目录Vuex由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。 因此,Vuex 允许我们将 store 分割成模
Vuex由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
因此,Vuex 允许我们将 store 分割成模块(module),每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块。
默认情况下,模块内部的 action、mutation 和 getter 是注册在全局命名空间的,这样使得多个模块能够对同一 mutation 或 action 作出响应。如果希望你的模块具有更高的封装度和复用性,此时就用到了命名空间这个概念。
{
"模块1":{
state:{},
getters:{},
mutations:{},
actions:{}
},
"模块2":{
state:{},
getters:{},
mutations:{},
actions:{}
}
}mapState、mapGetters、mapMutations、mapActions第一个参数是字符串(命名空间名称),第二个参数是数组(不需要重命名)/对象(需要重命名)。
mapXXXs('命名空间名称',['属性名1','属性名2'])
mapXXXs('命名空间名称',{
'组件中的新名称1':'Vuex中的原名称1',
'组件中的新名称2':'Vuex中的原名称2',
})
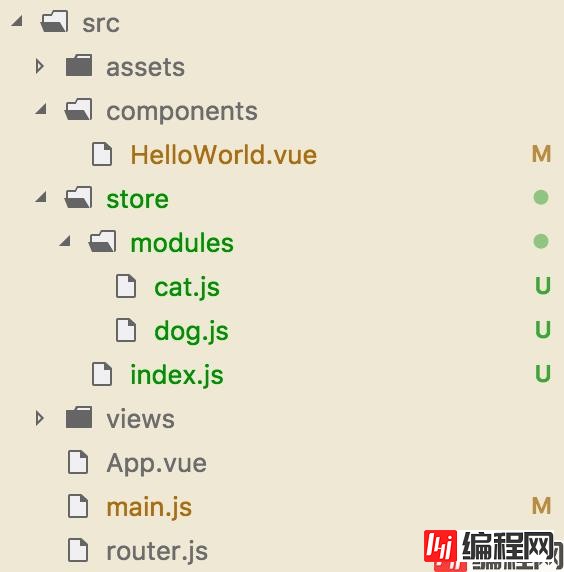
项目结构

mian.js
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store/index";
Vue.config.productionTip = false;
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
index.js
import Vue from "vue";
import Vuex from "vuex";
import cat from "./modules/cat";
import dog from "./modules/dog";
Vue.use(Vuex);
export default new Vuex.Store({
modules: { cat, dog }
});
cat.js
export default {
namespaced: true,
// 局部状态
state: {
name: "蓝白英短",
age: 1
},
// 局部读取
getters: {
desc: state => "宠物:" + state.name
},
// 局部变化
mutations: {
increment(state, payload) {
state.age += payload.num;
}
},
// 局部动作
actions: {
grow(context, payload) {
setTimeout(() => {
context.commit("increment", payload);
}, 1000);
}
}
};
dog.js
export default {
namespaced: true,
// 局部状态
state: {
name: "拉布拉多",
age: 1
},
// 局部读取
getters: {
desc: state => "宠物:" + state.name
},
// 局部变化
mutations: {
increment(state, payload) {
state.age += payload.num;
}
},
// 局部动作
actions: {
grow(context, payload) {
setTimeout(() => {
context.commit("increment", payload);
}, 1000);
}
}
};
hello.vue
<template>
<div class="hello">
<h3>Vuex状态树</h3>
<div>{{this.$store.state}}</div>
<h3>mapState</h3>
<div>{{catName}} {{catAge}}</div>
<div>{{dogName}} {{dogAge}}</div>
<h3>mapGetters</h3>
<div>{{catDesc}}</div>
<div>{{dogDesc}}</div>
<h3>mapMutations</h3>
<button @click="catIncrement({num:1})">猫变化</button>
<button @click="dogIncrement({num:1})">狗变化</button>
<h3>mapActions</h3>
<button @click="catGrow({num:1})">猫动作</button>
<button @click="dogGrow({num:1})">狗动作</button>
</div>
</template>
<script>
import { mapState, mapGetters, mapMutations, mapActions } from "vuex";
export default {
name: "HelloWorld",
computed: {
...mapState("cat", {
catName: "name",
catAge: "age"
}),
...mapState("dog", {
dogName: "name",
dogAge: "age"
}),
...mapGetters("cat", {
catDesc: "desc"
}),
...mapGetters("dog", {
dogDesc: "desc"
})
},
methods: {
...mapMutations("cat", { catIncrement: "increment" }),
...mapMutations("dog", { dogIncrement: "increment" }),
...mapActions("cat", { catGrow: "grow" }),
...mapActions("dog", { dogGrow: "grow" })
}
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped lang="scss">
</style>
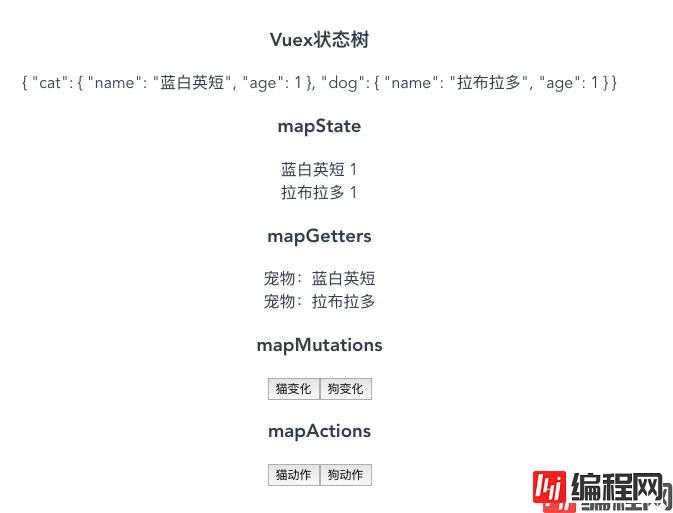
运行效果

到此这篇关于vuex命名空间的使用的文章就介绍到这了,更多相关vuex命名空间内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vuex命名空间的使用
本文链接: https://www.lsjlt.com/news/137084.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0