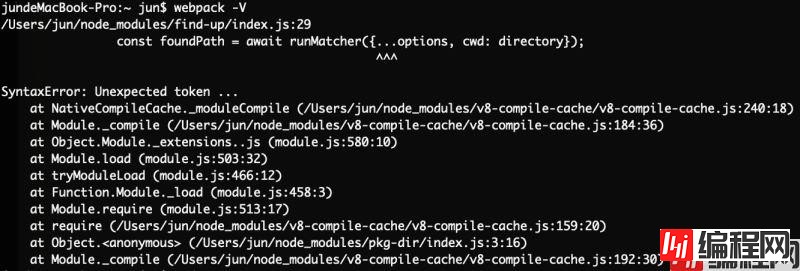
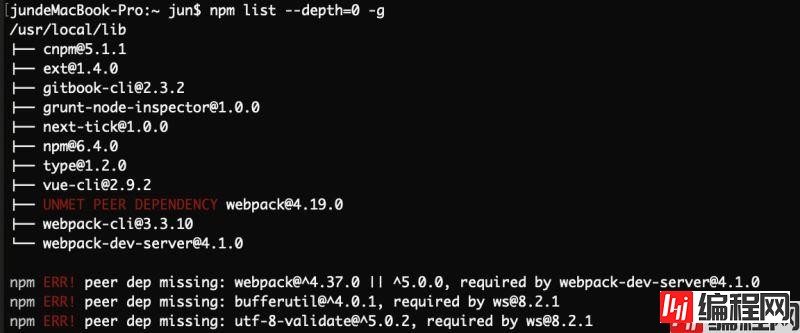
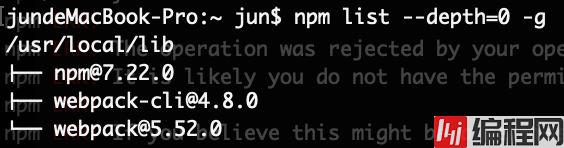
背景 想查看下webpack版本,但执行WEBpack -v报错 解决方案 步骤一:运行命令npm list --depth=0 -g 检测下webpack、webpack-cli


例如以上提示,你安装了webpack-dev-server@4.1.0版本,但你的webpack版本不匹配(提示版本过低),需安装v4.37.0以上的版本,或者直接安装v5.0.0版本(例如直接安装v4.37.0版本:npm install -g webpack@4.37.0)

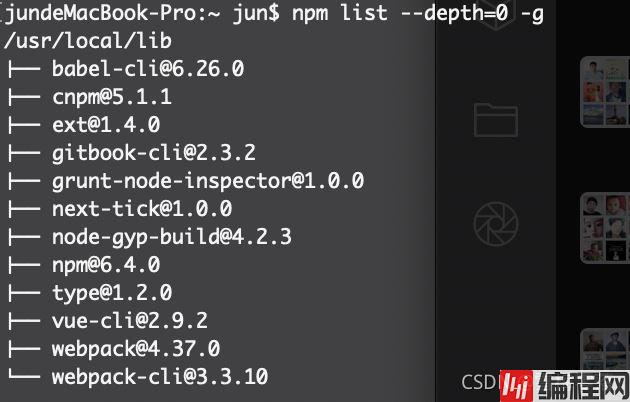
此时,检测无报错,说明webpack、webpack-cli版本已匹配

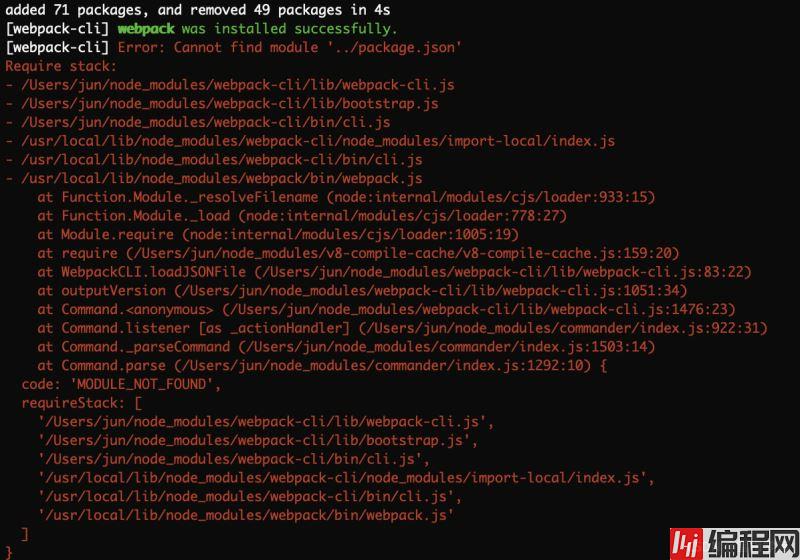
运行npm init -y, 自动配置package.JSON,之后执行webpack -v,可正常查看版本

相关链接
webpack -v报错
webpack搭建Vue环境报错
Webpack & Webpack-cli 安装成功后查看 webpack -v报错
到此这篇关于webpack -v报错解决方案的文章就介绍到这了,更多相关webpack -v报错解决内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: webpack -v报错解决方案
本文链接: https://www.lsjlt.com/news/135017.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0