目录原生echart1.安装2.引用3.基础3.1 series.type3.2 series.data3.3 series.data3.4 ECharts 常用的样式4.柱状图5.
(下方有vue-echart)
npm install echarts --saveimport * as echarts from 'echarts'//局部或全局定义Vue.prototype.$echarts = echarts包括:line(折线图)、bar(条形图)、pie(饼图)、scatter(散点图)、graph(图形图)、tree(树状图)等
在每个系列中声明:option
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1XSBoZDe-1643440325661)(:/46e8c4fb75ba416aa2bc370fd38edcc3)]](/file/imgs/upload/202211/13/zx4n2fuxugc.jpg)
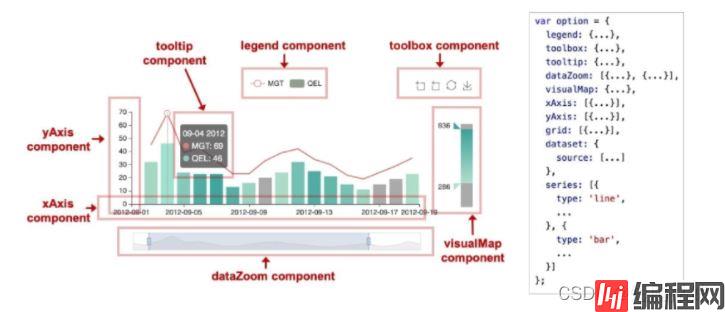
echarts包括这些组件:xAxis(笛卡尔坐标系的x轴)、yAxis(笛卡尔坐标系的y轴)、grid(笛卡尔坐标系的底板)、angleAxis(极坐标系的角度轴) , radiusAxis(极坐标系的半径轴),polar(极坐标系的底板),geo(GEO坐标系),dataZoom(改变数据显示范围的组件),visualMap(指定视觉对象的组件)映射),tooltip(工具提示组件)、toolbox(工具箱组件)、series

如阴影、不透明度、颜色、边框颜色、边框宽度等,由itemStyle串联设置。
itemStyle: {
// shadow size
shadowBlur: 200,
// horizontal offset of shadow
shadowOffsetX: 0,
// vertical offset of shadow
shadowOffsetY: 0,
// shadow color
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
代码示例
//div区域
<div id="bar" style="width: 600px;height: 400px;"></div>
//配置样式
methods: {
barEcharts () {
var myChart = this.$echarts.init(document.getElementById('bar'))
// 配置图表
var option = {
title: {
text: '标题'
},
//提示框
tooltip: {},
legend: {
data: ['']
},
//x轴显示种类
xAxis: {
data: ['种类一', '种类二', '种类三', '种类四', '种类五', '种类六']
},
//y轴可填数值等
yAxis: {
},
series: [{
name: '销量',
type: 'bar',
//y轴数值
data: [5,
{
value: 20,
itemStyle: {
color: '#FFB5C5'
}
}, 36, 10, 10, 20]
}]
}
myChart.setOption(option)
}
}
//设置
mounted () {
this.barEcharts()
}
显示
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BEr5tzGb-1643440325663)(:/758eab770a614630b8823a747b9b2773)]](/file/imgs/upload/202211/13/4wlpf0gxu3x.jpg)
示例代码
//div
<div id="line" style="width: 600px;height: 400px;"></div>
//option配置
lineEcharts () {
var myChart = this.$echarts.init(document.getElementById('line'))
// 配置图表
var option = {
title: {
text: 'Stacked Line'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['Email', 'UNIOn Ads']
},
//笛卡尔坐标系的底板
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
//工具框
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'cateGory',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
//线一
{
name: 'Email',
type: 'line',
stack: 'Total',
data: [120, 132, 101, 134, 90, 230, 210]
},
//线二
{
name: 'Union Ads',
type: 'line',
stack: 'Total',
data: [220, 182, 191, 234, 290, 330, 310]
}
]
}
myChart.setOption(option)
}
//设置
mounted () {
this.lineEcharts()
}
显示
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bEWrP9tc-1643440325664)(:/662b52c145184cf48a7fbe17b8f652a0)]](/file/imgs/upload/202211/13/bxwdwowqpon.jpg)
示例代码
//div
<div id="pie" style="width: 600px;height: 400px;"></div>
//option
pieEcharts () {
var myChart = this.$echarts.init(document.getElementById('pie'))
// 配置图表
var option = {
title: {
text: 'Referer of a WEBsite',
subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
}
myChart.setOption(option)
}
示例
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pVmKWfdb-1643440325665)(:/e3d85c101d36425c9b23375d739b909f)]](/file/imgs/upload/202211/13/jj1b2ibsl3e.jpg)
安装
//vue 2
npm install echarts vue-echarts
npm i -D @vue/composition-api
//vue 3
npm install echarts vue-echarts
引用
//可全局也可在要使用的文件中用
import { use } from 'echarts/core'
import { canvasRenderer } from 'echarts/renderers'
import { PieChart } from 'echarts/charts'
import {
TitleComponent,
TooltipComponent,
LegendComponent
} from 'echarts/components'
import ECharts, { THEME_KEY } from 'vue-echarts'
use([
CanvasRenderer,
PieChart,
TitleComponent,
TooltipComponent,
LegendComponent
])
使用
<v-chart class="chart" :option="option" />
export default {
name: '',
components: {
'v-chart': ECharts
},
provide: {
[THEME_KEY]: 'dark'
},
data () {
return {
//option 与原生一致
}
}
}
整体例子
<template>
<v-chart class="chart" :option="option" />
</template>
<script>
import { use } from 'echarts/core'
import { CanvasRenderer } from 'echarts/renderers'
import { PieChart } from 'echarts/charts'
import {
TitleComponent,
TooltipComponent,
LegendComponent
} from 'echarts/components'
import ECharts, { THEME_KEY } from 'vue-echarts'
use([
CanvasRenderer,
PieChart,
TitleComponent,
TooltipComponent,
LegendComponent
])
export default {
name: 'HelloWorld',
components: {
'v-chart': ECharts
},
provide: {
[THEME_KEY]: 'light'
},
data () {
return {
option: {
title: {
text: 'Referer of a Website',
subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
}
}
}
}
</script>
<style scoped>
.chart {
height: 400px;
}
</style>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BLOPvjI5-1643440325666)(:/ae94a3501f444dbfaed73b5a0564808d)]](/file/imgs/upload/202211/13/2fp2luupltf.jpg)
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注编程网的更多内容!
--结束END--
本文标题: 原生echart和vue-echart的使用详解
本文链接: https://www.lsjlt.com/news/138766.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0