最开始百度到各种加headers,最后发现没什么用,有大兄弟知道的可以告知一下哦,记个随笔 原始input标签fORM表单上传 <input type="file" @ch
最开始百度到各种加headers,最后发现没什么用,有大兄弟知道的可以告知一下哦,记个随笔
<input type="file" @change="onchangemd">
methods: {
onchangemd(e){
console.log(e.target.files)//这个就是选中文件信息
let formdata = new FormData()
Array.from(e.target.files).map(item => {
console.log(item)
formdata.append("file", item) //将每一个文件图片都加进formdata
})
axiOS.post("接口地址", formdata).then(res => { console.log(res) })
}
}
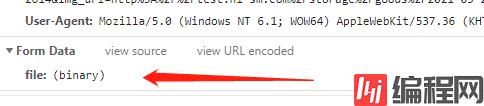
当看到二进制提交数据,就成功了(binary)


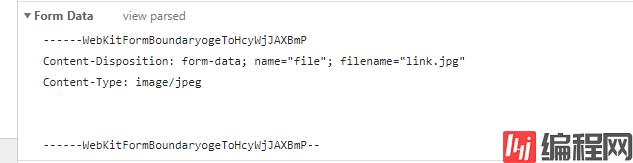
这种也是成功的(是二进制的展开数据。因为有些浏览器不显示binary)

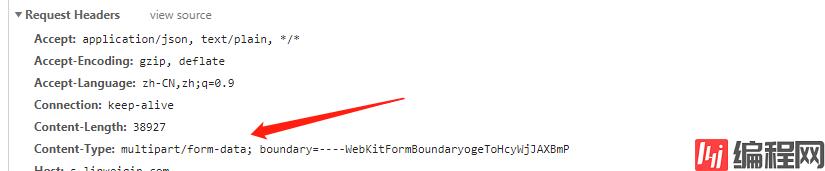
上图可以看出 传统上传文件是以二进制的格式formdata格式提交
<el-upload action="" :on-change="handleelchange" :auto-upload="false" list-type="picture-card">
<i class="el-icon-plus"></i>
</el-upload>
handleelchange(file, fileList) {
console.log(file, fileList)
let formdata = new FormData()
fileList.map(item => { //fileList本来就是数组,就不用转为真数组了
formdata.append("file", item.raw) //将每一个文件图片都加进formdata
})
axios.post("接口地址", formdata).then(res => { console.log(res) })
},
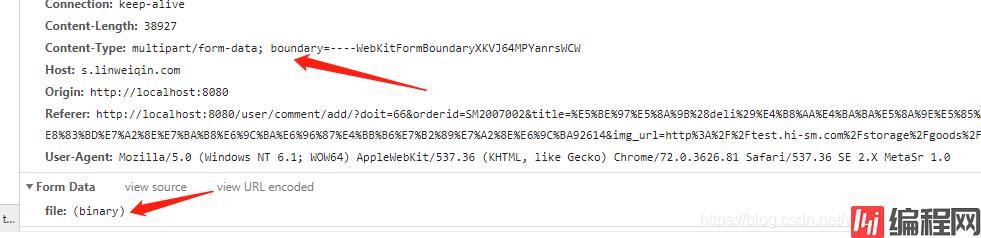
不用设置请求头等(直接用FormData格式提交就行),当看到formdata数据为二进制就说明提交正常(binary),同样有些浏览器不显示binary,以------WEBKitFormBoundaryXoZpi2juymcNoW0l 开头的这种也是提交正常的

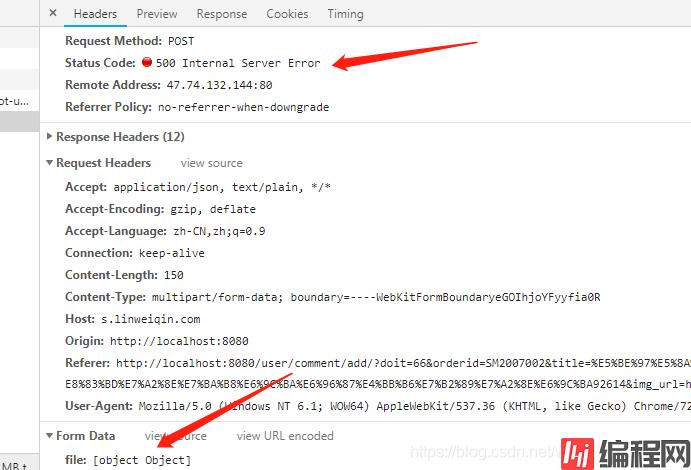
注意fileList数组中的raw才是真实文件数据,如果直接用item而不是item.raw,那么会报500错误,并且formdata中的数据不是二进制而是对象格式
fileList.map(item => {
formdata.append(“file”, item) //错误实例。要用item.raw
})
 elementui
elementui
注意: 管用思维,点击提交然后触发表单提交事件,然后表单提交事件中发起请求。
结果: 上传每张图片都需要发起请求,即会发起多次请求
处理: 在submit阶段(即this.$refs.xxx.submit() 这步就发起请求),在提交函数中仅仅只进行图片获取
多张图片上传最后一个注意点: 多张图片的这个file不能写死,formdata.append(“file”, item) ,写为每张图片的指定name,不然会覆盖。
<el-upload ref="elupload" action="" multiple :auto-upload="false" :Http-request="handleupload" list-type="picture-card">
<i class="el-icon-plus"></i>
</el-upload>
<button @click="uploadelupload">点击提交</button>
methods:{
uploadelupload() {
let formdata = new FormData()
this.$refs.elupload.submit(); // 这里是执行文件上传的函数,其实也就是获取我们要上传的文件
this.fileList.forEach(item => {
formdata.append("file", item) //将每一个文件图片都加进formdata
})
formdata.append("score", 4)
axios.post("接口地址", formdata).then(res => { console.log(res) })
},
handleupload(param) {
this.fileList.push(param.file);// 一般情况下是在这里创建FormData对象,但我们需要上传多个文件,为避免发送多次请求,因此在这里只进行文件的获取,param可以拿到文件上传的所有信息
},
}
代码与上述大体相同、这里就只写axios请求格式
let formdata = new FormData()
formdata.append("file", item) //将每一个文件图片都
axios({
method: "post",
url: "接口地址",
data: formdata,
params: { score: 4, content: "xxxxx", order_detail_id: 24, token: "xxxx" }
}).then(res => { console.log(res) })
到此这篇关于Vue上传图片文件的文章就介绍到这了,更多相关vue上传图片文件内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vue上传图片文件的多种实现方法
本文链接: https://www.lsjlt.com/news/125906.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0