前言 最近在做一个精品课程,需要在线预览课件ppt,我们的思路是将ppt转换为pdf在线预览,所以问题就是如何实现在线预览pdf了。 在实现的过程中,为了更好地显示效果,我采用了多
最近在做一个精品课程,需要在线预览课件ppt,我们的思路是将ppt转换为pdf在线预览,所以问题就是如何实现在线预览pdf了。
在实现的过程中,为了更好地显示效果,我采用了多种不同的方法,最终选择效果最好的pdf.js。
1:iframe
采取iframe将pdf嵌入网页从而达到预览效果,想法很美好,实现很简单,但显示很残酷…
虽然一行代码简洁明了,打开谷歌浏览器效果也还行,但缺点也是十分明显的!!!!
<iframe src="Http......" width="100%"></iframe>
缺点:
(1)不兼容IE,因为iframe毕竟不规范,IE已经不采用它了
(2)下载弹窗!!!每次打开预览都弹出下载弹窗,用户体验极度不好
2:embed
embed和iframe感觉差不多的东西,用起来感觉一样简洁明了,打开IE效果也还行,但仍然无法避免下载弹窗的干扰。
<embed src="http......" width="100%" height="400" />
3:pdf.js(效果感觉最好)
实现步骤:
(1)下载pdf.js文件
因为pdf.js文件比较多,我们要用的只是核心文件,所以将核心文件抽出来(已处理跨域报错)。点击下载核心文件
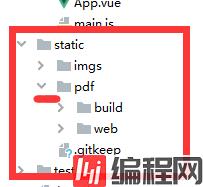
(2)在static中引入核心文件

(3)使用
<template>
<iframe :src="pathUrl" width="100%"></iframe>
</template>
<script>
export default {
data () {
return {
pathUrl:''
}
},
mounted () {
this.pathUrl = '../../../../../static/pdf/WEB/viewer.html?file=' + encodeURIComponent('https://lidn02.o%BA.pdf') // 找到之前引进来pdf文件中的的viewe.html并+pdf地址
},
}
</script>
(4)效果
各大主流浏览器均兼容。

(5)以流的形式接收pdf
虽然上面已经实现效果了,但打开控制台还是有一行报错:

为了解决这个问题,或者遇到跨域时都采用流的形式接受pdf文件,再进行展示:
mounted(){
this.getData(你的pdf地址)
}
//接收文件流转换地址再显示
getData(url){
axiOS.get(url,{
responseType:'blob',
})
.then(res => {
let blob = new Blob([res.data], {type: "application/vnd.ms-excel"})
let objectUrl = URL.createObjectURL(blob)
this.pathUrl = '../../../../../static/pdf/web/viewer.html?file=' + objectUrl
})
.catch(err => {
console.log(err)
})
}
到此这篇关于Vue实现在线预览pdf文件功能的文章就介绍到这了,更多相关Vue在线预览pdf文件内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue实现在线预览pdf文件功能(利用pdf.js/iframe/embed)
本文链接: https://www.lsjlt.com/news/127429.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0