目录第一种方法App.VueHome.vueHomeContent.vue数据的响应式修改响应式Property总结业务场景是,不是父子组件实现通信 文件目录 第一种方法 Ap
业务场景是,不是父子组件实现通信
文件目录

<template>
<div>
<Home></Home>
<button @click="addName">增加名字</button>
</div>
</template>
<script>
import Home from "./Home.vue";
import { computed } from "vue";
export default {
name: "App",
components: {
Home,
},
provide() {
return {
name: "张三",
age: 23,
length: computed(() => this.names.length),
};
},
data() {
return {
names: ["张三", "李四", "王五"],
};
},
methods: {
addName() {
this.names.push("fuck you");
console.log("hhhh");
},
},
};
</script>
<style scoped>
</style>
<template>
<div>
<div>我是home</div>
<home-content></home-content>
</div>
</template>
<script>
import HomeContent from "./HomeContent.vue";
export default {
name: "Home",
components: {
HomeContent,
},
};
</script>
<style scoped>
</style>
<template>
<div>HomeContent:{{ name }}--{{ age }}---{{ length }}</div>
</template>
<script>
export default {
inject: ["name", "age", "length"],
};
</script>
<style lang="sCSS" scoped>
</style>
vue3中使用Provide函数和Inject函数
事实上我们之前还学习过Provide和Inject,Composition api也可以替代之前的 Provide 和 Inject 的选项。
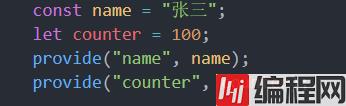
我们可以通过 provide来提供数据:
provide可以传入两个参数:
name:提供的属性名称;
value:提供的属性值;

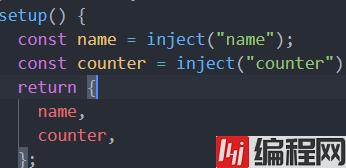
在 后代组件 中可以通过 inject 来注入需要的属性和对应的值:
可以通过 inject 来注入需要的内容;
inject可以传入两个参数:
要 inject 的 property 的 name;
默认值;

为了增加 provide 值和 inject 值之间的响应性,我们可以在 provide 值时使用 ref 和 Reactive。
如果我们需要修改可响应的数据,那么最好是在数据提供的位置来修改:我们可以将修改方法进行共享,在后代组件中进行调用;
注意
如果我们子组件应该是只能使用,不能修改的状态

本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注编程网的更多内容!
--结束END--
本文标题: vue3 非父子组件通信详解
本文链接: https://www.lsjlt.com/news/137655.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0