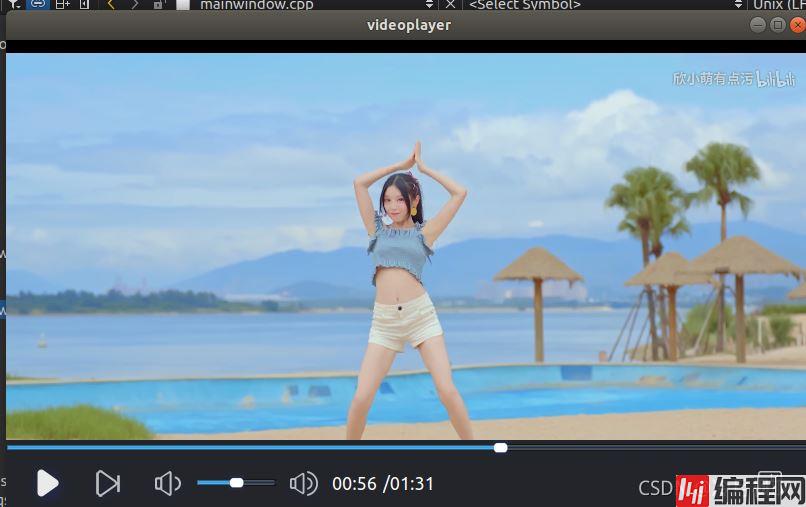
目录一、功能介绍二、代码三、运行一、功能介绍 能实现视频播放 二、代码 mainwindow.h #ifndef MAINWINDOW_H #define MAINWIND

能实现视频播放
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QMediaPlayer>
#include <QMediaPlaylist>
#include <QPushButton>
#include <QSlider>
#include <QVBoxLayout>
#include <QHBoxLayout>
#include <QListWidget>
#include <QLabel>
#include <QSpacerItem>
#include <QVideoWidget>
struct MediaObjectInfo {
QString fileName; // 用于保存视频文件名
QString filePath; // 用于保存视频文件路径
};
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
QMediaPlayer *videoPlayer; // 媒体播放器,用于播放视频
QMediaPlaylist *mediaPlaylist; // 媒体列表
QVideoWidget *videoWidget; // 视频显示窗口
QListWidget *videoListWidget; // 视频列表
QSlider *playProgressScrollBar; // 播放进度条
QSlider *volumeScrollBar; // 音量条
QPushButton *pushButton[5]; // 视频播放器按钮
QHBoxLayout *hBoxLayout[3]; // 水平布局
QWidget *hWidget[3]; // 水平容器
QLabel *label[2]; // 标签文本
QWidget *vWidget[2]; // 垂直容器
QVBoxLayout *vBoxLayout[2]; // 垂直布局
public:
void initWidget(); // 初始化窗口
void mediaPlayerInit(); // 媒体播放初始化
void scanVideoFiles(); // 扫描本地视频文件
public slots:
void SltBtnPlayClicked(); // 播放点击
void SltBtnNextClicked(); // 下一首点击
void SltBtnVolumeDownClicked(); // 声音加点击
void SltBtnVolumeUpClicked(); // 声音减点击
void SltBtnFullScreenClicked(); // 全屏点击
void SltVideoListWidgetCliked(QListWidgetItem*); // 视频列表点击
void SltMediaPlaylistCurrentIndexChanged(int); // 媒体当前项改变
void SltMediaPlayerStateChanged(QMediaPlayer::State); // 媒体播放状态改变
void SltMediaPlayerDurationChanged(qint64); // 媒体时长发生变化
void SltMediaPlayerPositionChanged(qint64); // 媒体当前播放时间发生变化
void SltPlayProgressScrollBarReleased(); // 播放进度条
void SltVolumeScrollBarReleased(); // 音量进度条
void resizeEvent(QResizeEvent *event);
};
#endif // MAINWINDOW_Hmainwindow.cpp
#include "mainwindow.h"
#include <QCoreApplication>
#include <QDir>
QString videoFilePath = "/home/luatao/Qt/videoplayer/myVideo";
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
initWidget(); // 初始化窗口
mediaPlayerInit(); // 媒体播放初始化
scanVideoFiles(); // 扫描本地视频
connect(pushButton[0], SIGNAL(clicked()), this, SLOT(SltBtnPlayClicked())); // 播放
connect(pushButton[1], SIGNAL(clicked()),this, SLOT(SltBtnNextClicked())); // 下一首
connect(pushButton[2], SIGNAL(clicked()), this, SLOT(SltBtnVolumeDownClicked())); // 声音减
connect(pushButton[3], SIGNAL(clicked()), this, SLOT(SltBtnVolumeUpClicked())); // 声音加
connect(pushButton[4], SIGNAL(clicked()),this, SLOT(SltBtnFullScreenClicked())); // 全屏
connect(videoListWidget, SIGNAL(itemClicked(QListWidgetItem*)),this, SLOT(SltVideoListWidgetCliked(QListWidgetItem*)));
connect(mediaPlaylist,SIGNAL(currentIndexChanged(int)),this,SLOT(SltMediaPlaylistCurrentIndexChanged(int)));
connect(videoPlayer,SIGNAL(stateChanged(QMediaPlayer::State)),this,SLOT(SltMediaPlayerStateChanged(QMediaPlayer::State)));
connect(videoPlayer, SIGNAL(durationChanged(qint64)),this,SLOT(SltMediaPlayerDurationChanged(qint64)));
connect(videoPlayer,SIGNAL(positionChanged(qint64)), this,SLOT(SltMediaPlayerPositionChanged(qint64)));
connect(playProgressScrollBar, SIGNAL(sliderReleased()), this, SLOT(SltPlayProgressScrollBarReleased()));
connect(volumeScrollBar, SIGNAL(sliderReleased()),this, SLOT(SltVolumeScrollBarReleased()));
}
MainWindow::~MainWindow()
{
}
void MainWindow::initWidget()
{
this->setGeometry(0, 0, 800, 480);
QPalette pal;
pal.setColor(QPalette::WindowText, Qt::white); // 设置窗口文字为白色
for (int i = 0; i < 3; i++) {
hWidget[i] = new QWidget();
hWidget[i]->setAutoFillBackground(true);
hBoxLayout[i] = new QHBoxLayout();
}
for (int i = 0; i < 2; i++) {
vWidget[i] = new QWidget();
vWidget[i]->setAutoFillBackground(true);
vBoxLayout[i] = new QVBoxLayout();
}
for (int i = 0; i < 2; i++) {
label[i] = new QLabel();
}
for (int i = 0; i < 5; i++) {
pushButton[i] = new QPushButton();
pushButton[i]->setMaximumSize(44, 44);
pushButton[i]->setMinimumSize(44, 44);
}
pushButton[0]->setCheckable(true); // 播放
pushButton[4]->setCheckable(true); // 全屏
vWidget[0]->setObjectName("vWidget0");
vWidget[1]->setObjectName("vWidget1");
hWidget[1]->setObjectName("hWidget1");
hWidget[2]->setObjectName("hWidget2");
pushButton[0]->setObjectName("btn_play");
pushButton[1]->setObjectName("btn_next");
pushButton[2]->setObjectName("btn_volumedown");
pushButton[3]->setObjectName("btn_volumeup");
pushButton[4]->setObjectName("btn_screen");
QFont font;
font.setPixelSize(18); // 字体大小
label[0]->setFont(font);
label[1]->setFont(font);
pal.setColor(QPalette::WindowText, Qt::white);
label[0]->setPalette(pal);
label[1]->setPalette(pal);
label[0]->setText("00:00"); // 播放时间显示
label[1]->setText("/00:00");
playProgressScrollBar = new QSlider(Qt::Horizontal); // 水平方向
playProgressScrollBar->setMaximumHeight(15);
playProgressScrollBar->setObjectName("durationSlider");
volumeScrollBar = new QSlider(Qt::Horizontal);
volumeScrollBar->setRange(0, 100);
volumeScrollBar->setMaximumWidth(80);
volumeScrollBar->setObjectName("volumeSlider");
volumeScrollBar->setValue(50); // 中间值
videoListWidget = new QListWidget();
videoListWidget->setObjectName("listWidget");
videoListWidget->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff); // 隐藏垂直滚动条
videoListWidget->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff); // 隐藏水平滚动条
videoWidget = new QVideoWidget();
videoWidget->setStyleSheet("border-image: none;" "background: transparent;""border:none");
videoWidget->setMinimumSize(500, 480); // 视频窗口大小
vWidget[0]->setMinimumSize(300, 480);
vWidget[0]->setMaximumWidth(300);
hBoxLayout[0]->addWidget(videoWidget); // 视频窗口 左边
hBoxLayout[0]->addWidget(vWidget[0]); // 右边 垂直窗口
hWidget[0]->setLayout(hBoxLayout[0]);
hBoxLayout[0]->setContentsMargins(0, 0, 0, 0);
setCentralWidget(hWidget[0]); // 只有Qmainwindow才能创建中心布局Qwidget不行
QSpacerItem *vSpacer0 = new QSpacerItem(0, 80,QSizePolicy::Minimum,QSizePolicy::Maximum);
vBoxLayout[0]->addWidget(videoListWidget); // 添加视频列表
vBoxLayout[0]->addSpacerItem(vSpacer0);
vBoxLayout[0]->setContentsMargins(0, 0, 0, 0);
vWidget[0]->setLayout(vBoxLayout[0]);
hWidget[1]->setMaximumHeight(15);
hWidget[2]->setMinimumHeight(65);
vBoxLayout[1]->addWidget(hWidget[1]);
vBoxLayout[1]->addWidget(hWidget[2]);
vBoxLayout[1]->setAlignment(Qt::AlignCenter);
vWidget[1]->setLayout(vBoxLayout[1]);
vWidget[1]->setParent(this);
vWidget[1]->setGeometry(0, this->height() - 80, this->width(), 80);
vBoxLayout[1]->setContentsMargins(0, 0, 0, 0);
vWidget[1]->raise();
hBoxLayout[1]->addWidget(playProgressScrollBar); // 播放进度条
hBoxLayout[1]->setContentsMargins(0, 0, 0, 0);
hWidget[1]->setLayout(hBoxLayout[1]);
QSpacerItem *hSpacer0 = new QSpacerItem(300, 80,QSizePolicy::Expanding,QSizePolicy::Maximum);
hBoxLayout[2]->addSpacing(20);
hBoxLayout[2]->addWidget(pushButton[0]);
hBoxLayout[2]->addSpacing(10);
hBoxLayout[2]->addWidget(pushButton[1]);
hBoxLayout[2]->addSpacing(10);
hBoxLayout[2]->addWidget(pushButton[2]);
hBoxLayout[2]->addWidget(volumeScrollBar);
hBoxLayout[2]->addWidget(pushButton[3]);
hBoxLayout[2]->addWidget(label[0]);
hBoxLayout[2]->addWidget(label[1]);
hBoxLayout[2]->addSpacerItem(hSpacer0);
hBoxLayout[2]->addWidget(pushButton[4]);
hBoxLayout[2]->addSpacing(20);
hBoxLayout[2]->setContentsMargins(0, 0, 0, 0);
hBoxLayout[2]->setAlignment(Qt::AlignLeft | Qt::AlignTop);
hWidget[2]->setLayout(hBoxLayout[2]);
}
void MainWindow::mediaPlayerInit()
{
videoPlayer = new QMediaPlayer(this);
mediaPlaylist = new QMediaPlaylist(this); // 播放列表
mediaPlaylist->clear();
videoPlayer->setPlaylist(mediaPlaylist);
videoPlayer->setVideoOutput(videoWidget); // 设置视频输出窗口
mediaPlaylist->setPlaybackMode(QMediaPlaylist::Loop); // 设置播放模式,Loop 是列循环
videoPlayer->setVolume(50); // 设置默认软件音量为 50%
}
void MainWindow::scanVideoFiles()
{
// QDir dir(QCoreApplication::applicationDirPath()+ "/myVideo");
QDir dir(videoFilePath); // 视频文件路径
QDir dirbsolutePath(dir.absolutePath()); // 绝对路径
// qDebug() << dirbsolutePath << endl;
if (dirbsolutePath.exists()) { // 如果目录存在
QStringList filter; // 定义过滤器
filter << "*.mp4" << "*.mkv" << "*.wmv" << "*.avi";
QFileInfoList files = dirbsolutePath.entryInfoList(filter, QDir::Files);
for (int i = 0; i < files.count(); i++) {
MediaObjectInfo info;
info.fileName = QString::fromUtf8(files.at(i).fileName().toUtf8().data());
info.filePath = QString::fromUtf8(files.at(i).filePath().toUtf8().data());
if (mediaPlaylist->addMedia(
QUrl::fromLocalFile(info.filePath))) {
//mediaObjectInfo.append(info);
videoListWidget->addItem(info.fileName);
} else {
qDebug()<<mediaPlaylist->errorString().toUtf8().data()<< endl;
qDebug()<< " Error number:"<< mediaPlaylist->error()<< endl;
}
}
}else{
qDebug()<< "目录不存在 "<< endl;
}
}
void MainWindow::SltBtnPlayClicked()
{
int state = videoPlayer->state(); // 获取播放的状态
switch (state) {
case QMediaPlayer::StoppedState:
videoPlayer->play();
break;
case QMediaPlayer::PlayingState:
videoPlayer->pause();
break;
case QMediaPlayer::PausedState:
videoPlayer->play();
break;
}
}
void MainWindow::SltBtnNextClicked()
{
videoPlayer->stop(); // 停止播放
int count = mediaPlaylist->mediaCount(); // 获取播放列表的视频个数
if (0 == count)
return;
mediaPlaylist->next();
videoPlayer->play();
}
void MainWindow::SltBtnVolumeDownClicked()
{
volumeScrollBar->setValue(volumeScrollBar->value() - 5);
videoPlayer->setVolume(volumeScrollBar->value());
}
void MainWindow::SltBtnVolumeUpClicked()
{
volumeScrollBar->setValue(volumeScrollBar->value() + 5);
videoPlayer->setVolume(volumeScrollBar->value());
}
void MainWindow::SltBtnFullScreenClicked()
{
vWidget[0]->setVisible(!pushButton[4]->isChecked());
}
void MainWindow::SltVideoListWidgetCliked(QListWidgetItem *item)
{
videoPlayer->stop();
mediaPlaylist->setCurrentIndex(videoListWidget->row(item)); // 选中点击的项
videoPlayer->play();
}
void MainWindow::SltMediaPlaylistCurrentIndexChanged(int index)
{
if (-1 == index)
return;
videoListWidget->setCurrentRow(index);
}
void MainWindow::SltMediaPlayerStateChanged(QMediaPlayer::State state)
{
switch (state) {
case QMediaPlayer::StoppedState:
pushButton[0]->setChecked(false);
break;
case QMediaPlayer::PlayingState:
pushButton[0]->setChecked(true);
break;
case QMediaPlayer::PausedState:
pushButton[0]->setChecked(false);
break;
}
}
void MainWindow::SltMediaPlayerDurationChanged(qint64 duration)
{
playProgressScrollBar->setRange(0, duration / 1000); // 设置播放进度条的范围
int second = duration / 1000;
int minute = second / 60;
second %= 60;
QString mediaDuration;
mediaDuration.clear();
if (minute >= 10)
mediaDuration = QString::number(minute, 10);
else
mediaDuration = "0" + QString::number(minute, 10);
if (second >= 10)
mediaDuration = mediaDuration + ":" + QString::number(second, 10);
else
mediaDuration = mediaDuration + ":0" + QString::number(second, 10);
label[1]->setText("/" + mediaDuration);
}
void MainWindow::SltMediaPlayerPositionChanged(qint64 position)
{
if (!playProgressScrollBar->isSliderDown()) // 进度条没有按下
playProgressScrollBar->setValue(position / 1000);
int second = position / 1000;
int minute = second / 60;
second %= 60;
QString mediaPosition;
mediaPosition.clear();
if (minute >= 10)
mediaPosition = QString::number(minute, 10);
else
mediaPosition = "0" + QString::number(minute, 10);
if (second >= 10)
mediaPosition = mediaPosition + ":" + QString::number(second, 10);
else
mediaPosition = mediaPosition + ":0" + QString::number(second, 10);
label[0]->setText(mediaPosition);
}
void MainWindow::SltPlayProgressScrollBarReleased()
{
videoPlayer->setPosition(playProgressScrollBar->value() * 1000);
}
void MainWindow::SltVolumeScrollBarReleased()
{
videoPlayer->setVolume(volumeScrollBar->value());
}
void MainWindow::resizeEvent(QResizeEvent *event)
{
Q_UNUSED(event);
vWidget[1]->setGeometry(0, this->height() - 80, this->width(), 80);
}main.cpp
#include "mainwindow.h"
#include <QApplication>
#include <QFile>
int main(int arGC, char *argv[])
{
QApplication a(argc, argv);
QFile file(":/style.qss");
if (file.exists() ) {
file.open(QFile::ReadOnly);
QString styleSheet = QLatin1String(file.readAll());
qApp->setStyleSheet(styleSheet);
file.close();
}
MainWindow w;
w.show();
return a.exec();
}style.qss
QWidget {
border-image:url(:/images/bg.png);
}
QLabel {
border-image:none;
}
QWidget#hWidget1 {
border-image:none;
background:transparent;
}
QWidget#hWidget2 {
border-image:none;
background:transparent;
}
QWidget#vWidget1 {
border-image:url(:/images/mask.png);
background:#24252a;
}
QWidget#vWidget0 {
border-image:none;
}
QListWidget#listWidget {
color:white;
font-size: 15px;
border:none;
background: "#20ffffff";
border-image:none;
}
QListWidgetlistWidget:item:active {
background: transparent;
}
QListWidget#listWidget:item {
background: transparent;
height:60;
}
QListWidget#listWidget:item:selected {
color:#5edcf3;
background: transparent;
}
QListWidget#listWidget:item:hover {
background: transparent;
color:#5edcf3;
border:none;
}
QPushButton#btn_play {
border-image:url(:/icons/btn_play1.png);
}
QPushButton#btn_play:hover {
border-image:url(:/icons/btn_play2.png);
}
QPushButton#btn_play:checked {
border-image:url(:/icons/btn_pause1.png);
}
QPushButton#btn_play:checked:hover {
border-image:url(:/icons/btn_pause2.png);
}
QPushButton#btn_next {
border-image:url(:/icons/btn_next1.png);
}
QPushButton#btn_next:hover {
border-image:url(:/icons/btn_next2.png);
}
QPushButton#btn_volumedown {
border-image:url(:/icons/btn_volumedown1.png);
}
QPushButton#btn_volumedown:hover {
border-image:url(:/icons/btn_volumedown2.png);
}
QPushButton#btn_volumeup {
border-image:url(:/icons/btn_volumeup1.png);
}
QPushButton#btn_volumeup:hover {
border-image:url(:/icons/btn_volumeup2.png);
}
QSlider#durationSlider:handle:horizontal {
border-image:url(:/icons/handle.png);
}
QSlider#durationSlider {
border-image:none;
}
QSlider#durationSlider:add-page:horizontal {
border-image:url(:/images/add_page.png);
}
QSlider#volumeSlider {
border-image:none;
}
QSlider#volumeSlider:handle:horizontal {
border-image:url(:/icons/handle.png);
}
QSlider#volumeSlider:handle:horizontal {
background:transparent;
}
QSlider#volumeSlider:add-page:horizontal {
border-image:url(:/images/add_page.png);
}
QPushButton#btn_screen {
border-image:url(:/icons/btn_fullscreen1.png);
}
QPushButton#btn_screen:hover {
border-image:url(:/icons/btn_fullscreen2.png);
}
QPushButton#btn_screen:checked {
border-image:url(:/icons/btn_screen1.png);
}
QPushButton#btn_screen:checked:hover {
border-image:url(:/icons/btn_screen2.png);
}

到此这篇关于基于Qt实现视频播放器功能的文章就介绍到这了,更多相关Qt--视频播放器内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 基于Qt实现视频播放器功能
本文链接: https://www.lsjlt.com/news/136578.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0