Python 官方文档:入门教程 => 点击学习
背景: 当你做复杂程序的时候,一个python文件不可能写完所有UI,所以我们需要分块组合,在不同的类写多个UI文件及其相应的逻辑,然后再组合在一个UI界面中。 示例如下: 1、待组
当你做复杂程序的时候,一个python文件不可能写完所有UI,所以我们需要分块组合,在不同的类写多个UI文件及其相应的逻辑,然后再组合在一个UI界面中。
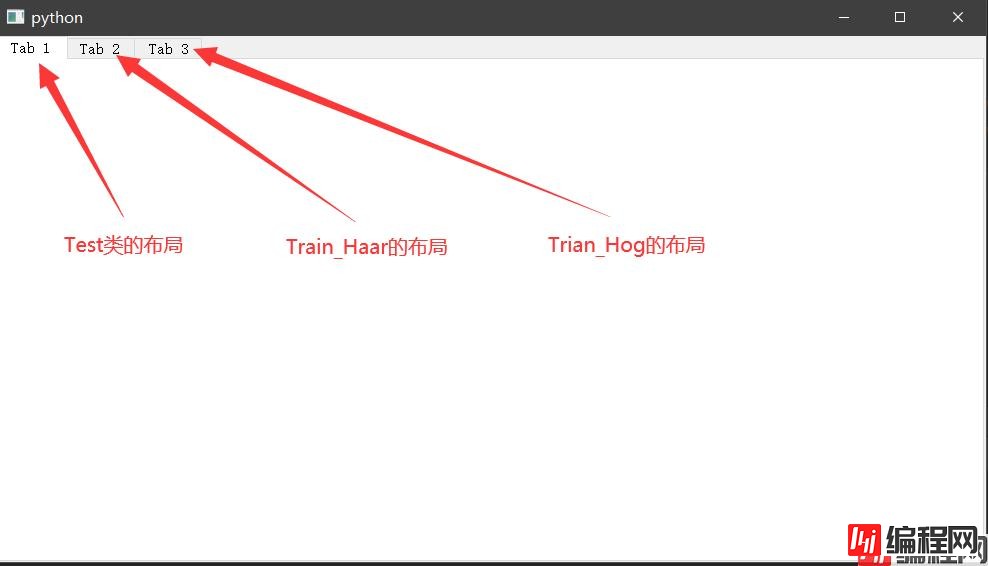
1、待组合的原始主界面,主要使用控件是QtabWidget ,将不同类中的布局显示到相应tab中

# -*- coding: utf-8 -*-
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWidgets import QApplication
class Ui_MainWindow(QtWidgets.QWidget):
def __init__(self):
super(Ui_MainWindow,self).__init__()
self.setupUi()
def setupUi(self):
self.allLayoutV = QtWidgets.QVBoxLayout()
self.allLayoutV.setContentsMargins(0, 0, 0, 0)
self.allLayoutV.setObjectName("allLayoutV")
self.tabWidget = QtWidgets.QTabWidget()
self.tabWidget.setObjectName("tabWidget")
self.tab = QtWidgets.QWidget()
self.tab.setObjectName("tab")
self.tabWidget.addTab(self.tab, "")
self.tab_2 = QtWidgets.QWidget()
self.tab_2.setObjectName("tab_2")
self.tabWidget.addTab(self.tab_2, "")
self.tab_3 = QtWidgets.QWidget()
self.tab_3.setObjectName("tab_3")
self.tabWidget.addTab(self.tab_3, "")
self.allLayoutV.addWidget(self.tabWidget)
self.retranslateUi()
self.tabWidget.setCurrentIndex(0)
self.setLayout(self.allLayoutV)
self.show()
def retranslateUi(self):
_translate = QtCore.QCoreApplication.translate
self.tabWidget.setTabText(self.tabWidget.indexOf(self.tab), _translate("MainWindow", "Tab 1"))
self.tabWidget.setTabText(self.tabWidget.indexOf(self.tab_2), _translate("MainWindow", "Tab 2"))
self.tabWidget.setTabText(self.tabWidget.indexOf(self.tab_3), _translate("MainWindow", "Tab 3"))
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Ui_MainWindow()
app.exit(app.exec_())分界面1
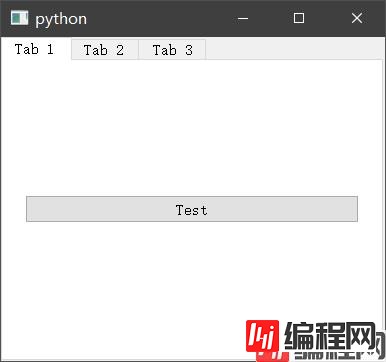
class Test(QtWidgets.QWidget):
def __init__(self, parent=None):
super(Test, self).__init__(parent)
# for testing
lay = QtWidgets.QVBoxLayout(self)
lay.addWidget(QtWidgets.QPushButton("Test"))分界面2
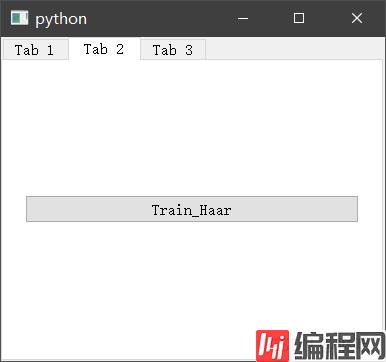
class Train_Haar(QtWidgets.QWidget):
def __init__(self, parent=None):
super(Train_Haar, self).__init__(parent)
# for testing
lay = QtWidgets.QVBoxLayout(self)
lay.addWidget(QtWidgets.QPushButton("Train_Haar"))分界面3
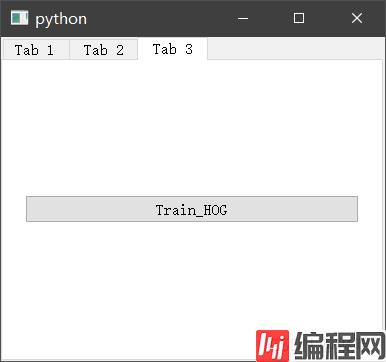
class Train_HOG(QtWidgets.QWidget):
def __init__(self, parent=None):
super(Train_HOG, self).__init__(parent)
# for testing
lay = QtWidgets.QVBoxLayout(self)
lay.addWidget(QtWidgets.QPushButton("Train_HOG"))
# -*- coding: utf-8 -*-
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWidgets import QApplication
# 界面1
class Test(QtWidgets.QWidget):
def __init__(self, parent=None):
super(Test, self).__init__(parent)
# for testing
lay = QtWidgets.QVBoxLayout(self)
lay.addWidget(QtWidgets.QPushButton("Test"))
# 界面2
class Train_Haar(QtWidgets.QWidget):
def __init__(self, parent=None):
super(Train_Haar, self).__init__(parent)
# for testing
lay = QtWidgets.QVBoxLayout(self)
lay.addWidget(QtWidgets.QPushButton("Train_Haar"))
# 界面3
class Train_HOG(QtWidgets.QWidget):
def __init__(self, parent=None):
super(Train_HOG, self).__init__(parent)
# for testing
lay = QtWidgets.QVBoxLayout(self)
lay.addWidget(QtWidgets.QPushButton("Train_HOG"))
class Ui_MainWindow(QtWidgets.QWidget):
def __init__(self):
super(Ui_MainWindow,self).__init__()
self.setupUi()
def setupUi(self):
self.allLayoutV = QtWidgets.QVBoxLayout()
self.allLayoutV.setContentsMargins(0, 0, 0, 0)
self.allLayoutV.setObjectName("allLayoutV")
self.tabWidget = QtWidgets.QTabWidget()
self.tabWidget.setObjectName("tabWidget")
# tab1 示例一
self.tab = QtWidgets.QWidget()
self.tab.setObjectName("tab")
# 创建Test类对象
test = Test()
# 创建一个临时布局,用于存放从Test中获取的布局及其逻辑
lay = QtWidgets.QGridLayout()
# 获取Test类中的布局及其逻辑
''' 注意这里一定要用addWeidget方法,如果直接赋值布局的话self.tab.setLayout(test.layout()) 只能得到Test中的布局
但在Test中写的控件逻辑是不会被调用的,因为直接赋值你只获取的是布局
'''
lay.addWidget(test)
# 将临时布局设定到tab上
self.tab.setLayout(lay)
self.tabWidget.addTab(self.tab, "")
# tab2 示例二
self.tab_2 = QtWidgets.QWidget()
self.tab_2.setObjectName("tab_2")
train_Haar = Train_Haar()
lay = QtWidgets.QGridLayout()
lay.addWidget(train_Haar)
self.tab_2.setLayout(lay)
self.tabWidget.addTab(self.tab_2, "")
# tab3 示例三
self.tab_3 = QtWidgets.QWidget()
self.tab_3.setObjectName("tab_3")
train_Hog = Train_HOG()
lay = QtWidgets.QGridLayout()
lay.addWidget(train_Hog)
self.tab_3.setLayout(lay)
self.tabWidget.addTab(self.tab_3, "")
self.allLayoutV.addWidget(self.tabWidget)
self.retranslateUi()
self.tabWidget.setCurrentIndex(0)
self.setLayout(self.allLayoutV)
self.show()
def retranslateUi(self):
_translate = QtCore.QCoreApplication.translate
self.tabWidget.setTabText(self.tabWidget.indexOf(self.tab), _translate("MainWindow", "Tab 1"))
self.tabWidget.setTabText(self.tabWidget.indexOf(self.tab_2), _translate("MainWindow", "Tab 2"))
self.tabWidget.setTabText(self.tabWidget.indexOf(self.tab_3), _translate("MainWindow", "Tab 3"))
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Ui_MainWindow()
app.exit(app.exec_())


这里我用QTabWidget,其实可以使用任何布局,关键代码在于addWidget,所以你可以用QGridLayout等其他布局容器都行。
# tab1
self.tab = QtWidgets.QWidget()
self.tab.setObjectName("tab")
# 创建Test类对象
test = Test()
# 创建一个临时布局,用于存放从Test中获取的布局及其逻辑
lay = QtWidgets.QGridLayout()
# 获取Test类中的布局及其逻辑
''' 注意这里一定要用addWeidget方法,如果直接赋值布局的话self.tab.setLayout(test.layout()) 只能得到Test中的布局
但在Test中写的控件逻辑是不会被调用的,因为直接赋值你只获取的是布局
'''
lay.addWidget(test)
# 将临时布局设定到tab上
self.tab.setLayout(lay)参考:Python - Compose a PyQt5 UI from multiple classes - Stack Overflow
到此这篇关于Pyqt5将多个类组合在一个界面显示的文章就介绍到这了,更多相关Pyqt5多个类组合在界面显示内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Pyqt5将多个类组合在一个界面显示的完整示例
本文链接: https://www.lsjlt.com/news/134585.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0