目录1. 平时如何操作 cookie2. 新方式 cookieStore2.1 基本方法2.2 设置 cookie2.3 获取 cookie2.4 获取所有的 cookie2.5 删
document.cookie 能获取到当前域所有的 cookie 字符串。每个 cookie 用分号进行隔开:
document.cookie; // "a=1; b=2; c=wenzi"操作 cookie,均是在操作 document.cookie。如下面就是我常用的一段代码:
export const setCookie = (name: string, value: string | number, day = 30): void => {
const exp = new Date();
exp.setTime(exp.getTime() + day * 24 * 60 * 60 * 1000);
document.cookie = `${name}=${escape(value.toString())};path=/;expires=${exp.toUTCString()}`;
};
export const getCookie = (name: string): string | null => {
const reg = new RegExp(`(^| )${name}=([^;]*)(;|$)`);
const arr = document.cookie.match(reg);
if (arr) {
return unescape(arr[2]);
}
return null;
};
export const delCookie = (name: string) => {
if (!name) return;
const ex: Date = new Date();
ex.setTime(ex.getTime() - 1);
document.cookie = `${name}=; expires=${ex.toUTCString()};path=/`;
};可以看到设置、获取和删除 cookie,都是在 document.cookie 上进行操作的。
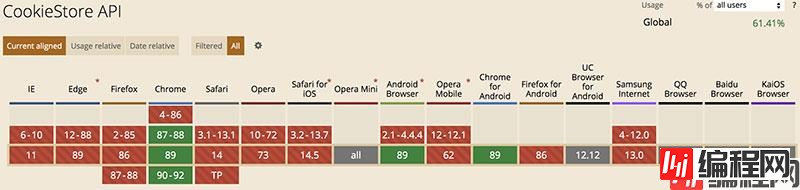
现在 Chrome 有了更方便操作 cookie 的方法了cookieStore,这个方法是在 Chrome87 版本加入的,兼容性还不太好。
下图是当前日期 2021/03/15 的兼容性概览,可以发现仅仅是 Chrome 体系支持了 cookieStore。

不过我们可以先来了解它的用法。
cookieStore 现在只能在https 协议下的域名才能访问的到;其他 Http 协议的域名里会提示 cookieStore 为 undefined,或者设置失败。
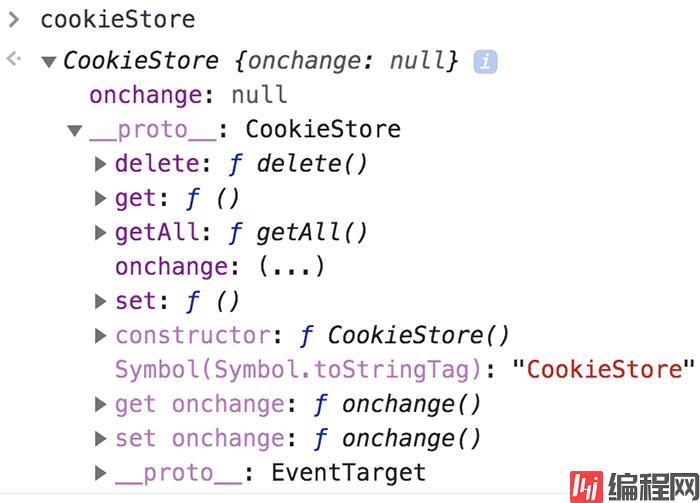
cookieStore 是一个类似localStorage的 object 类型变量。

可以看到 cookieStore 主要有 5 个方法:
前 4 个方法天然支持 Promise。接下来我们一个个来了解下。
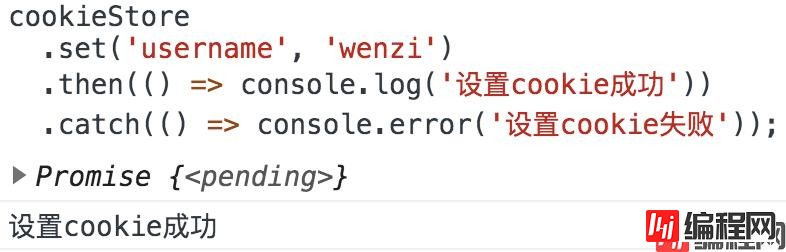
cookieStore.set 方法可以设置 cookie,并返回一个 Promise 状态,表示是否设置成功。
cookieStore
.set('username', 'wenzi')
.then(() => console.log('设置username成功'))
.catch(() => console.error('设置username失败'));
如果我们想要设置更多的属性,例如过期时间,可以传入一个 Object 类型:
cookieStore
.set({
name: 'age',
value: 18,
expires: new Date().getTime() + 24 * 60 * 60 * 1000,
})
.then(() => console.log('设置age成功'))
.catch(() => console.error('设置age失败'));
value 中所有的数据都会默认先执行toString(),然后再进行存储,因此有些非基本类型的数据,最好先转换好。
上面都是我们设置 cookie 成功的情况,那么什么时候会设置失败呢?在本地 localhost 环境会设置失败。
本地 localhost,我们是能获取到cookieStore这个全局变量,也能执行相应的方法,但无法设置成功:
cookieStore.set('username', 'wenzi');浏览器会发出提示,无法在不安全的域名下通过 CookieStore 中的 set 设置 cookie:
Uncaught (in promise) TypeError: Failed to execute 'set' on 'CookieStore': Cannot modify a secure cookie on insecure origin
添加 catch 后,就能捕获到这个错误:
cookieStore
.set('username', 'wenzi')
.then(() => console.log('设置username成功'))
.catch(() => console.error('设置username失败'));
因此在想使用 cookieStore 时,不能直接通过下面的方式判断,还得新增一个页面 url 的协议来判断:
typeof cookieStore === 'object'; // 判断不准确,本地localhost也会存在应当使用:
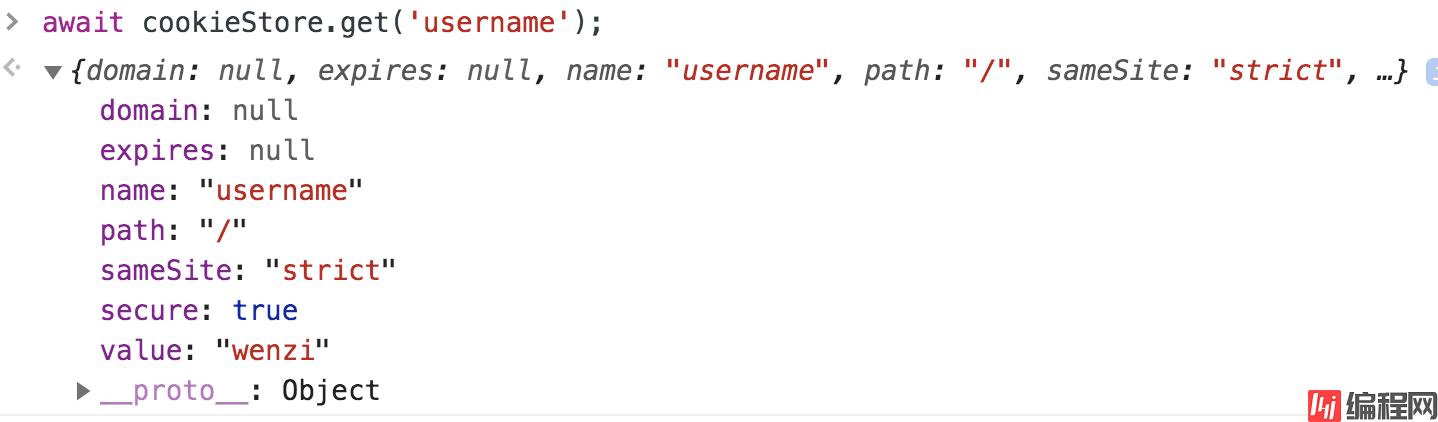
const isSupportCookieStore = typeof cookieStore === 'object' && location.protocol === 'https:'; // 只有在https协议下才使用cookieStorecookieStore.get(name)方法可以获取 name 对应的 cookie,会以 Promise 格式返回所有的属性:
await cookieStore.get('username');
get()方法还可以接收一个 Object 类型,测试后发现,key 的值只能是 name:
await cookieStore.get({ name: 'username' });当获取的 cookie 不存在时,则返回一个 Promise<null>。
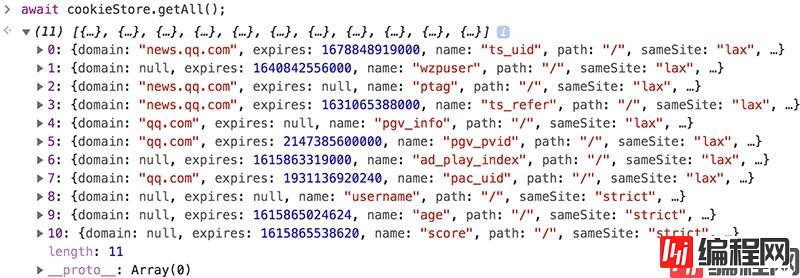
cookieStore.getAll()方法可以获取当前所有的 cookie,以 Promise<[]>的形式返回的形式返回,数组中的每一项与通过 get()方式获取到的格式一样;若当前域没有 cookie,或者获取不到指定的 cookie,则为空数组;
await cookieStore.getAll();
getAll()方法也可以传入一个 name,用来获取对应的 cookie:
await cookieStore.getAll('username');
await cookieStore.getAll({ name: 'username' });cookieStore.delete(name)用来删除指定的 cookie:
cookieStore
.delete('age')
.then(() => console.log('删除age成功'))
.catch(() => console.error('删除age失败'));删除成功后则会提示删除成功。
即使删除一个不存在的 cookie,也会提示删除成功。因此,当再次执行上面的代码时,还是会正常提示。
同样的,在 localhost 环境下会提示删除失败。
我们可以通过添加change事件,来监听 cookie 的变化,无论是通过 cookieStore 操作,还是直接操作 document.cookie,都能监听。
添加监听事件:
cookieStore.addEventListener('change', (event) => {
const type = event.changed.length ? 'change' : 'delete';
const data = (event.changed.length ? event.changed : event.deleted).map((item) => item.name);
console.log(`刚才进行了 ${type} 操作,cookie有:${JSON.stringify(data)}`);
});这里面有 2 个重要的字段changed数组和deleted数组,当设置 cookie 时,则 changed 数组里为刚才设置的 cookie;当删除 cookie 时,则 deleted 数组里为刚才删除的 cookie。
2.6.1 设置操作
当调用 set()方法时,会触发 change 事件,同时影响的 cookie 会放在event.changed数组中。
通过 document.cookie 设置或者删除的 cookie,均认为是在修改 cookie,而不是删除。
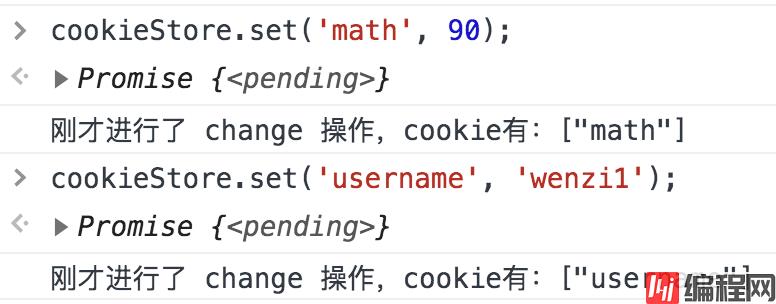
每次设置 cookie 时,即使两次的 name 和 value 完全一样,也会触发change事件。
cookieStore.set('math', 90);
2.6.2 删除操作
通过 delete()方法删除一个存在的 cookie 时,会触发 change 事件,被删除的 cookie 会放在event.deleted数组中。
如果删除一个不存在的 cookie,则不会触发 change 事件。
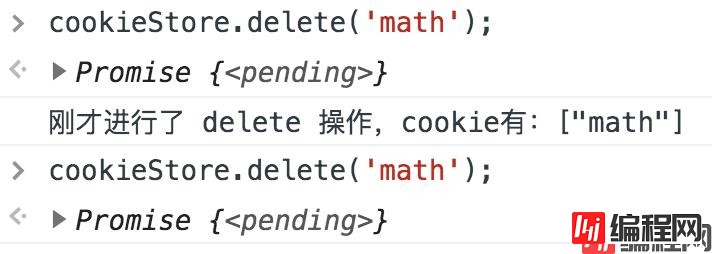
cookieStore.delete('math');
可以看到,当第二次删除 name 为 math 的 cookie 时,就没有触发 change 事件。
我们整篇了解了下cookieStore的使用和操作,要比我们直接操作 cookie 简便的多,而且还可以通过自身的 change 事件来监听 cookie 的变化。
以上就是详解操作cookie的原生方法cookieStore的详细内容,更多关于cookie的原生方法cookieStore的资料请关注编程网其它相关文章!
--结束END--
本文标题: 详解操作cookie的原生方法cookieStore
本文链接: https://www.lsjlt.com/news/125922.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0