如何在利用html,CSS和js的知识制作一个简单的网页计算器呢? 一个计算机中具备了: 计算机整体框 输入框 输入按钮 计算机整体框: #sho
如何在利用html,CSS和js的知识制作一个简单的网页计算器呢?
一个计算机中具备了:
计算机整体框:
#showdiv{
border: solid 1px;
border-radius: 5px;
width: 350px;
height: 400px;
text-align: center;
margin: auto;
margin-top: 50x;
background-color: rgb(214, 219, 190);
}输入框:
input[type=text]{
margin-top: 20px;
width: 290px;
height: 40px;
font-size: 20px;
}输入按钮:
input[type=button]{
width: 60px;
height: 60px;
margin-top: 20px;
margin-left: 5px;
margin-right: 5px;
font-size: 30px;
font-weight: bolder;
font-family: "楷书";
}使用js代码对执行对应业务逻辑操作:
<!--声明js代码-->
<script>
function test(btn){
//获取button按钮对象
var number = btn.value;
//执行对应的业务逻辑
switch (number) {
case "=":
document.getElementById("input").value= eval(document.getElementById("input").value);
break;
case "c":
document.getElementById("input").value="";
break;
default:
//将按钮的值赋值给input输入框
document.getElementById("input").value+=number;
break;
}
}
</script>使用HTML对计算机进行排版布局:
<body>
<div id="showdiv">
<input type="text" id="input" readonly="readonly"><br>
<input type="button" value="1" onclick="test(this)">
<input type="button" value="2" onclick="test(this)">
<input type="button" value="3" onclick="test(this)">
<input type="button" value="4" onclick="test(this)"><br>
<input type="button" value="5" onclick="test(this)">
<input type="button" value="6" onclick="test(this)">
<input type="button" value="7" onclick="test(this)">
<input type="button" value="8" onclick="test(this)"><br>
<input type="button" value="9" onclick="test(this)">
<input type="button" value="+" onclick="test(this)">
<input type="button" value="-" onclick="test(this)">
<input type="button" value="*" onclick="test(this)"><br>
<input type="button" value="0" onclick="test(this)">
<input type="button" value="/" onclick="test(this)">
<input type="button" value="c" onclick="test(this)">
<input type="button" value="=" onclick="test(this)">
</div>
</body>总体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta Http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
#showdiv{
border: solid 1px;
border-radius: 5px;
width: 350px;
height: 400px;
text-align: center;
margin: auto;
margin-top: 50x;
background-color: rgb(214, 219, 190);
}
input[type=text]{
margin-top: 20px;
width: 290px;
height: 40px;
font-size: 20px;
}
input[type=button]{
width: 60px;
height: 60px;
margin-top: 20px;
margin-left: 5px;
margin-right: 5px;
font-size: 30px;
font-weight: bolder;
font-family: "楷书";
}
</style>
<!--声明js代码-->
<script>
function test(btn){
//获取button按钮对象
var number = btn.value;
//执行对应的业务逻辑
switch (number) {
case "=":
document.getElementById("input").value= eval(document.getElementById("input").value);
break;
case "c":
document.getElementById("input").value="";
break;
default:
//将按钮的值赋值给input输入框
document.getElementById("input").value+=number;
break;
}
}
</script>
<title>Document</title>
</head>
<body>
<div id="showdiv">
<input type="text" id="input" readonly="readonly"><br>
<input type="button" value="1" onclick="test(this)">
<input type="button" value="2" onclick="test(this)">
<input type="button" value="3" onclick="test(this)">
<input type="button" value="4" onclick="test(this)"><br>
<input type="button" value="5" onclick="test(this)">
<input type="button" value="6" onclick="test(this)">
<input type="button" value="7" onclick="test(this)">
<input type="button" value="8" onclick="test(this)"><br>
<input type="button" value="9" onclick="test(this)">
<input type="button" value="+" onclick="test(this)">
<input type="button" value="-" onclick="test(this)">
<input type="button" value="*" onclick="test(this)"><br>
<input type="button" value="0" onclick="test(this)">
<input type="button" value="/" onclick="test(this)">
<input type="button" value="c" onclick="test(this)">
<input type="button" value="=" onclick="test(this)">
</div>
</body>
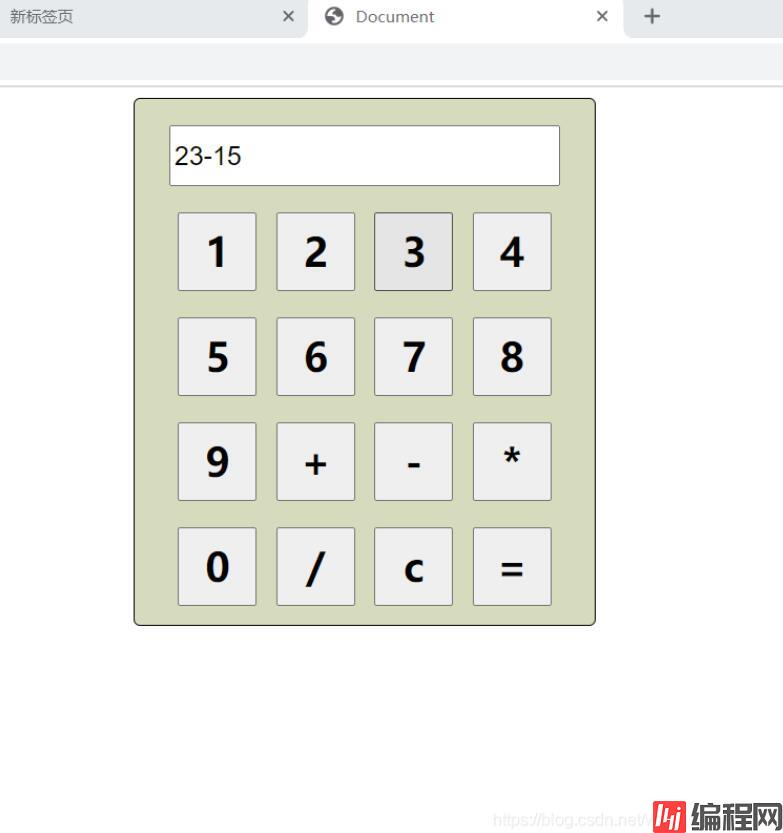
</html>实现效果:

你一定已经学会了前端网页计算机的制作了吧!
--结束END--
本文标题: js实现网页计算器
本文链接: https://www.lsjlt.com/news/126221.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0