本文实例为大家分享了js实现旋转木马轮播的具体代码,供大家参考,具体内容如下 效果: 每张图片排列的位置是以中间为对称的。图片大小,透明度不相同,但对称的图片的样式是相同的,呈现出一
本文实例为大家分享了js实现旋转木马轮播的具体代码,供大家参考,具体内容如下
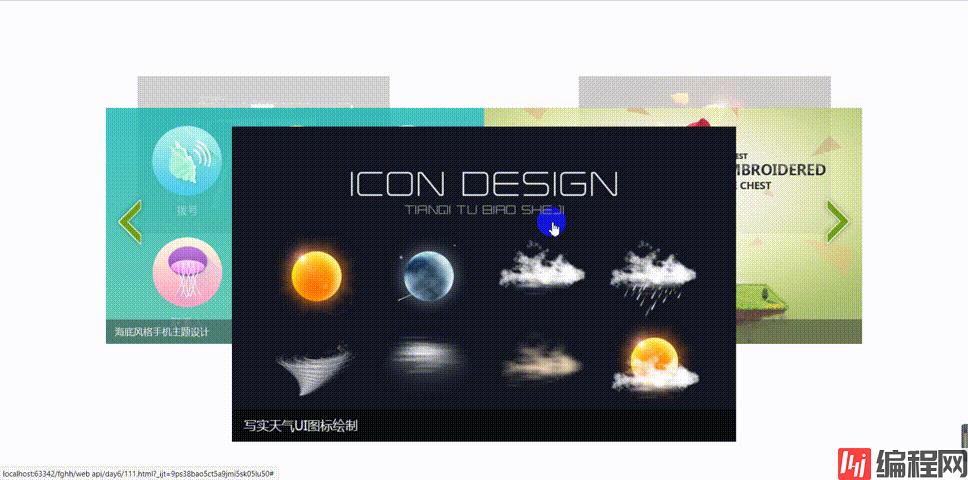
效果:
每张图片排列的位置是以中间为对称的。图片大小,透明度不相同,但对称的图片的样式是相同的,呈现出一种立体的轮播效果。
轮播动态效果图:

先看看代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>旋转木马轮播图</title>
<link rel="stylesheet" href="CSS/css.css" />
</head>
<body>
<div class="wrap" id="wrap">
<div class="slide" id="slide">
<ul>
<li><a href="#" ><img src="images/slidepic1.jpg" alt=""/></a></li>
<li><a href="#" ><img src="images/slidepic2.jpg" alt=""/></a></li>
<li><a href="#" ><img src="images/slidepic3.jpg" alt=""/></a></li>
<li><a href="#" ><img src="images/slidepic4.jpg" alt=""/></a></li>
<li><a href="#" ><img src="images/slidepic5.jpg" alt=""/></a></li>
</ul>
<div class="arrow" id="arrow">
<a href="javascript:void(0);" class="prev" id="arrLeft"></a>
<a href="javascript:void(0);" class="next" id="arrRight"></a>
</div>
</div>
</div>
</body>
<script>
//定义一个数组 使用绝对定位来设置五个li的位置
var config = [
{
width: 400,
top: 20,
left: 50,
opacity: 0.2,
zIndex: 2
},
{
width: 600,
top: 70,
left: 0,
opacity: 0.8,
zIndex: 3
},
{
width: 800,
top: 100,
left: 200,
opacity: 1,
zIndex: 4
},
{
width: 600,
top: 70,
left: 600,
opacity: 0.8,
zIndex: 3
},
{
width: 400,
top: 20,
left: 750,
opacity: 0.2,
zIndex: 2
}
];
//页面加载的事件
window.onload = function () {
var flag = true;//假设所有的动画执行完毕了
//图片散开
var list = my$("slide").getElementsByTagName("li");
function assgin() {
for (var i=0;i<list.length;i++) {
//设置每个li,都要把宽 层级 透明度 left top到达指定的目标位置
animate(list[i],config[i],function () {
flag = true;
});
}
}
assgin();
//给按钮设置点击事件
//右边按钮 图片顺时针旋转 数组的第一个元素放在最末尾
my$("arrRight").onclick = function(){
if (flag){
flag = false;
config.push(config.shift());
assgin();//重新分配
}
};
//左边按钮 图片逆时针旋转 数组的最后一个元素放在开始的位置
my$("arrLeft").onclick = function(){
if (flag){
flag = false;
config.unshift(config.pop());
assgin();//重新分配
}
};
//鼠标进入 左右焦点的div显示
my$("wrap").onmouseover = function () {
animate(my$("arrow"),{"opacity":1});
};
//鼠标离开 左右焦点的div隐藏
my$("wrap").onmouseout = function () {
animate(my$("arrow"),{"opacity":0});
};
};
//根据id获取元素
function my$(id) {
return document.getElementById(id);
}
//获取任意一个元素的任意一个样式属性的值
function getAttrValue(element,attr) {
return element.currentStyle?element.currentStyle[attr] : window.getComputedStyle(element,null)[attr]||0;
}
//动画
function animate(element,JSON,fn) {
clearInterval(element.timeId);
element.timeId=setInterval(function () {
var flag=true;//假设都达到了目标
for(var attr in json){
if(attr=="opacity"){//判断属性是不是opacity
var current= getAttrValue(element,attr)*100;
//每次移动多少步
var target=json[attr]*100;//直接赋值给一个变量,后面的代码都不用改
var step=(target-current)/10;//(目标-当前)/10
step=step>0?Math.ceil(step):Math.floor(step);
current=current+step;
element.style[attr]=current/100;
}else if(attr=="zIndex"){//判断属性是不是zIndex
element.style[attr]=json[attr];
}else{//普通的属性
//获取当前的位置----getAttrValue(element,attr)获取的是字符串类型
var current= parseInt(getAttrValue(element,attr))||0;
//每次移动多少步
var target=json[attr];//直接赋值给一个变量,后面的代码都不用改
var step=(target-current)/10;//(目标-当前)/10
step=step>0?Math.ceil(step):Math.floor(step);
current=current+step;
element.style[attr]=current+"px";
}
if(current!=target){
flag=false;//如果没到目标结果就为false
}
}
if(flag){//结果为true
clearInterval(element.timeId);
if(fn){//如果用户传入了回调的函数
fn(); //就直接的调用,
}
}
console.log("target:"+target+"current:"+current+"step:"+step);
},10);
}
</script>
</html>css.css样式:
@charset "UTF-8";
blockquote,body,button,dd,dl,dt,fieldset,fORM,h1,h2,h3,h4,h5,h6,hr,input,legend,li,ol,p,pre,td,textarea,th,ul{margin:0;padding:0}
body,button,input,select,textarea{font:12px/1.5 "Microsoft YaHei", "微软雅黑", SimSun, "宋体", sans-serif;color: #666;}
ol,ul{list-style:none}
a{text-decoration:none}
fieldset,img{border:0;vertical-align:top;}
a,input,button,select,textarea{outline:none;}
a,button{cursor:pointer;}
.wrap{
width:1200px;
margin:100px auto;
}
.slide {
height:500px;
position: relative;
}
.slide li{
position: absolute;
left:200px;
top:0;
}
.slide li img{
width:100%;
}
.arrow{
opacity: 0;
}
.prev,.next{
width:76px;
height:112px;
position: absolute;
top:50%;
margin-top:-56px;
background: url(../images/prev.png) no-repeat;
z-index: 99;
}
.next{
right:0;
background-image: url(../images/next.png);
}--结束END--
本文标题: JS实现旋转木马轮播案例
本文链接: https://www.lsjlt.com/news/137885.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0