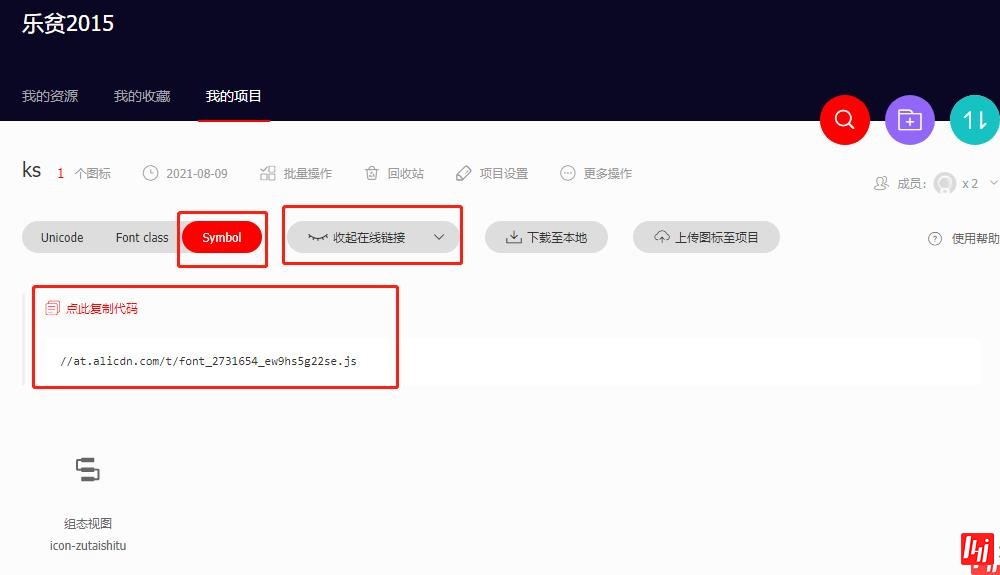
ant-design-Vue自定义使用阿里iconfont图标\ 第一步:从iconfont获取项目js链接 第二步 在需要引用iconfont的页面处加入 在Deom中使用:
ant-design-Vue自定义使用阿里iconfont图标\

第二步 在需要引用iconfont的页面处加入
在Deom中使用:
<a>
<Fonts type='icon-zutaishitu'/>
</a>
import { Icon } from ‘ant-design-vue';
const Fonts = Icon.createFromIconfontCN({
scriptUrl: '//at.alicdn.com/t/font_2731654_ew9hs5g22se.js'
})
export default {
components: {
Fonts
}
}效果:

到此这篇关于vue 自定义icon的文章就介绍到这了,更多相关vue 自定义icon内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vue 自定义icon图标的步骤
本文链接: https://www.lsjlt.com/news/132140.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0