本文实例为大家分享了Vue使用echart自定义标签以及颜色的具体代码,供大家参考,具体内容如下 常规样式 UI画的样式效果 细节在于这个小圆点的颜色要和饼图块的颜色一致,
本文实例为大家分享了Vue使用echart自定义标签以及颜色的具体代码,供大家参考,具体内容如下
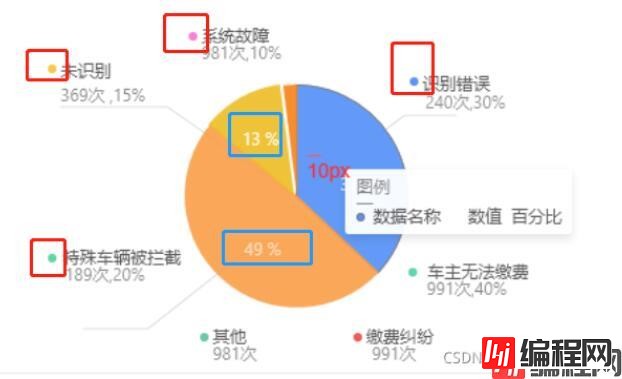
常规样式

UI画的样式效果

细节在于这个小圆点的颜色要和饼图块的颜色一致,这在5.0(echarts版本)之前的版本是可以使用这一段代码实现的。
label:{
fORMatter: params => {//●
return (
'{icon|▅}{name|' +params.name+ '}{value|' +
params.value + '}'
);
},
rich: {
icon: {
fontSize: 16
},
name: {
fontSize: 16,
padding: [0, 10, 0, 4],
},
value: {
fontSize: 16,
}
},
}但是由我的项目里面有需要用到5.0才支持的一些特效,不得已升级到5.0,那这个颜色就不起效了。就需要找个方案实现他,最后是这样实现的。在数据赋值的时候给每个label标签的颜色进行重新赋值,去饼图色块的值进行赋值。
这里面两份数据,是因为在里面叠加了饼图内部的百分比,就是篮框圈住的东西
配置项:
series: [
{
type: 'pie',
radius: [0, '75%'],
center: ['50%', '50%'],
top:0,
// roseType: 'radius',
avoidLabelOverlap: true,
// minShowLabelAngle:0.6,
startAngle: 0,
label: {
show:true,
position: 'outer',
alignTo: 'edge',
//另一种方案的点
normal: {
formatter: params => {
// formatColor(params.color)
// color = params.color
return (
'{icon|● }{name|' + params.name + '}'+'\n'+'{value|' +
params.value+'次' + '}'
);
},
padding:[0,-40,25,-40],
rich: {
icon: {
fontSize: 15,
},
name: {
fontSize: 13,
color: '#666666'
},
value: {
fontSize: 12,
color: 'rgba(0,0,0,0.35)'
}
}
}
},
labelLine:{
length:10,
length2:70,
smooth: false,
lineStyle:{
color:"rgba(0,0,0,0.15)"
}
},
data: []
},
{
name: '',
type: 'pie',
radius: [0, '75%'],
center: ['50%', '50%'],
data:[],
top:0,
// roseType: 'radius',
avoidLabelOverlap: true,
startAngle: 0,
itemStyle: {
normal: {
label: {
show: true,
position: 'inner',
color:"#fff",
fontSize: 14,
align:"center",
formatter: function (p) { //指示线对应文字,百分比
return p.percent + "%";
}
},
}
}
}
]重新赋值:
//拿到色卡 重新赋值
let colorArr = pieOption.color
let seriesData = JSON.parse(jsON.stringify(this.orderServiceTimeLenData.output.value.rows))||[]
let seriesData1 = JSON.parse(JSON.stringify(this.orderServiceTimeLenData.output.value.rows))||[]
if(seriesData.length){
seriesData.forEach((item,index)=>{
item.name = item.typeStr
item.value = item.num
item.label = {color:colorArr[index]}
})
seriesData1.forEach((item,index)=>{
item.name = item.typeStr
item.value = item.num
})
}
return {legend: {data: seriesData}, series: [{data: seriesData},{data: seriesData1}]};--结束END--
本文标题: vue使用echart自定义标签以及颜色
本文链接: https://www.lsjlt.com/news/136193.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0