安装electron cnpm install electron -g 安装electron-packager cnpm install electron-packager
安装electron
cnpm install electron -g安装electron-packager
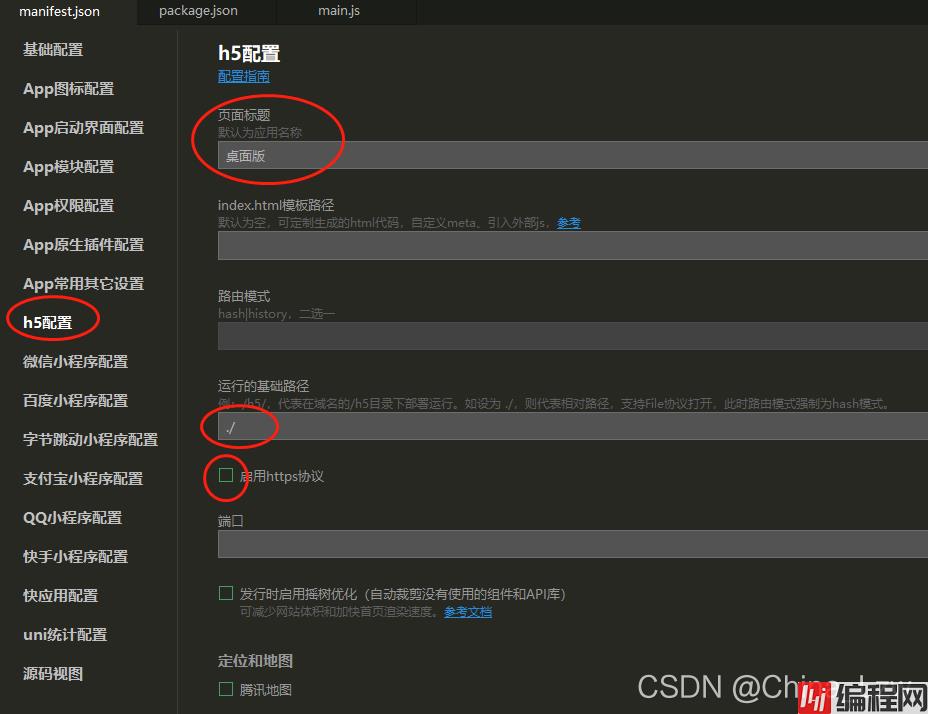
cnpm install electron-packager -guniapp的manifest.JSON修改

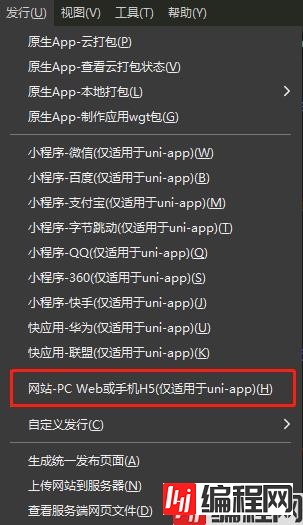
H5打包


新建package.json
{
"name" : "app-name",
"version" : "0.1.0",
"main" : "main.js"
}
新建main.js
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the javascript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.fORMat({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// win.WEBContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some apis can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On MacOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
打包
建议使用cmd,本人使用powershell和git hash有踩坑
按shift+右键根目录,或者cd 你的目录
cmd命令行进入H5目录,输入打包命令
electron-packager . 可执行文件的文件名 --win --out 打包成的文件夹名 --arch=x64位还是32位 --electron-version版本号(不是你的h5版本号,是electron版本号) --overwrite --ignore=node_modules
打包示例
electron-packager . MyApp --win --out MyApp --arch=x64 --electron-version 1.0.0 --overwrite --ignore=node_modules
https://ext.dcloud.net.cn/plugin?id=2905
Https://www.cnblogs.com/shangrao/p/14661884.html
到此这篇关于uniapp项目打包为桌面应用的方法步骤的文章就介绍到这了,更多相关uniapp项目打包内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: uniapp项目打包为桌面应用的方法步骤
本文链接: https://www.lsjlt.com/news/133501.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0