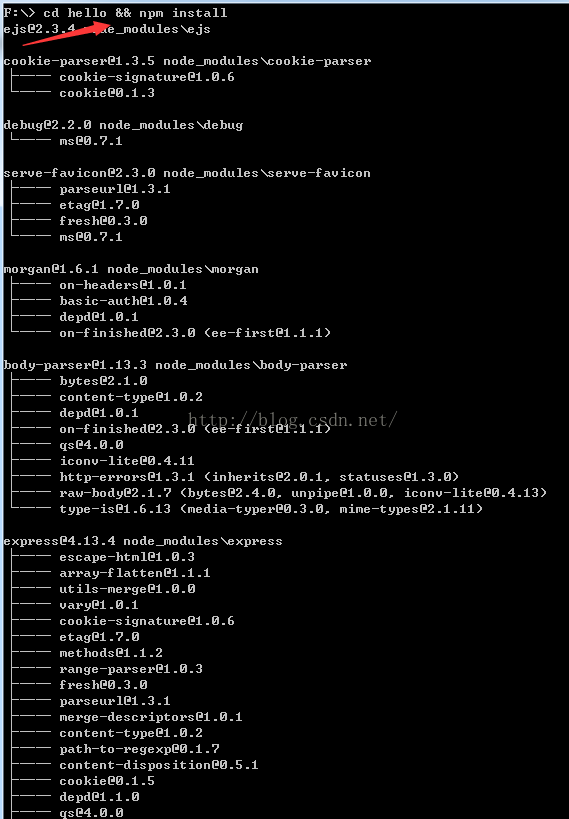
自动创建了文件夹,然后再运行红圈里的命令 : cd hello && npm install
意思就是进入hello目录,npm install是下载项目所需的基本模块,这个定义在package.JSON文件的dependencies中

4.运行项目
命令:npm start

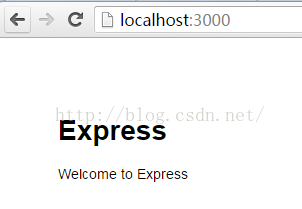
浏览器访问 : Http://localhost:3000/

看到这个恭喜你,项目成功运行起来了.
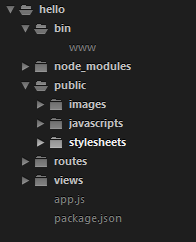
5.看看项目结构

--结束END--
本文标题: 详解nodejs的express如何自动生成项目框架
本文链接: https://www.lsjlt.com/news/12481.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0