目录前言什么是可构造样式表?使用 CSS Module Script导入断言(assert)是什么?样式表的动态导入@import 的规则尚未支持总结前言 刚刚发布的 Chrome
刚刚发布的 Chrome 93 版本中更新了一项令人兴奋的新特性:CSS Module Script,使用它你可以像导入一个 javascript 模块一样加载 CSS 样式。
然后,你可以将 CSS 样式与可构造样式表(Constructable Stylesheet) 相同的方式作用于 document 和 shadow dom,这比其他加载 CSS 的方式更方便、更高效。
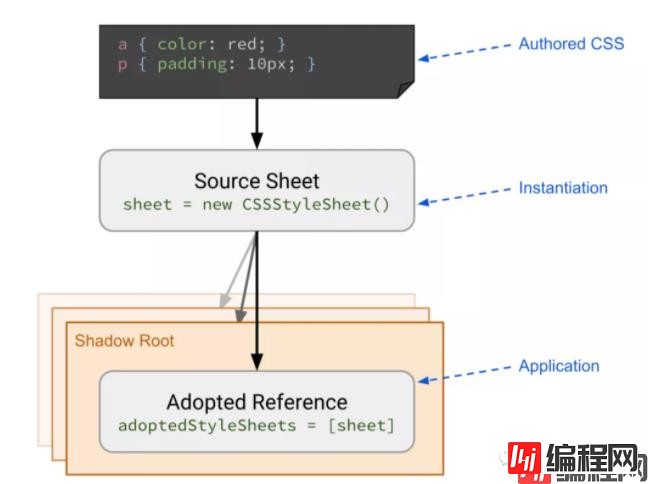
在了解 CSS Module Script 之前,我们先来了解下啥是可构造样式表(Constructable Stylesheet)。和表面意思一样,它是为了 CssStyleSheet 可直接构造而设计的,在 document 和 shadow dom 下都可以使用。
使用可构造样式表:
改变可构造样式表有如下api:
// Construct the CSSStyleSheet
const stylesheet = new CSSStyleSheet();
// Add some CSS
stylesheet.replaceSync('body { background: #000 !important; }')
// OR stylesheet.replace, which returns a Promise instead
// Tell the document to adopt your new stylesheet.
// Note that this also works with Shadow Roots.
document.adoptedStyleSheets = [...document.adoptedStyleSheets, stylesheet];
引入 CSS Module Script 将作用于 document 和 shadow dom,如下:
import sheet from './styles.css' assert { type: 'css' };
document.adoptedStyleSheets = [sheet];
shadowRoot.adoptedStyleSheets = [sheet];
CSS Module Script 默认导出的是一个 可构造样式表 ,与任何其他 可构造样式表 一样,它使用 adoptedstylesheet 作用于 document 和 shadow dom。

和其他使用 JavaScript 引入 CSS 的方式不同,你无需创建一个 <script> 标签,也不需要把 CSS 插入混淆后的 JavaScript 中。
CSS Module 也有像 JavaScript Module 一样的优点:
import 语句的 assert {type: 'css'} 部分是一个 import 断言,这是必需要声明的的;如果没有它,CSS 将被认为是一个普通的 JavaScript 模块,如果导入的文件具有非 JavaScript MIME 类型,则会导入失败。
import sheet from './styles.css'; // Failed to load module script:
// Expected a JavaScript module
// script but the server responded
// with a MIME type of "text/css".
类似于 JavaScript 模块的动态导入,你还可以用 dynamic import 导入 CSS 模块:
const cSSModule = await import('./style.css', {
assert: { type: 'css' }
});
document.adoptedStyleSheets = [cssModule.default];
这里有个坑需要注意,被添加到 adoptedstylesheet 的并不是 cssModule本身,而是 cssModule.default。
目前,CSS@import 的规则不适用 于可构造样式表,包括 CSS Module Script。如果 CSS 模块中含有@import 规则,则这些规则将被忽略。
div {
background-color: blue;
}
@import url('./atImported.css');
div {
border: 1em solid green;
}
<!-- index.html -->
<script type="module">
import styles from './styles.css' assert { type: "css" };
document.adoptedStyleSheets = [styles];
</script>
<div>This div will have a green border but no background color.</div>
目前 Firefox 和 Safari 浏览器尚未支持,不过未来可期~
到此这篇关于如何像导入js模块一样导入CSS的文章就介绍到这了,更多相关像导入JS模块导入CSS内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 一文教你如何像导入JS模块一样导入CSS
本文链接: https://www.lsjlt.com/news/135006.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0