之前使用React.forwardRef始终无法应用于react高阶组件中,最近终于捣鼓出来了,于是记录下来。关键点就是React.forwardRef的api中ref必须指向dom
之前使用React.forwardRef始终无法应用于react高阶组件中,最近终于捣鼓出来了,于是记录下来。关键点就是React.forwardRef的api中ref必须指向dom元素而不是React组件。
下面就是应用到React组件的错误示例:
const A=React.forwardRef((props,ref)=><B {...props} ref={ref}/>)这就是我之前经常犯的错误, 这里的ref是无法生效的。
前面提到ref必须指向dom元素,那么正确方法就应用而生:
const A=React.forwardRef((props,ref)=>(
<div ref={ref}>
<B {...props} />
</div>
))父组件获取子组件中Dom元素实例

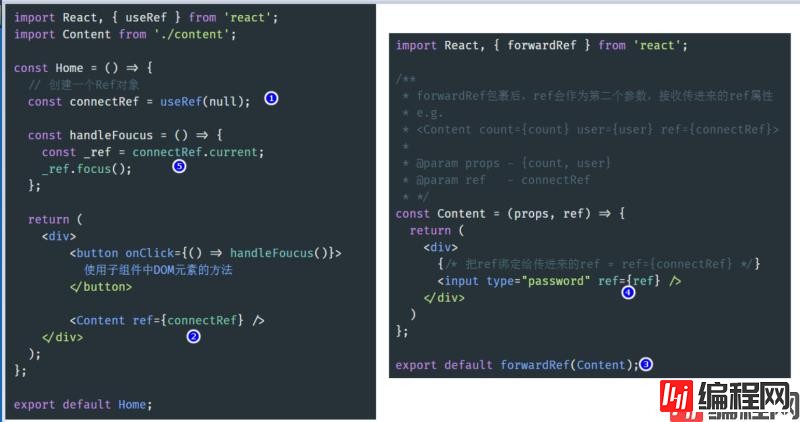
import React, { useRef } from 'react';
import Content from './content';
const Home = () => {
// 创建一个Ref对象
const connectRef = useRef(null);
const handleFoucus = () => {
const _ref = connectRef.current;
_ref.focus();
};
return (
<div>
<button onClick={() => handleFoucus()}>
使用子组件中DOM元素的方法
</button>
<Content ref={connectRef} />
</div>
);
};
export default Home;
import React, { forwardRef } from 'react';
const Content = (props, ref) => {
return (
<div>
{}
<input type="passWord" ref={ref} />
</div>
)
};
export default forwardRef(Content);
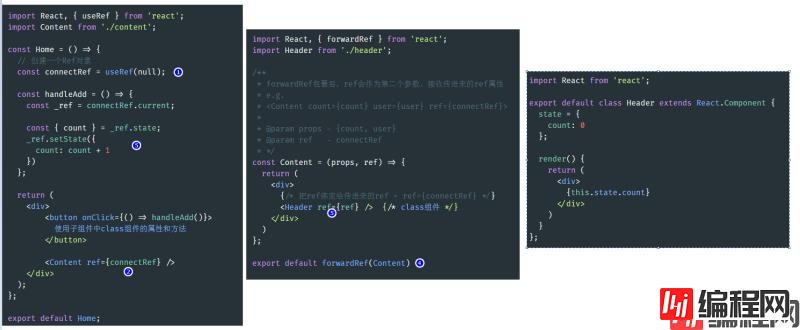
import React, { useRef } from 'react';
import Content from './content';
const Home = () => {
// 创建一个Ref对象
const connectRef = useRef(null);
const handleAdd = () => {
const _ref = connectRef.current;
const { count } = _ref.state;
_ref.setState({
count: count + 1
})
};
return (
<div>
<button onClick={() => handleAdd()}>
使用子组件中class组件的属性和方法
</button>
<Content ref={connectRef} />
</div>
);
};
export default Home;
import React, { forwardRef } from 'react';
import Header from './header';
import Footer from './footer';
const Content = (props, ref) => {
return (
<div>
{}
<Header ref={ref} /> {}
{}
</div>
)
};
export default forwardRef(Content)
import React from 'react';
export default class Header extends React.Component {
state = {
count: 0
};
render() {
return (
<div>
{this.state.count}
</div>
)
}
};高阶组件会把所有接收到的props,传递给被包装的组件(透传)
ref 和 key 类似,不是一个prop,所以不会透传,ref会绑定到外层的包装容器上
以上就是React forwardRef的使用方法及注意点的详细内容,更多关于React forwardRef使用的资料请关注编程网其它相关文章!
--结束END--
本文标题: React forwardRef的使用方法及注意点
本文链接: https://www.lsjlt.com/news/128144.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0