因为用了Vue等js的数据绑定机制来展示页面数据,爬虫获取到的html是模型页面而不是最终数据的渲染页面,搜索引擎是不回去执行请求到的js。vue的项目都是ajax请求数据,引擎爬虫
因为用了Vue等js的数据绑定机制来展示页面数据,爬虫获取到的html是模型页面而不是最终数据的渲染页面,搜索引擎是不回去执行请求到的js。vue的项目都是ajax请求数据,引擎爬虫进入页面获取不到文字内容,现在大多数解决方案是不采用ajax渲染数据,而是采用server端渲染,也就是所谓的SSR。
目前基于vue的方案是Nuxt.js,同类型的也有React版的Nuxt.js所以服务端渲染就是尽量在服务器发送到浏览器前,页面上是有数据可让爬虫进行爬取
传统的vue通过vue-cli脚手架搭建完成后要通过npm run build来打包生成最后的要放到线上的html代码。
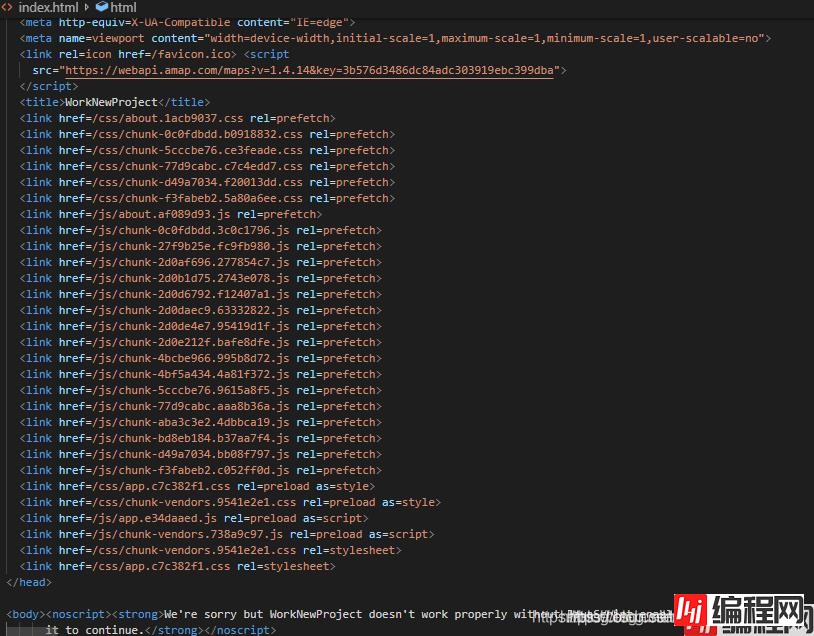
vue搭建的单页面项目有各种优点,易维护、代码简洁、开发体验好等等。但是对于一些传统的互联网公司,vue单页面却有一个很致命的问题就是seo优化的问题。下面是正常打包的vue单页面目录以及index.html的代码。


目录只有一个index.html文件并且这个html文件里面是没有任何内容的只有一个id为app的用来挂载vue实例的div。
谷歌搜索引擎已经可以很好地支持单页面的信息爬取,但是谷歌是国外的国内使用要翻墙所以不作考虑,百度是国内最主要的搜索引擎,百度并不能爬取单页面的数据所以这样的项目如果上线了别人在百度搜索的时候很难找到这个项目。由于我目前公司的大部分项目都是需要做seo优化的所以这个问题就丢到了我这里。
解决办法
这里先提一下如果打包的时候报错可能你需要npm安装一下puppeteer(这东西有点大大概300多M)
第一步通过prerender-spa-plugin来进行vue.config.js的配置
npm isntall prerender-spa-plugin --save这个东西是vue用来将单页面应用打包成多页面的第三方插件,安装完成之后在vue.config.js配置配置如下
const PrerenderSPAPlugin = require('prerender-spa-plugin');
const Renderer = PrerenderSPAPlugin.PuppeteerRenderer;
const webpack = require('WEBpack');
const path = require('path');
module.exports = {
configureWebpack: config => {
if (process.env.node_ENV !== 'production') return;
return {
plugins: [
new PrerenderSPAPlugin({
// 生成文件的路径,也可以与webpakc打包的一致。
// 下面这句话非常重要!!!
// 这个目录只能有一级,如果目录层次大于一级,在生成的时候不会有任何错误提示,在预渲染的时候只会卡着不动。
staticDir: path.join(__dirname,'dist'),
// 对应自己的路由文件,比如a有参数,就需要写成 /a/param1。
routes: ['/','/about','/store_vuex','/CSSAnimate','/connectmongoDB','/childParent','/child1','/elementUI'],
// 这个很重要,如果没有配置这段,也不会进行预编译
renderer: new Renderer({
inject: {
foo: 'bar'
},
headless: false,
// 在 main.js 中 document.dispatchEvent(new Event('render-event')),两者的事件名称要对应上。
renderAfterDocumentEvent: 'render-event'
})
})
],
};
}
}
然后要将vue路由的模式改成history
最后mian.js入口文件中要加入这段代码。其中render-event要和vue.config.js中的renderAfterDocumentEvent对应
new Vue({
router,
store,
render: h => h(App),
mounted () {
document.dispatchEvent(new Event('render-event'))
}
}).$mount('#app')
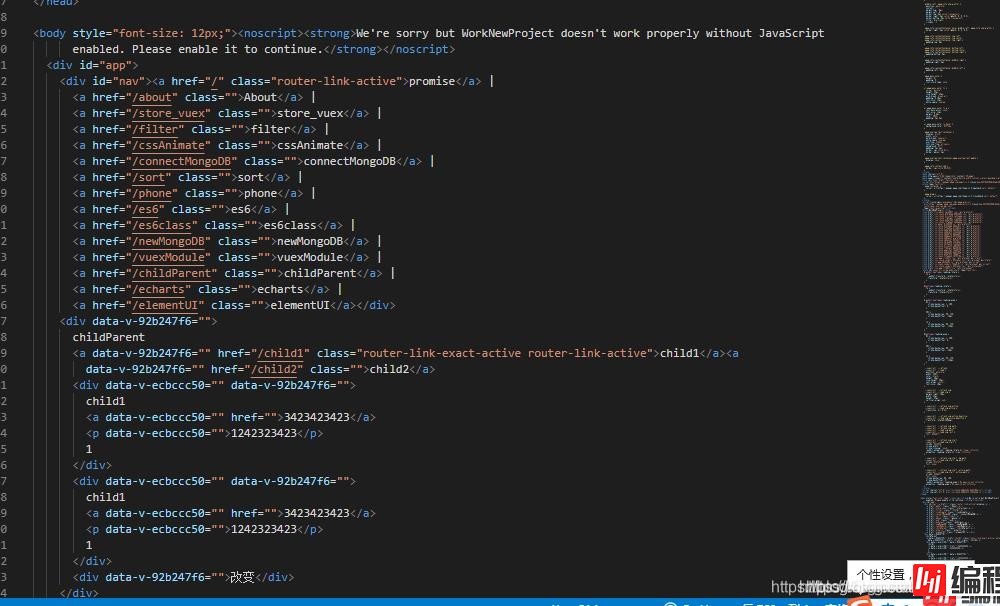
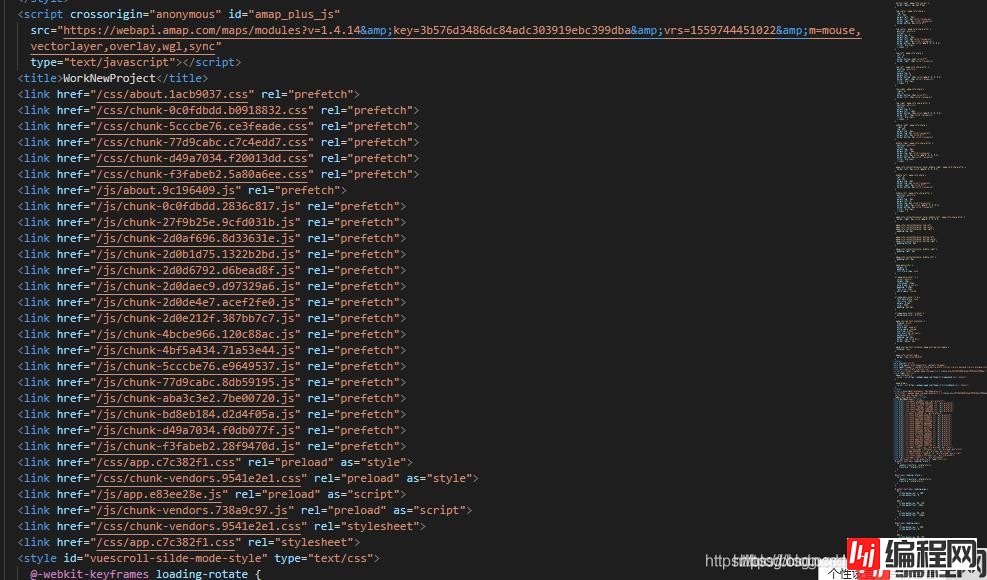
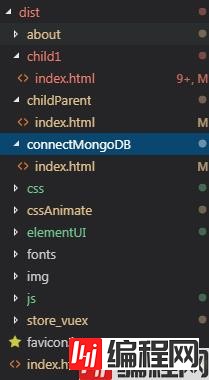
npm run build现在打包之后的目录结构就变成了这样了,以及每个文件夹的index.html代码,
现在的html代码就有了.vue文件中的template相关代码,但是却多了一个问题就是每个文件夹中的index.html代码都引用了所有的js和css文件这是不利于seo优化的。因此还没有结束。



为什么会有这么多js和css呢,因为vue-cli在打包的时候每个.vue文件的script和style标签都会打包成一个对应的js和css,即使你标签里面什么都没有写。
第二步我是压缩合并体积比较小的js和css文件
找了vue-cli的文档没有搜索到相关的资料,因此转战webpack
这个api可以用来设定一个最小的合并文件体积,在上边的webpack配置中的plugins中加入这段代码目测是10000=1kb
const webpack = require('webpack');
new webpack.optimize.MinChunkSizePlugin({
minChunkSize: 10000 // 通过合并小于 minChunkSize 大小的 chunk,将 chunk 体积保持在指定大小限制以上
}),
然后npm run build还是那个目录,但是js和css缩减了很多。

简而言之就是将本来要放在浏览器执行创建的组件,放到服务端先创建好,然后生成对应的html将它们直接发送到浏览器,最后将这些静态标记"激活"为客户端上完全可交互的应用程序。
Vue SSR 相比 SPA(单页应用)好处及坏处
1、好处
更好的 SEO,由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面。
更快的内容到达时间(time-to-content),特别是对于缓慢的网络情况或运行缓慢的设备。
2、坏处
1)开发条件所限。浏览器特定的代码,只能在某些生命周期钩子函数(lifecycle hook)中使用;一些外部扩展库(external library)可能需要特殊处理,才能在服务器渲染应用程序中运行。
2)涉及构建设置和部署的更多要求。与可以部署在任何静态文件服务器上的完全静态单页面应用程序(SPA)不同,服务器渲染应用程序,需要处于 node.js server 运行环境。
3)更多的服务器端负载。在 Node.js 中渲染完整的应用程序,显然会比仅仅提供静态文件的 server 更加大量占用 CPU 资源(CPU-intensive - CPU 密集),因此如果你预料在高流量环境(high traffic)下使用,请准备相应的服务器负载,并明智地采用缓存策略。
到此这篇关于详解Vue开发网站seo优化方法的文章就介绍到这了,更多相关Vue seo优化 内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 详解Vue开发网站seo优化方法
本文链接: https://www.lsjlt.com/news/125326.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0