在 blazor 中,应用中的每个页面都是一个组件,通常在 razor 文件中定义,具有一个或多个指定路由。 路由大多数发生在客户端,而不涉及特定的服务器请求。 浏览器首先发出对应用
在 blazor 中,应用中的每个页面都是一个组件,通常在 razor 文件中定义,具有一个或多个指定路由。 路由大多数发生在客户端,而不涉及特定的服务器请求。 浏览器首先发出对应用程序根地址的请求。 然后, Blazor 应用中的根 Router 组件会处理截获导航请求,并将它们处理到正确的组件。
Blazor 中的路由由 Router 组件处理。 Router 组件通常在应用程序的根组件( App.Razor )中使用。
下面是VisualStudio创建的默认App.Razor的模板设置
<Router AppAssembly="@typeof(Program).Assembly">
<Found Context="routeData">
<RouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" />
</Found>
<NotFound>
<LayoutView Layout="@typeof(MainLayout)">
<p>Sorry, there's nothing at this address.</p>
</LayoutView>
</NotFound>
</Router>
Router 组件将发现指定 AppAssembly 中和指定 AdditionalAssemblies 中的可路由组件。 当浏览器导航时,Router 会截获导航,并使用提取的 RouteData 呈现其 Found 参数的内容(如果路由与地址匹配),否则 Router 将呈现其 NotFound 参数。
RouteView 组件会处理 RouteData 指定的匹配组件(如果有)。 如果匹配的组件没有布局,则使用可选的指定DefaultLayout 。
在声明的Razor组件当中, 可以在组件当中定义一个或多个@Page "/xxx" , 通过该声明表示该组件可用于Router的导航, 否则只充当单个应用组件。
原因: Blazor 会编译带有 @page指令的.razor文件,将为生成的类提供指定路由模板的 RouteAttribute, 当浏览器发出对应用程序根地址的请求时, Blazor 应用中的根 Router 组件会处理截获导航请求,并将它们处理到正确的组件, 如果能够找到组件,将会为其呈现在指定的 Layout 当中, 否则呈现 NotFound 的自定义内容。 (关于Router组件的介绍)
添加@page "xxx" 参数是必需的, 如果你需要用于导航, 与asp.net WEB窗体不同,指向Blazor组件的路由不会从其文件位置推断出来(尽管这可能是将来添加的功能)。
@page "/test/{text}"
@page "/test"
<h6>Hello</h6>
<h3>@Text</h3>
@code {
[Parameter]
public string Text { get; set; }
}在上面的代码中, @page "/test/{text}" , 尖括号的部分则代表路由参数, 代表该页面在导航时可以接受一个参数。
注意:当声明路由参数的时候,由于需要该参数, 则需要为该参数声明一个组件参数 (不区分大小写):
@page "/nodePage/test/{Text}"
@code {
[Parameter]
public string TexT { get; set; }
}可以为路由参数设定路由约束, 可以用于限定参数的类型, 使用方式:
@page "/Users/{Id:int}"
<h1>The user Id is @Id!</h1>
@code {
[Parameter]
public int Id { get; set; }
}可用于约束的列表:

创建导航链接时,请使用 NavLink 组件代替 html 超链接元素 ()。 NavLink 组件的行为方式类似于 元素,但它根据其 active 是否与当前 URL 匹配来切换 href CSS 类。
以下 NavMenu 组件创建启动导航栏,该导航栏演示如何使用 NavLink 组件:
<div class="@NavMenuCssClass" @onclick="@ToggleNavMenu">
<ul class="nav flex-column">
<li class="nav-item px-3">
<NavLink class="nav-link" href="" Match=" rel="external nofollow" NavLinkMatch.All">
<span class="oi oi-home" aria-hidden="true"></span> Home
</NavLink>
</li>
<li class="nav-item px-3">
<NavLink class="nav-link" href="MyComponent" rel="external nofollow" Match="NavLinkMatch.Prefix">
<span class="oi oi-plus" aria-hidden="true"></span> My Component
</NavLink>
</li>
</ul>
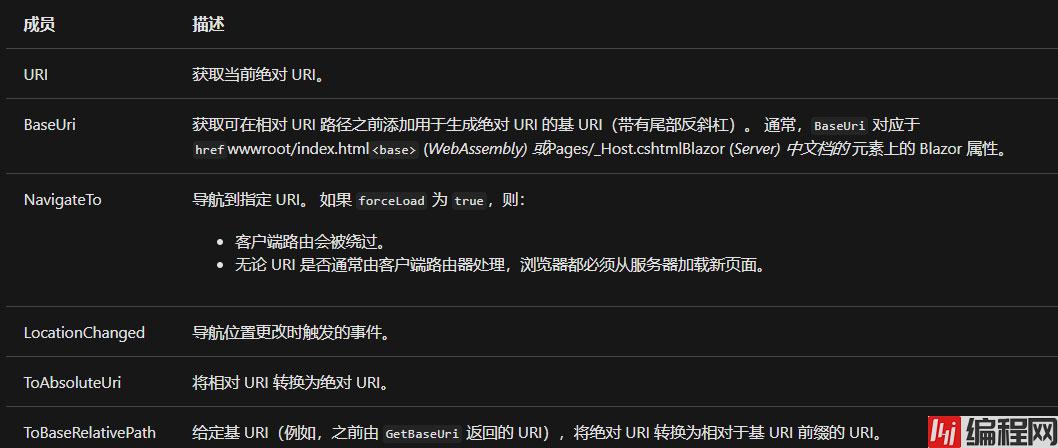
</div>NavigationManager 服务,可用于:
在C#代码中, 可以使用NavigationManager进行页面导航,如下所示:
@inject NavigationManager NavigationManager
<button @onclick="NacigationToPage">NavigationTo</button>
@code{
public void NacigationToPage()
{
NavigationManager.NavigateTo("/test/999");
}
}test.razor 页面引用@page:
@page "test/{text}"
//...关于NavigationManager中的事件和方法说明:

--结束END--
本文标题: Blazor路由与页面导航开发介绍
本文链接: https://www.lsjlt.com/news/138056.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2023-05-21
2023-05-21
2023-05-21
2023-05-21
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0