Python 官方文档:入门教程 => 点击学习
前言 表单提交是最常见的数据提交方式,我们经常会填写表单信息,比如用户名,身份证,手机号等等,因此就会产生身份证是否合法,用户名是否为空,虽然我们可以直接在前台使用js就进行格式的校
表单提交是最常见的数据提交方式,我们经常会填写表单信息,比如用户名,身份证,手机号等等,因此就会产生身份证是否合法,用户名是否为空,虽然我们可以直接在前台使用js就进行格式的校验,但如果使用postman工具直接发请求呢?使用我们后端也需要进行对数据的校验,这样极大的确保数据的安全性和合法性。
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/org.hibernate.validator/hibernate-validator -->
<dependency>
<groupId>org.hibernate.validator</groupId>
<artifactId>hibernate-validator</artifactId>
<version>6.1.5.Final</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.12</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>

这里涉及到几个注解:
| @NotEmpty(message=“用户名不能为空”) |
|---|
| @Length(min=6,max = 12,message=“用户名长度必须位于6到12之间”) |
| @Email(message=“请输入正确的邮箱”) |
| @Pattern(regexp = “正则表达式”, message = “身份证格式错误”) |
User.java的代码:
package com.ctvit.validatordemo.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import org.hibernate.validator.constraints.Length;
import javax.validation.constraints.Email;
import javax.validation.constraints.NotEmpty;
import javax.validation.constraints.Pattern;
import java.io.Serializable;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class User implements Serializable {
@NotEmpty(message="用户名不能为空")
@Length(min=6,max = 12,message="用户名长度必须位于6到12之间")
private String userName;
@NotEmpty(message="密码不能为空")
@Length(min=6,message="密码长度不能小于6位")
private String passWord;
@Email(message="请输入正确的邮箱")
private String email;
@Pattern(regexp = "^(\\d{18,18}|\\d{15,15}|(\\d{17,17}[x|X]))$", message = "身份证格式错误")
private String idCard;
}
package com.ctvit.validatordemo.controller;
import com.ctvit.validatordemo.pojo.User;
import org.springframework.validation.BindingResult;
import org.springframework.validation.ObjectError;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.validation.Valid;
import java.util.List;
@RestController
public class UserController {
@PostMapping("/ReGISter")
public String Register(@Valid User user, BindingResult bindingResult){//一个BindingResult对应一个@Valid注解的参数,用来表示校验消息
StringBuffer stringBuffer = new StringBuffer();//使用StringBuffer拼接错误信息,比如用户名为空,长度等
if(bindingResult.hasErrors()){//判读是否携带错误信息
List<ObjectError> list =bindingResult.getAllErrors();//获取所有错误信息对象
for (ObjectError objectError:list) {//遍历对象,获取错误的具体信息
//将所有信息进行拼接
stringBuffer.append(objectError.getDefaultMessage());
stringBuffer.append("---");
}
}
return stringBuffer!=null?stringBuffer.toString():"";//将错误信息返回
}
}
| 方法名 | 作用 |
|---|---|
| hasErrors() | 判断当前参数是否符合 |
| getAllErrors() | 获取错误信息对象 |
| getDefaultMessage() | 获取错误信息 |


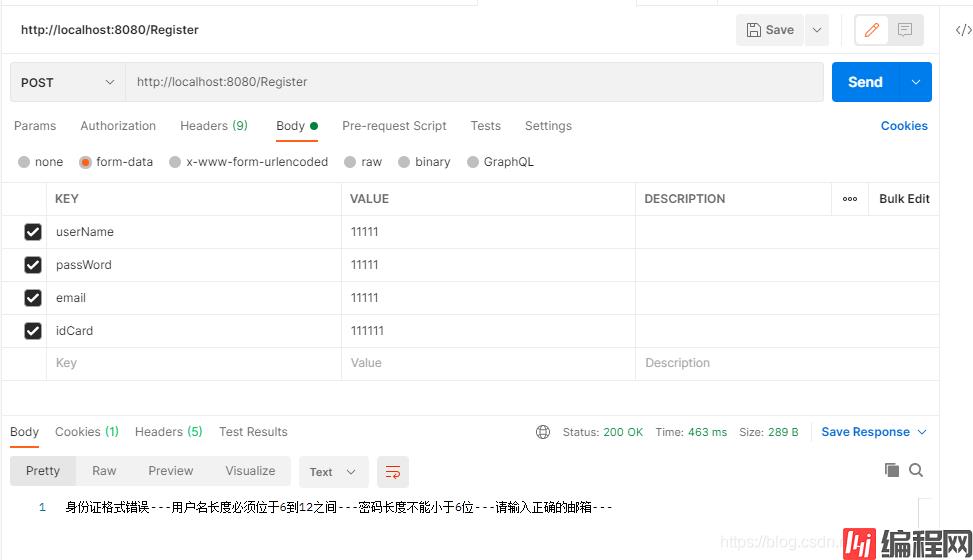
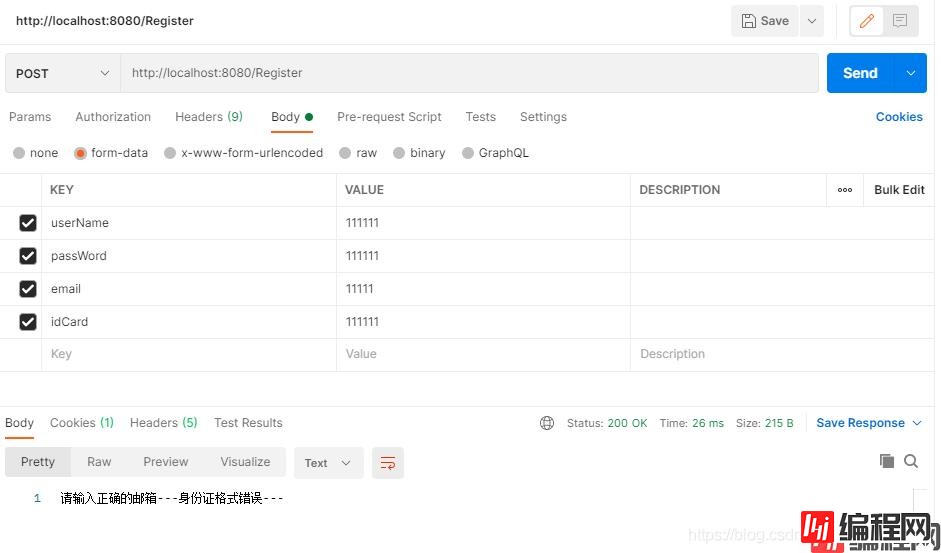
输入一半正确的,一般错误的:

都正确的数据:

到此这篇关于springboot表单提交之validator校验的文章就介绍到这了,更多相关springboot validator校验内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: springboot表单提交之validator校验
本文链接: https://www.lsjlt.com/news/127155.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0