Python 官方文档:入门教程 => 点击学习
目录第一步 安装Django-summernote第二步 使用djanGo-summernote第三步 测试效果第四步 常规配置提到Django的富文本编辑器,大家一定会想
提到Django的富文本编辑器,大家一定会想到ckeditor和tinyMCE。其实还是有一个富文本编辑器同样优秀,它就是summernote,个人认为功能上不逊于ckeditor,比tinyMCE更强大。Summernote 是一个简单灵活的所见即所得的 html 富文本编辑器,基于 Jquery 和 Bootstrap 构建,支持图片上传,提供了大量可定制的选项。
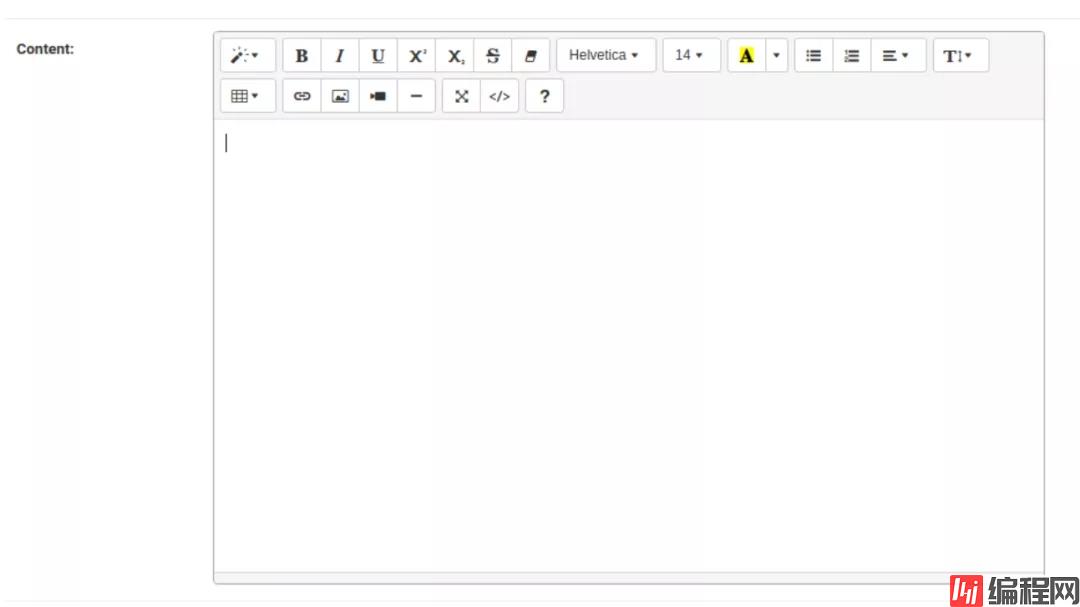
展示效果如下所示:

首先通过pip安装django-summernote,建议安装在Django项目所在的虚拟环境里。如果你要上传图片,还需要安装pillow这个图片库。
pip install django-summernote
pip install pillow # 上传图片时需要接着将其加入到INSTALLED_APPS里去,如下所示:
INSTALLED_APPS = [
...
'django_summernote', # 注意下划线
]
然后将django_summernote.urls 加入到项目的 urls.py
from django.urls import include
# ...
urlpatterns = [
...
path('summernote/', include('django_summernote.urls')),
...
]如果你需要上传图片,还需要在settings.py中设置MEDIA相关选项,如下所示。如果你Django的版本是3.x的,你还需设置X_FRAME_OPTioNS选项。
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media/')
# Django 3.X用户还需增加如下配置
X_FRAME_OPTIONS = 'SAMEORIGIN'如果你在本地开发测试环境debug=True, 你还需要使用django自带static静态文件服务器才能正确显示上传的图片。修改项目的urls.py, 添加如下代码:
from django.conf import settings
from django.conf.urls.static import static
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)你可以在Django自带管理后台admin中使用django-summernote, 也可以在自己的表单中使用django-summernote。
admin中使用
from django_summernote.admin import SummernoteModelAdmin
from .models import Post
class PostAdmin(SummernoteModelAdmin):
summernote_fields = ('content',)
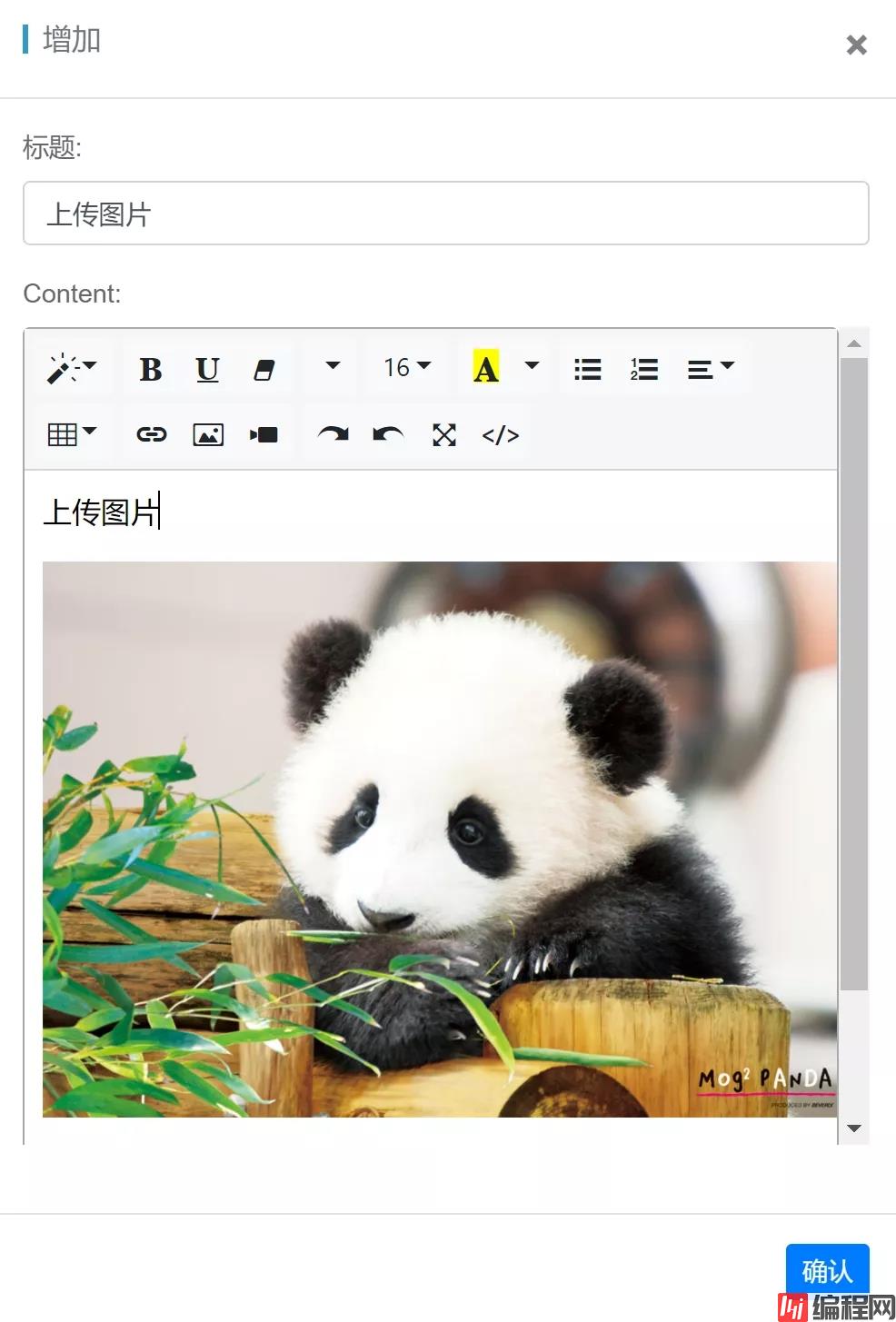
admin.site.reGISter(Post, PostAdmin)展示效果如下所示:

表单中使用
如果你使用普通表单,只需要设置富文本显示字段的widget即可,如下所示:
from django_summernote.widgets import SummernoteWidget, SummernoteInplaceWidget
# Apply summernote to specific fields.
class PostFORM(forms.Form):
content = forms.CharField(widget=SummernoteWidget()) # instead of forms.Textarea
# 如果你已使用django-crispy-forms, 请使用
class PostForm(forms.Form):
content = forms.CharField(widget=SummernoteInplaceWidget())如果你使用ModelForm, 可以通过如下方式设置widget。
class PostForm(forms.ModelForm):
class Meta:
model = Post
widgets = {
'content': SummernoteWidget(),
}注意:通过表单提交的内容都是带html标签的,需正确显示文本,需要使用safe模板标签。
{{ content|safe }}
由于SummernoteWidget对用户提交的数据不做任何转义,所以存在外部用户通过表单注入恶意脚本的风险,小编并不建议使用。在表单中使用django-summernote更好的方式是使用SummernoteTextFormField和SummernoteTextField,它们会对所有有害的标签进行转义。使用方式如下所示:
Djangos-summernote不仅可以上传图片,还可以嵌入视频哦,亲测成功!

常用设置选项如下所示,可以满足大部分项目需求,可以直接copy使用。
SUMMERNOTE_CONFIG = {
'iframe': True,
# 如果你本身已使用Bootstrap/jQuery主题
# 'iframe': False,
'summernote': {
# As an example, using Summernote air-mode
'airMode': False,
# 编辑窗口 size
'width': '100%',
'height': '450',
# 语言设置
'lang': None,
# 工具栏图标
# https://summernote.org/deep-dive/#custom-toolbar-popover
'toolbar': [
['style', ['style',]],
['font', ['bold', 'underline', 'clear']],
['fontname', ['fontname']],
['fontsize', ['fontsize']],
['color', ['color']],
['para', ['ul', 'ol', 'paragraph']],
['table', ['table']],
['insert', ['link', 'picture', 'video']],
['view', ['redo', 'undo', 'fullscreen', 'codeview',]],
],
},
# 上传图片需要用户先登录.
'attachment_require_authentication': True,
# Set `upload_to` function for attachments.
# 'attachment_upload_to': my_custom_upload_to_func(),
# Set custom storage class for attachments.
# 'attachment_storage_class': 'my.custom.storage.class.name',
# You can completely disable the attachment feature.
'disable_attachment': False,
# Set to `True` to return attachment paths in absolute URIs.
'attachment_absolute_uri': False,
# test_func in summernote upload view. (Allow upload images only when user passes the test)
# Https://docs.djangoproject.com/en/2.2/topics/auth/default/#django.contrib.auth.mixins.UserPassesTestMixin
# ```
# def example_test_func(request):
# return request.user.groups.filter(name='group_name').exists()
# ```
# 'test_func_upload_view': example_test_func,
# 懒加载
'lazy': True,
}以上就是Django集成富文本编辑器summernote的实现步骤的详细内容,更多关于Django集成富文本编辑器summernote的资料请关注编程网其它相关文章!
--结束END--
本文标题: Django集成富文本编辑器summernote的实现步骤
本文链接: https://www.lsjlt.com/news/127258.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0