Vue $Http的get和post请求跨域问题 首先在config/index.js中配置proxyTable proxyTable: { '/api':{
首先在config/index.js中配置proxyTable
proxyTable: {
'/api':{
// target:'http://JSONplaceholder.typicode.com',
target:'http://localhost:9080',
changeOrigin:true,
pathRewrite:{
'/api':''
}
}
用户名和密码登录的表单提交
methods: {
// get请求
// submitFORM() {
// var formData=JSON.stringify(this.ruleForm);
// this.$http.get('/api/amdatashift/login/probe').then(function(data){
// }).catch(function(){
// console.log("服务器异常");
// });
// }
//post请求
submitForm() {
var formData=JSON.stringify(this.ruleForm);
this.$http.post('/api/amdatashift/login/user',{
username:this.ruleForm.username,
passWord:this.ruleForm.password
},{
emulateJSON:true
}).then(function(data){
console.log(data);
}).catch(function(){
console.log("服务器异常");
});
}
}
1、一定要设置 {emulateJSON: true},不然跨域不成功.
2、跨域在chrome浏览器中你看到的还是http://localhost:8080(即你启动vue的地址,而不是你服务器应用的地址),所以你看到不要惊讶,其实是跨域成功的。
3、http请求中要带上/api,经过index.js的代理会将/api去掉,浏览器中的访问地址为http://localhost:8080/api/amdatashift/login/user,然后实际的访问的地址是http://localhost:9080/amdatashift/login/user。通过代理就实现了跨域访问。
最近做vue的上传,用的是elmentui的el-upload控件,结果一直出幺蛾子,希望大家少走坑。
不多说 截图上代码。
1。搬控件改action地址

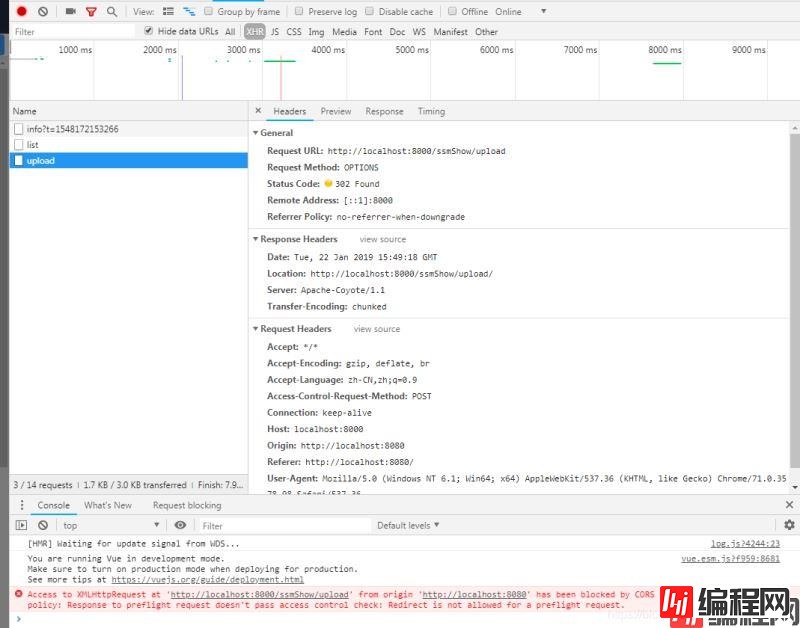
配置好了后,直接测试,emmm ..... 报错 如下:

提示了跨域问题,这个能理解毕竟我是本机开发前端服务和后端服务端口不一样。
查找资料,vue跨域问题的解决方案,然后说的开启代理。

找到vue项目的config中的index.js文件打开,添加如图中的东西。 注意changeOrigin是true。这个意思用/api代替http://192.158.111.101:8000。例子:原地址'http://localhost:8000/SSMShow/upload' 现地址'/api/ssmShow/upload'。
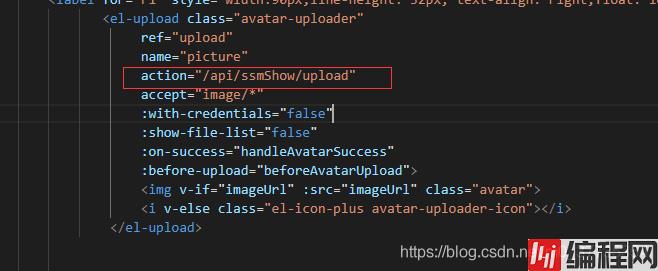
所以上传控件改为:

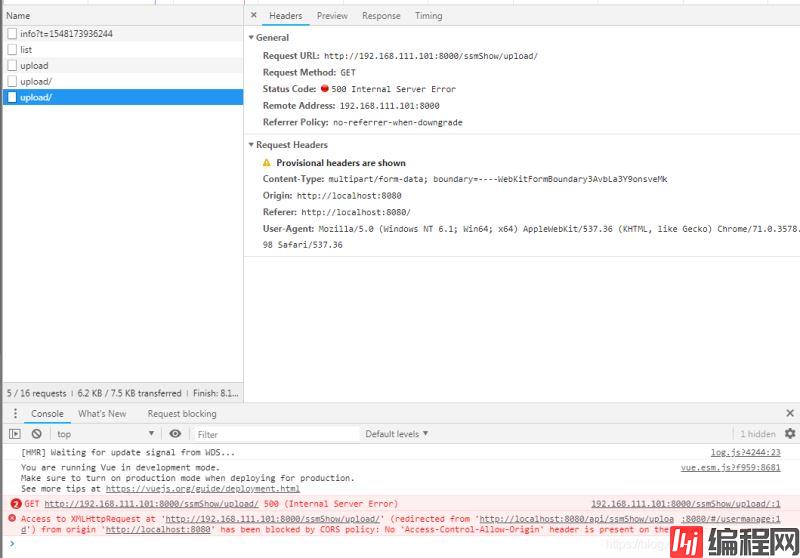
测试 ;emmmm。。。又错了


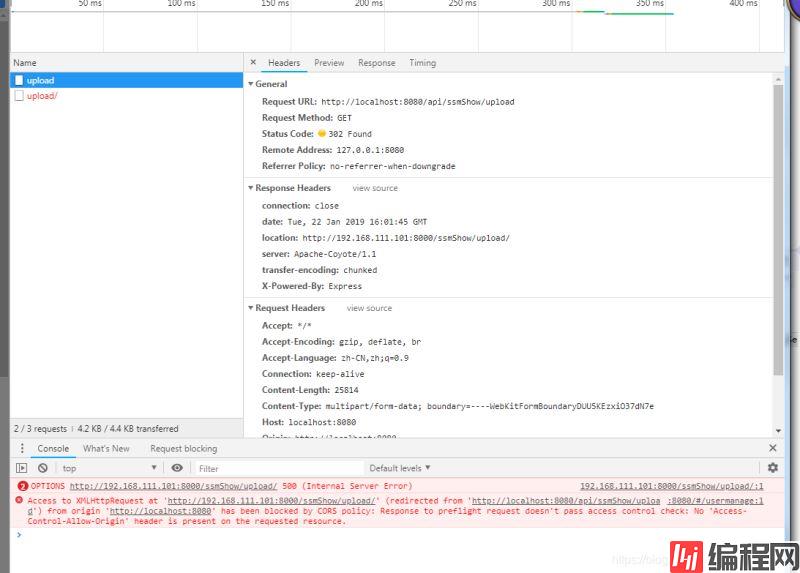
还是报错跨域,而且请求了2次,而且请求有问题啊
文件上传应该还是post请求,结果这边一个get请求 一个options请求。懵逼。302的状态不会改,先去搞后面这个500的报错。
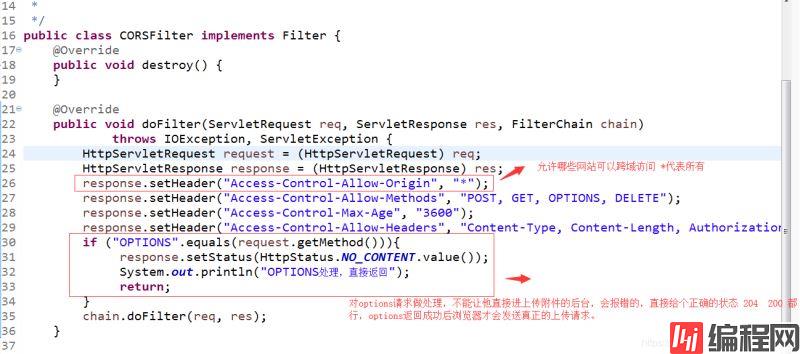
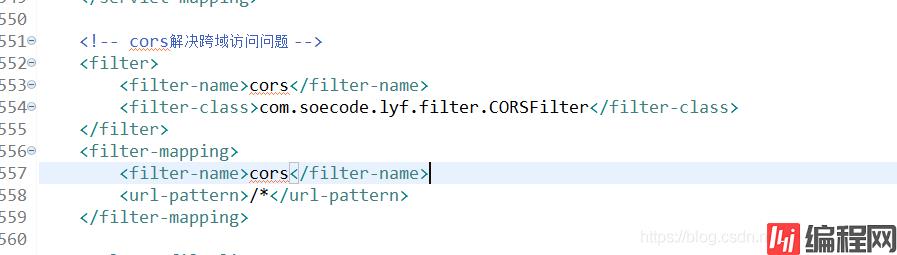
options的请求网上有他的解释和处理方法 我照着改了(方法是用过滤器截取请求,并修改) 贴代码 我的是java 后台。
添加过滤器。

同时WEB.xml需要添加如下

改后重启java后台,测试 emmm。。。如下:



这次厉害了 调用三次接口了 ,我去。不过好的情况是 options请求已经返回正确了,因为options请求返回正确了,所以请求了第三次。
仔细看了下第三次请求,这个是个get请求啊。附件上传怎么就是个get请求呢。
网上找了很久,大家都说的el-upload这个控件有问题。不能用action,于是按照网上方法在action里面加个假的地址,直接在控件的before-upload的钩子函数上动手脚。
直接在这里面用axiOS的post请求来提交文件。


继续测试

第三次上传请求还是个get请求,这就有问题了,说el-upload中的action有问题就算了 怎么直接调用post请求,会直接变成get请求呢。然后找了好久。在一个老哥的提醒下知道。
js或者vue中当有错误时候,会导致post请求变成get请求。然后我就找了我的错误那就是我的地址。

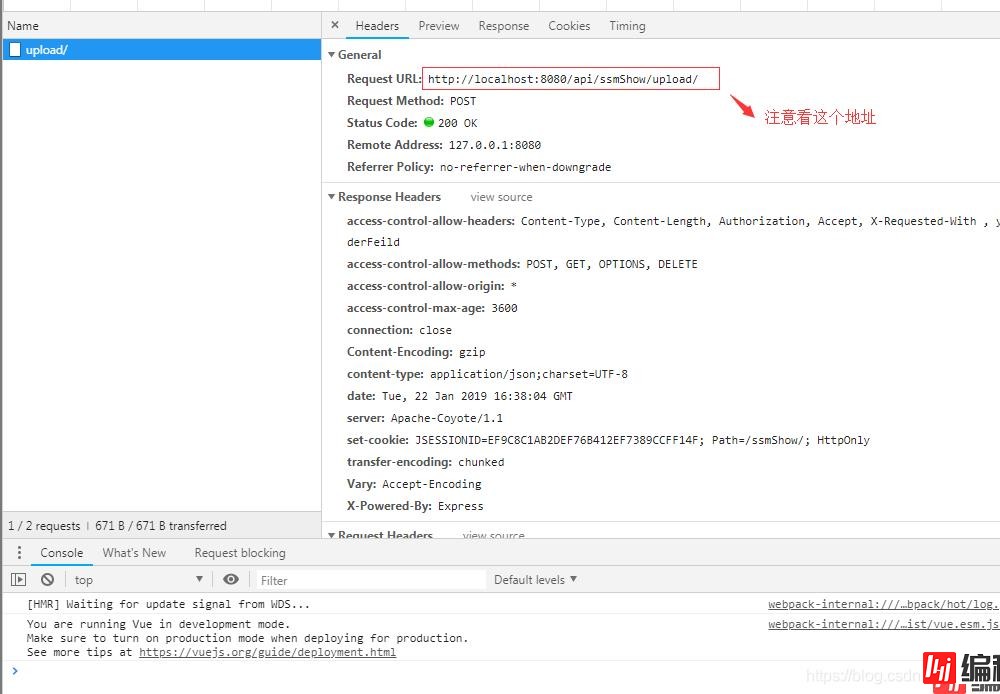
你说气不气,居然只是这个地方少了斜杠,加上后测试

一切都好了 ,请求只有一个了 post还是post了 文件也上传成功了。虽然很难过 还是很开心。
注意我图中标记的地址,这个里面端口是8080的 还有api字样,这不是我的后台真正地址,这是代理地址,他通过代理就能访问我的真实地址了 ,所以老哥们别看见端口不对 或者地址路径不对就认为不对了 这个是对的。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: 解决vue $http的get和post请求跨域问题
本文链接: https://www.lsjlt.com/news/127763.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0