Python 官方文档:入门教程 => 点击学习
springMVC获取表单数据 1、实体类 package cn.hadron.bean; import java.io.Serializable; import java.ut
package cn.hadron.bean;
import java.io.Serializable;
import java.util.Arrays;
// 域对象,实现序列化接口
public class UserBean implements Serializable {
private Integer id;
private String username;
private String passWord;
private String birthday;
private Integer age;
//测试单选按钮
private String sex;
//测试复选按钮
private String[] favorite;
public UserBean() {}
public UserBean(String username, String password,int age) {
this.username = username;
this.password = password;
this.age=age;
}
public UserBean(String username, String birthday,String sex) {
this.username = username;
this.birthday = birthday;
this.sex=sex;
}
public Integer getId() {
return id;
}
public String getUsername() {
return username;
}
public String getPassword() {
return password;
}
public Integer getAge() {
return age;
}
public void setId(Integer id) {
this.id = id;
}
public void setUsername(String username) {
this.username = username;
}
public void setPassword(String password) {
this.password = password;
}
public void setAge(Integer age) {
this.age = age;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String[] getFavorite() {
return favorite;
}
public void setFavorite(String[] favorite) {
this.favorite = favorite;
}
public String getBirthday() {
return birthday;
}
public void setBirthday(String birthday) {
this.birthday = birthday;
}
@Override
public String toString() {
return "UserBean{" +
"id=" + id +
", username='" + username + '\'' +
", password='" + password + '\'' +
", birthday='" + birthday + '\'' +
", age=" + age +
", sex='" + sex + '\'' +
", favorite=" + Arrays.toString(favorite) +
'}';
}
}
package cn.hadron.controller;
import cn.hadron.bean.UserBean;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.WEB.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import java.util.ArrayList;
import java.util.List;
@Controller
@RequestMapping(value = "/f")
public class FORMController {
@RequestMapping(value="/getEditPage",method= RequestMethod.GET)
public String getEditPage(Model model) {
System.out.println("表单测试");
UserBean user = new UserBean("jack","1997-7-1","女");
// model中添加属性user,值是user对象
model.addAttribute("user",user);
//返回Edit.jsp页面
return "edit";
}
@RequestMapping(value="/edit",method=RequestMethod.POST)
public String edit(@ModelAttribute UserBean user,Model model) {
System.out.println("获取表单数据:");
//@ModelAttribute注解指示了参数应该从模型(这里所说的“模型”指 Model)中获取
model.addAttribute("username", user.getUsername());
model.addAttribute("birthday", user.getBirthday());
model.addAttribute("sex", user.getSex());
model.addAttribute("favorite", user.getFavorite());
System.out.println("user="+user);
//返回userPage.jsp页面
return "userPage";
}
@ModelAttribute("webList")
public List<String> getWebList() {
List<String> webList = new ArrayList<String>();
webList.add("Springmvc");
webList.add("SpringBoot");
webList.add("SpringCloud");
return webList;
}
}
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="form" uri="Http://www.springframework.org/tags/form" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>测试form标签</title>
</head>
<body>
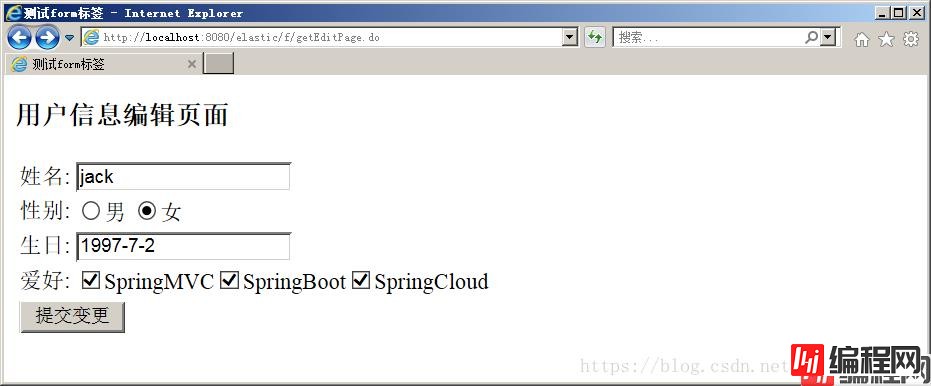
<h3>用户信息编辑页面</h3>
<form:form modelAttribute="user" method="post" action="/elastic/f/edit.do" >
<table>
<tr>
<td>姓名:</td>
<td><form:input path="username"/></td>
</tr>
<tr>
<td>性别:</td>
<td>
<form:radiobutton path="sex" value="男" label="男" />
<form:radiobutton path="sex" value="女" label="女" />
</td>
</tr>
<tr>
<td>生日:</td>
<td><form:input path="birthday"/></td>
</tr>
<tr>
<td>爱好:</td>
<td><form:checkboxes items="${webList}" path="favorite" /></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="提交变更"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
<%--
Created by IntelliJ idea.
User: chengyq
Date: 2018/9/3
Time: 14:27
To change this template use File | Settings | File Templates.
--%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Title</title>
</head>
<body>
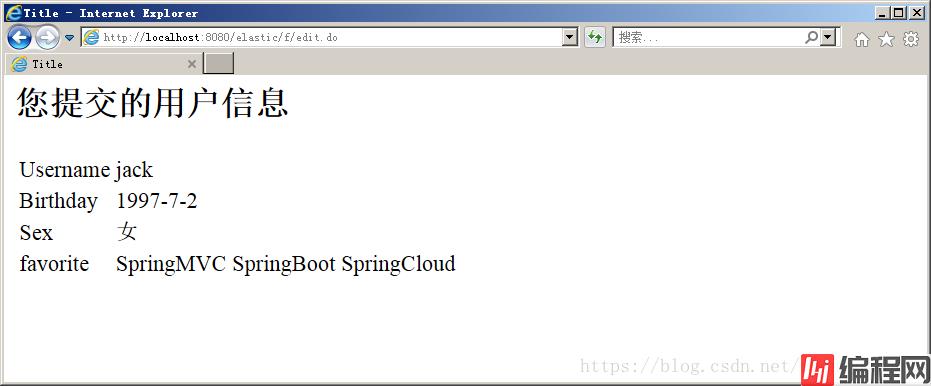
<h2>您提交的用户信息</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Birthday</td>
<td>${birthday}</td>
</tr>
<tr>
<td>Sex</td>
<td>${sex}</td>
</tr>
<tr>
<td>favorite</td>
<td>
<%
String[] favorite = (String[])request.getAttribute("favorite");
for(String f: favorite) {
out.println(f);
}
%>
</td>
</tr>
</table>
</body>
</html>

以下几种方式只有在已搭好的SpringMVC环境中,才能执行成功!
登陆页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>yyx博客后台登录</title>
</head>
<body>
<form action="${pageContext.request.contextPath}/user/login.do"
method="post">
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="userName"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="userPwd"></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="登陆"></td>
</tr>
</table>
</form>
</body>
</html>java实体类
package com.yyx.model;
public class User{
private String userName;
private String userPwd;
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getUserPwd() {
return userPwd;
}
public void setUserPwd(String userPwd) {
this.userPwd = userPwd;
}
}1、直接把表单的参数写在Controller相应的方法的形参中
注意:控制器中方法的形参String userName,String userPwd名称必须和登陆页面的name="userName",name="userPwd"相同
package com.yyx.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping("/login")
public String loginByUser(String userName, String userPwd) {
System.out.println("userName is:" + userName);
System.out.println("userPwd is:" + userPwd);
return "success";
}
}2.通过HttpServletRequest接收
控制器中
String userName=request.getParameter("userName");
String userPwd=request.getParameter("userPwd");的参数名称必须和登陆页面的name="userName",name="userPwd"相同
package com.yyx.controller;
import javax.servlet.http.httpservletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping("/login")
public String loginByUser(HttpServletRequest request) {
String userName=request.getParameter("userName");
String userPwd=request.getParameter("userPwd");
System.out.println("userName is:" + userName);
System.out.println("userPwd is:" + userPwd);
return "success";
}
}3.通过一个bean来接收
登陆页面的name="userName",name="userPwd"必须和Bean类的属性名称相同
package com.yyx.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import com.yyx.model.User;
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping("/login")
public String loginByUser(User user) {
System.out.println("userName is:" + user.getUserName());
System.out.println("userPwd is:" + user.getUserPwd());
return "success";
}
}4.利用js中ajax请求通过json数据接收
在页面中添加js代码
<script type="text/javascript"
src="${pageContext.request.contextPath}/static/Jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#button_submit").click(function() {
var name = $("#userName").val();
var pwd = $("#userPwd").val();
var user = {
userName : name,
userPwd : pwd
};//拼装成JSON格式
$.ajax({
type : "POST",
url : "${pageContext.request.contextPath}/user/login.do",
data : user,
success : function(data) {
alert("成功");
},
error : function(e) {
alert("出错:" + e);
}
});
});
});
</script>控制器中的代码和方法3中的相同。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: SpringMVC如何获取表单数据(radio和checkbox)
本文链接: https://www.lsjlt.com/news/129853.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0