大家好,今天给大家带来Android制作登录和注册功能的实现,当我们面临制作登录和注册功能的实现时,我们需要先设计登录界面的布局和注册界面的布局,做到有完整的思路时才开始实现其功能效
大家好,今天给大家带来Android制作登录和注册功能的实现,当我们面临制作登录和注册功能的实现时,我们需要先设计登录界面的布局和注册界面的布局,做到有完整的思路时才开始实现其功能效果会更好。



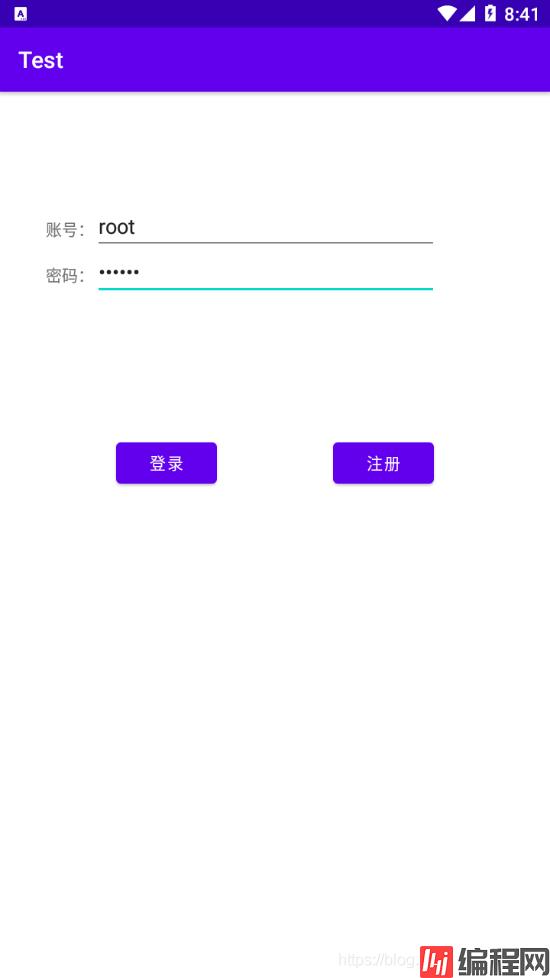
activity_login
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="Http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_username"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_marginStart="40dp"
android:layout_marginTop="100dp"
android:gravity="center_vertical"
android:text="账号:"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_passWord"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_marginStart="40dp"
android:gravity="center_vertical"
android:text="密码:"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@id/tv_username" />
<EditText
android:id="@+id/ed_username"
android:layout_width="300dp"
android:layout_height="40dp"
android:layout_marginTop="100dp"
app:layout_constraintLeft_toRightOf="@id/tv_username"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/ed_password"
android:layout_width="300dp"
android:inputType="textPassword"
android:layout_height="40dp"
app:layout_constraintLeft_toRightOf="@id/tv_password"
app:layout_constraintTop_toBottomOf="@id/ed_username" />
<Button
android:id="@+id/bu_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="300dp"
android:text="登录"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@id/bu_reGISter"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/bu_register"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="300dp"
android:text="注册"
app:layout_constraintLeft_toRightOf="@id/bu_login"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
LoginActivity
package com.jld.exam;
import android.content.Intent;
import android.os.Bundle;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class LoginActivity extends AppCompatActivity {
EditText ed_username;
EditText ed_password;
Button bu_login;
Button bu_register;
String username;
String password;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
ed_username = findViewById(R.id.ed_username);
ed_password = findViewById(R.id.ed_password);
bu_login = findViewById(R.id.bu_login);
bu_register = findViewById(R.id.bu_register);
//登录按钮监听
bu_login.setOnClickListener(v -> {
username = ed_username.getText().toString();
password = ed_password.getText().toString();
//登陆的简单逻辑
if (username.equals("")) {
Toast.makeText(LoginActivity.this, "请输入用户名", Toast.LENGTH_SHORT).show();
} else if (password.equals("")) {
Toast.makeText(LoginActivity.this, "请输入密码", Toast.LENGTH_SHORT).show();
} else if (!username.equals("root") || !password.equals("123456")) {
Toast.makeText(LoginActivity.this, "用户名或密码错误", Toast.LENGTH_SHORT).show();
} else {
Intent intent = new Intent(LoginActivity.this, MainActivity.class);
startActivity(intent);
}
});
//注册按钮监听
bu_register.setOnClickListener(v -> {
Intent intent = new Intent(LoginActivity.this, RegisterActivity.class);
startActivity(intent);
});
}
}
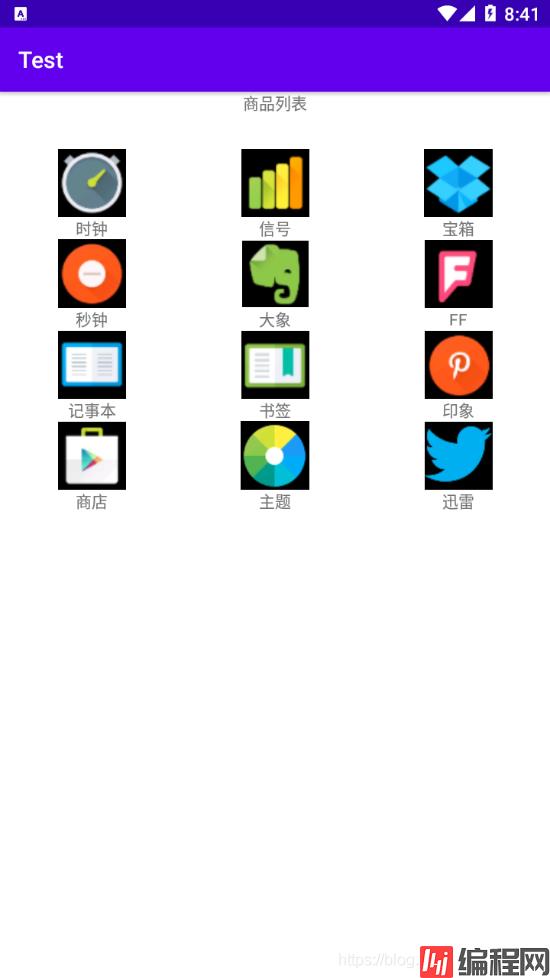
activity_main
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="商品列表"
android:layout_marginBottom="30dp"
android:gravity="center_horizontal"/>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
MainActivity
package com.jld.exam;
import android.graphics.Color;
import android.os.Bundle;
import android.widget.LinearLayout;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
public class MainActivity extends AppCompatActivity {
RecyclerViewAdapter recyclerViewAdapter;
private final int[] icno = {R.drawable.clock, R.drawable.signal, R.drawable.box,
R.drawable.second, R.drawable.elephone, R.drawable.ff, R.drawable.notebook, R.drawable.mark, R.drawable.yx,
R.drawable.shop, R.drawable.theme, R.drawable.xl,};
private final String[] name = {"时钟", "信号", "宝箱", "秒钟", "大象", "FF", "记事本", "书签", "印象", "商店", "主题", "迅雷"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);//GridLayoutManager
GridLayoutManager gridLayoutManager = new GridLayoutManager(MainActivity.this, 3);//创建recyclerview
RecyclerView recyclerView = findViewById(R.id.recycler);//设定布局管理器
recyclerView.setLayoutManager(gridLayoutManager);//创建适配器
recyclerViewAdapter = new RecyclerViewAdapter(icno, name);
recyclerView.setAdapter(recyclerViewAdapter);//设定适配器
}
}
activity_register
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".RegisterActivity">
<TextView
android:id="@+id/textView0"
android:layout_width="match_parent"
android:layout_height="60dp"
android:gravity="center"
android:text="用户注册"
android:textSize="30sp"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView1"
android:layout_width="100dp"
android:layout_height="40dp"
android:drawableStart="@drawable/account"
android:gravity="center_vertical"
android:text="用户名:"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@id/textView0" />
<EditText
android:id="@+id/editText1"
android:layout_width="300dp"
android:layout_height="40dp"
android:layout_weight="10"
android:autofillHints=""
android:gravity="center_horizontal"
android:inputType="text"
app:layout_constraintLeft_toRightOf="@id/textView1"
app:layout_constraintTop_toBottomOf="@id/textView0" />
<TextView
android:id="@+id/textView2"
android:layout_width="100dp"
android:layout_height="40dp"
android:layout_weight="2"
android:drawableStart="@drawable/password"
android:gravity="center_vertical"
android:text="新密码:"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@id/textView1" />
<EditText
android:id="@+id/editText2"
android:layout_width="300dp"
android:layout_height="40dp"
android:layout_weight="10"
android:autofillHints=""
android:gravity="center_horizontal"
android:inputType="textPassword"
app:layout_constraintLeft_toRightOf="@id/textView2"
app:layout_constraintTop_toBottomOf="@id/editText1" />
<TextView
android:id="@+id/textView5"
android:layout_width="100dp"
android:layout_height="40dp"
android:drawableStart="@drawable/phone"
android:gravity="center_vertical"
android:text="手机电话:"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@id/textView2" />
<EditText
android:id="@+id/editText5"
android:layout_width="300dp"
android:layout_height="40dp"
android:layout_weight="10"
android:autofillHints=""
android:gravity="center_horizontal"
android:inputType="phone"
app:layout_constraintLeft_toRightOf="@id/textView5"
app:layout_constraintTop_toBottomOf="@id/editText2" />
<TextView
android:id="@+id/textView7"
android:layout_width="100dp"
android:layout_height="40dp"
android:drawableStart="@drawable/email"
android:gravity="center_vertical"
android:text="E_mail:"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@id/editText5" />
<EditText
android:id="@+id/editText7"
android:layout_width="300dp"
android:layout_height="40dp"
android:layout_weight="10"
android:autofillHints=""
android:gravity="center_horizontal"
android:inputType="textEmailAddress"
app:layout_constraintLeft_toRightOf="@id/textView7"
app:layout_constraintTop_toBottomOf="@id/editText5" />
<TextView
android:id="@+id/textView8"
android:layout_width="100dp"
android:layout_height="40dp"
android:drawableStart="@drawable/gender"
android:gravity="center_vertical"
android:text="性别:"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@id/textView7" />
<RadioGroup
android:id="@+id/radioGroup8"
android:layout_width="300dp"
android:layout_height="40dp"
android:layout_weight="10"
android:gravity="center_vertical"
android:orientation="horizontal"
app:layout_constraintLeft_toRightOf="@id/textView8"
app:layout_constraintTop_toBottomOf="@id/editText7">
<RadioButton
android:id="@+id/radioButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女" />
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男" />
</RadioGroup>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
android:text="保存"
app:layout_constraintEnd_toStartOf="@id/button2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/radioGroup8" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
android:text="取消"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/button1"
app:layout_constraintTop_toBottomOf="@id/radioGroup8" />
</androidx.constraintlayout.widget.ConstraintLayout>
RegisterActivity
package com.jld.exam;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class RegisterActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_register);
}
}
recyc_item
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/iv_image"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_gravity="center_horizontal"
android:contentDescription="TODO"
android:scaleType="centerInside"
android:src="@drawable/ic_launcher_background" />
<TextView
android:id="@+id/tv_desc"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:hint="销售价格"
android:textSize="14sp" />
</LinearLayout>
RecyclerViewAdapter
package com.jld.exam;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.ViewHolder> {
private final int[] icno;
private final String[] desc;
public RecyclerViewAdapter(int[] icno, String[] desc) {
this.icno = icno;
this.desc = desc;
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.recyc_item, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
holder.imageView.setImageResource(icno[position]);
holder.textView.setText(desc[position]);
}
@Override
public int getItemCount() {
return icno.length;
}
//ViewHolder
public static class ViewHolder extends RecyclerView.ViewHolder {
View item;
ImageView imageView;
TextView textView;
public ViewHolder(@NonNull View itemView) {
super(itemView);
item = itemView;
imageView = itemView.findViewById(R.id.iv_image);
textView = itemView.findViewById(R.id.tv_desc);
}
}
}
总结
到此这篇关于Android实现简易登陆注册逻辑的文章就介绍到这了,更多相关Android登陆注册逻辑内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Android实现简易登陆注册逻辑的实例代码
本文链接: https://www.lsjlt.com/news/128625.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0