目录一、module,module.exports ,exports含义二.案例案例一:案例二案例三案例四一、module,module.exports ,exports含义 mod
注意:使用 require() 方法导入模块时,导入的结果,永远以 module.exports 指向的对象为准
换句话说最终共享的结果,还是以 module.exports 指向的对象为准
通过案例来理解二者的关系
定义代码
//文件名:01.module.exports和exports误区
exports.name="小吴"
module.exports ={
性别:"男",
age:18
}
输出代码
//文件名:01-test
//为了测试module.exports ,exports指向结果 案例二三四的输出代码都是此js代码文件
const obj=require("./01.module.exports和exports误区")
console.log(obj);
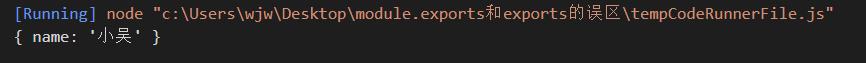
输出结果

案例一解释:因为默认情况下,exports 和 module.exports 指向同一个对象,所以开始二者都是指向一个空对象,当export指向新对象name="小吴"后,此时二者都指向这个对象,但是执行后面代码则是在内存中新开辟一个空间存储新对象 {性别:“男”,age:18} ,且把这个新对象的引用交给了module.exports,则module.exports就指向新的对象,不指向之前的空对象了,而且由于最终共享的结果,以module.exports 指向的对象为准,所以案例输出如上图所示
定义代码
module.exports.name="小吴"
exports ={
性别:"男",
age:18
}
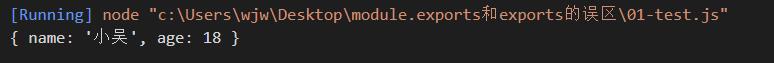
输出结果

案例二解释:同理当module.exports指向对象name="小吴"后,执行后面代码,,exports指向新对象{性别:“男”,age:18},由于最终共享的结果,还是以 module.exports 指向的对象为准
所以案例输出如上图所示
定义代码
exports.name="小吴"
module.exports.age=18输出结果

案例三解释:同理二者开始指向空对象,第一行代码通过exports引用关系挂载了一个name属性,第二行又通过module.exports引用关系挂载了一个属性age 这里不存在新对象 都是挂载属性 这些属性都被放在了开始二者指向的空对象中,则最终两个属性都在此对象中,且module.exports指向这个对象,所以最终结果输出如上图所示
定义代码
exports={
性别:"男",
name:"小吴",
}
module.exports=exports//把export的引用关系通过等号赋值给了module.exports
module.exports.age=18
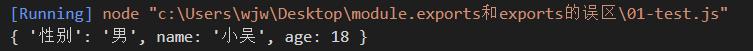
输出结果

案例四解释:同理二者开始指向同一空对象,执行代码,在内存中定义了一个新对象,且把新对象挂载在exports上,此时exports就不指向之前的空对象而指向新定义的对象,module.exports=exports这行代码把export的引用关系通过等号赋值给了module.exports,则module.exports也不指向之前的空对象了,也指向新对象了,最后给module.exports指向的新对象又继续挂载了一个age属性,所以里面的所有属性都被module.exports指向到的,所以最终结果输出如图所示
重要注意:为了防止二者指向混乱,建议不要在同一个模块中同时使用 exports 和 module.exports
到此这篇关于node.js中module.exports 和exports使用误区的文章就介绍到这了,更多相关Node.js module.exports和exports内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Node.js中module.exports 和exports使用误区
本文链接: https://www.lsjlt.com/news/138043.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0