Vue $set 数组集合对象赋值 在vue自定义数组对象集合中,想要给每个数组对对象再添加一个属性和值。 // data定义一个集合对象 responseData:[
在vue自定义数组对象集合中,想要给每个数组对对象再添加一个属性和值。
// data定义一个集合对象
responseData:[
{'id':'1','name':'女装','price':115,'num':1,'pic':'../static/img/1.jpg'},
{'id':'2','name':'男装','price':110,'num':1,'pic':'../static/img/2.jpg'},
{'id':'3','name':'童装','price':118,'num':2,'pic':'../static/img/3.jpg'}
],
// vue方法请求返回集合对象数据
if(res.data.code === 'ok'){
that.totals = res.data.data.total;
that.questionList = res.data.data.list;
}
// 赋值操作
for(let val of that.questionList){
//此处为重点
hat.$set(val,'discussAnswer','0');
}解决数组、对象修改后不更新问题
当你发现你给对象加了一个属性,在控制台能打印出来,但是却没有更新到视图上时,也许这个时候就需要用到this.$set()这个方法了,简单来说this.$set的功能就是解决这个问题的啦。
官方解释:向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新属性,因为 Vue 无法探测普通的新增属性 (比如 this.myObject.newProperty = ‘hi').
举个例子:
1.Vue写在template中的代码:
<div v-for="(item,index) in list" :key="index"
>{{item.name}}
</div>
<button @click="changeValue" type="primary">改变值</button>
</div>2.export default{}中data数据
data(){
return {
list:[
{name:'29Kun',id:1},
{name:'299Kun',id:2},
]
}
} 3.点击按钮触发changeValue方法
mounted(){
this.list[2] = {name:'2999Kun',id:3}
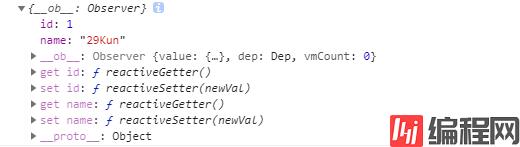
console.log(this.list[0]);
},
methods: {
changeValue(){
this.$set(this.list,2,{name:'2999kun',id:3})
}
}调用方法:this.$set( target, key, value )
target:要更改的数据源(可以是对象或者数组)
key:要更改的具体数据
value :重新赋的值
4.在没有点击按钮的时候,界面是这样的,虽然界面没有显示出来,但是控制台已经打印出来了


5.当点击按钮的时候,调用this.$set方法,成功显示第三个属性。

以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue $set 实现给数组集合对象赋值
本文链接: https://www.lsjlt.com/news/130040.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0