目录嵌套圆环图运行示例总结Qt是一个跨平台框架,通常用作图形工具包,它不仅创建CLI应用程序中非常有用。而且它也可以在三种主要的台式机操作系统以及移动操作系统(如Symbian,No
Qt是一个跨平台框架,通常用作图形工具包,它不仅创建CLI应用程序中非常有用。而且它也可以在三种主要的台式机操作系统以及移动操作系统(如Symbian,Nokia Belle,MeeGo Harmattan,MeeGo或BB10)以及嵌入式设备,Android(Necessitas)和iOS的端口上运行。现在我们为你提供了免费的试用版。
Qt组件推荐:
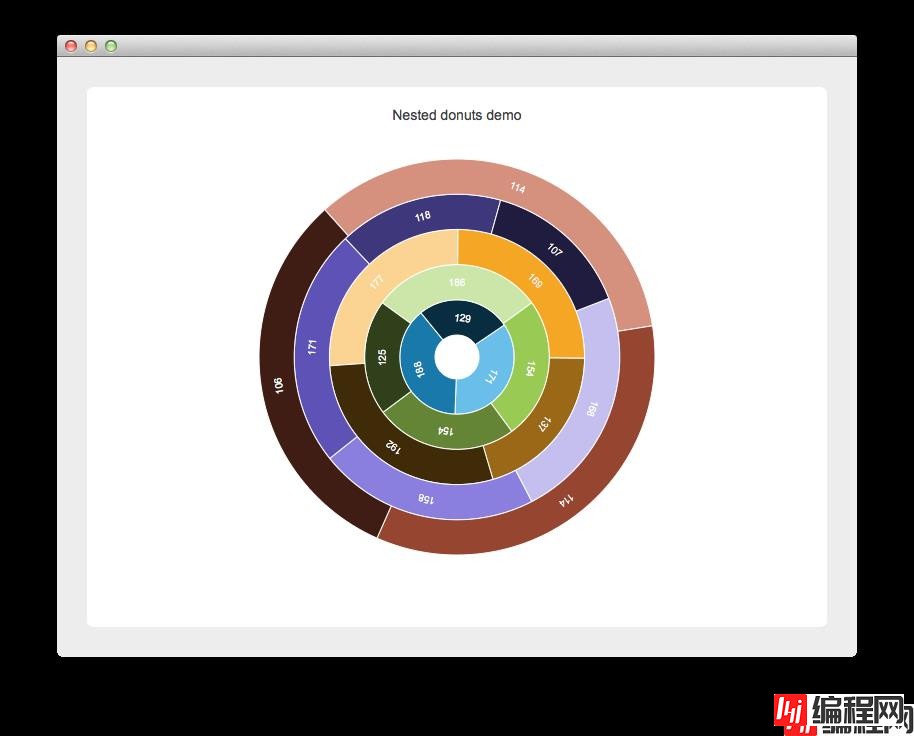
此示例显示如何使用QPieSeries api创建嵌套的圆环图。

要从Qt Creator运行示例,请打开欢迎模式并从示例中选择示例。有关更多信息,请访问构建和运行示例。
创建嵌套圆环图
让我们首先创建一个QChartView实例并在其上启用抗锯齿。甲QChart对象然后从所获得的QChartView实例。图例被禁用,图表的标题被设置。最后一行启用图表的动画。
QChartView *chartView = new QChartView;
chartView->setRenderHint(QPainter::Antialiasing);
QChart *chart = chartView->chart();
chart->legend()->setVisible(false);
chart->setTitle("Nested donuts demo");
chart->setAnimationOptions(QChart::AllAnimations);
定义了三个变量,用于定义圆环图。最小和最大尺寸定义了整个甜甜圈的相对尺寸。minSize 是最小甜甜圈的相对内部尺寸。maxSize 是最大甜甜圈的相对外部尺寸。
qreal minSize = 0.1;
qreal maxSize = 0.9;
int donutCount = 5;
以下代码块定义了各个甜甜圈及其切片。首先创建一个新的QPieSeries对象。每个甜甜圈中的切片数量是随机的。内部 for 循环使用随机值创建切片,标签与值相同。接下来,切片的标签设置为可见,其颜色设置为白色。为了使示例更有趣,切片的悬停信号连接到小部件的插槽,稍后解释其内部工作原理。最后将切片添加到甜甜圈中。调整甜甜圈的大小以实现甜甜圈的嵌套。然后甜甜圈被添加到小部件的甜甜圈列表和图表中。
for (int i = 0; i < donutCount; i++) {
QPieSeries *donut = new QPieSeries;
int sliceCount = 3 + QRandomGenerator::global()->bounded(3);
for (int j = 0; j < sliceCount; j++) {
qreal value = 100 + QRandomGenerator::global()->bounded(100);
QPieSlice *slice = new QPieSlice(QString("%1").arg(value), value);
slice->setLabelVisible(true);
slice->setLabelColor(Qt::white);
slice->setLabelPosition(QPieSlice::LabelInsideTangential);
connect(slice, &QPieSlice::hovered, this, &Widget::explodeSlice);
donut->append(slice);
donut->setHoleSize(minSize + i * (maxSize - minSize) / donutCount);
donut->setPieSize(minSize + (i + 1) * (maxSize - minSize) / donutCount);
}
m_donuts.append(donut);
chartView->chart()->addSeries(donut);
}
最后,小部件被放置在应用程序使用的布局中。
QGridLayout *mainLayout = new QGridLayout;
mainLayout->addWidget(chartView, 1, 1);
setLayout(mainLayout);
为了使示例更有趣,甜甜圈每 1.25 秒随机旋转一次。
updateTimer = new QTimer(this);
connect(updateTimer(updateTimer, &QTimer::timeout, this, &Widget::updateRotation););
updateTimer->start((1250);
小部件的 updatedRotation 槽定义如下。它遍历所有甜甜圈并通过随机值修改它们当前的旋转。
void WidgetWidget::updateRotation()()
{{
for ((int i = 0; i i < m_donuts.count(); i(); i++) {
{
QPieSeries *donut = m_donuts.at(i);
(i);
qreal phaseShift = -50 + QRandomGenerator::global()()->bounded((100);
donut->setPieStartAngle(donut(donut->pieStartAngle() () + phaseShift););
donut->setPieEndAngle(donut(donut->pieEndAngle() () + phaseShift););
}}
}}
前面提到的explodeSlice 插槽代码在下面提供。如果切片设置为爆炸,则停止控制甜甜圈旋转的计时器。然后从切片中获得切片的开始和结束角度。为了突出显示选定的切片,所有其他甜甜圈从包含选定切片的那个切片向外放置,它们的开始和结束角度都被修改,这样它们就不会“阻挡”突出显示切片的道路。如果不再选择切片,则返回原始状态。
void WidgetWidget::explodeSlice(bool exploded)(bool exploded)
{{
QPieSlice *slice = qobject_cast<QPieSlice *>(sender());
sender());
if (exploded) {(exploded) {
updateTimer->stop();
();
qreal sliceStartAngle = slice->startAngle();
();
qreal sliceEndAngle = slice->startAngle() () + slice->angleSpan();();
QPieSeries *donut = slice->series();
();
qreal seriesIndex = m_donuts.indexOf(donut);
(donut);
for ((int i = seriesIndex + 1; i i < m_donuts.count(); i(); i++) { {
m_donuts.at(i)(i)->setPieStartAngle(sliceEndAngle);(sliceEndAngle);
m_donuts.at(i)(i)->setPieEndAngle((360 + sliceStartAngle););
}}
} } else {
{
for ((int i = 0; i i < m_donuts.count(); i(); i++) { {
m_donuts.at(i)(i)->setPieStartAngle((0);
m_donuts.at(i)(i)->setPieEndAngle((360);
}}
updateTimer->start();();
}}
slice->setExploded(exploded);(exploded);
}}
本篇文章就到这里了,希望能给你带来帮助,也希望您能够多多关注编程网的更多内容!
--结束END--
本文标题: C++图形界面开发Qt教程:嵌套圆环示例
本文链接: https://www.lsjlt.com/news/132476.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0