简介 主要介绍props配置项的概念,使用等。 props的作用是用来接收父组件中传过来的数据。 编写步骤有两个: 子组件使用props配置项进行属性的接收。父组件使用子组件时以组件
主要介绍props配置项的概念,使用等。
props的作用是用来接收父组件中传过来的数据。
编写步骤有两个:
子组件使用props配置项进行属性的接收的形式有三种:
第一种:简单模式。
//引入Vue依赖
import Vue from 'vue'
//引入组件App
import App from './App.vue'
// 关闭生产提示
Vue.config.productionTip = false
//创建一个vue实例
new Vue({
//这个目前还没学过,先知道他的作用是将app放入容器中。
render: h => h(App),
//配置该vue实例管理id为app的容器
}).$mount('#app')
App.vue:
<template>
<!-- 编写结构 -->
<div>
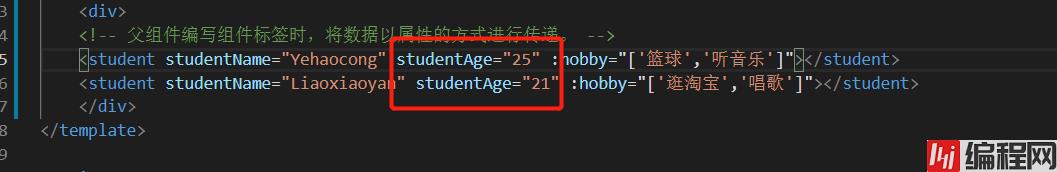
<!-- 父组件编写组件标签时,将数据以属性的方式进行传递。 -->
<student studentName="Yehaocong" studentAge="25"></student>
<student studentName="Liaoxiaoyan" studentAge="21"></student>
</div>
</template>
<script>
import student from "./components/Student.vue"
export default {
components:{
//注册组件
student
}
}
</script>
<style>
</style>
Student.vue:
<template>
<!-- 编写组件结构代码,也就是html代码 -->
<!-- 需要一个div括住,也就是只能有一个根元素,一般使用div -->
<div class="orange">
<div>学生姓名:{{studentName}}</div>
<div>年龄:{{studentAge}}</div>
</div>
</template>
<script>
//交互代码编写的地方,需要暴露出去给其他地方引入
//这个需要有一点es6模块化的知识,这里一般使用默认暴露,因为这是单文件组件,只需要暴露一个组件对象,
//并且引入默认暴露的组件引入语法比较简单。
export default {
data() {
return {
}
},
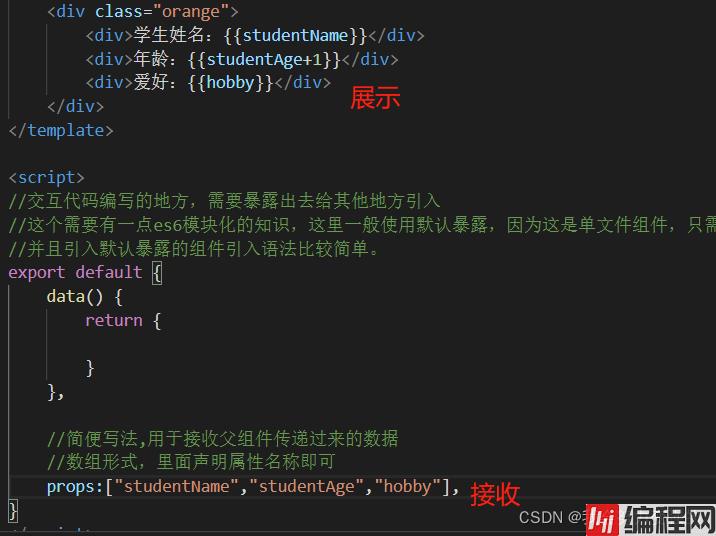
//简便写法,用于接收父组件传递过来的数据
//数组形式,里面声明属性名称即可
props:["studentName","studentAge"],
}
</script>
<style>
.orange{
background-color: orange;
}
</style>
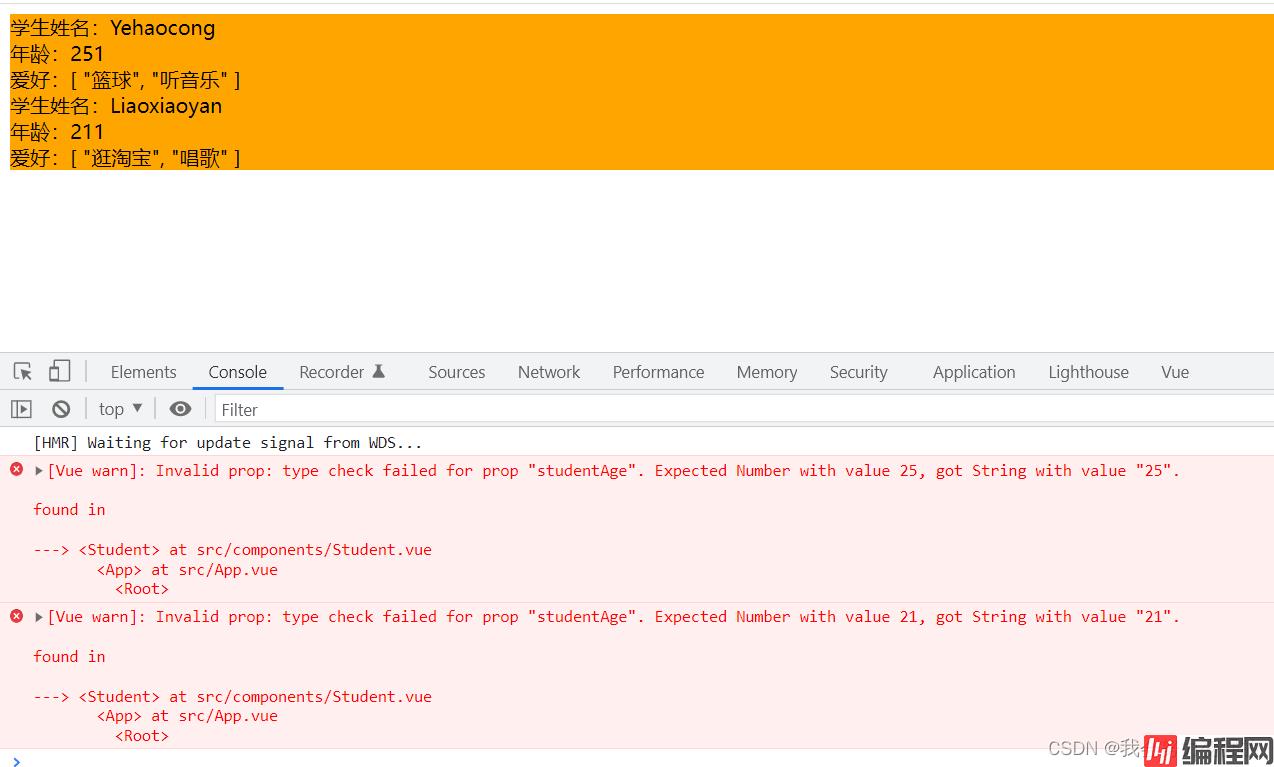
效果:可以看到数据以正确显示。

但是以上由一个文件,就是父组件进行数据的传递,是以普通属性的方式进行传递的,这样会导致传递的所有属性的值的类型都是字符串。
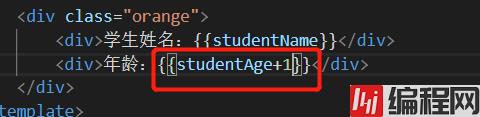
例子:
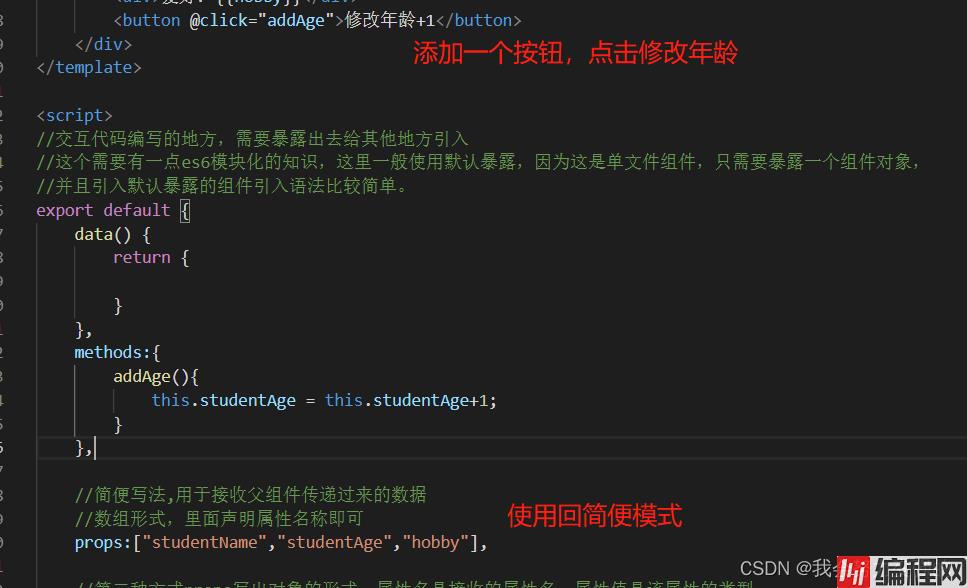
将年龄默认是传递过来加一。

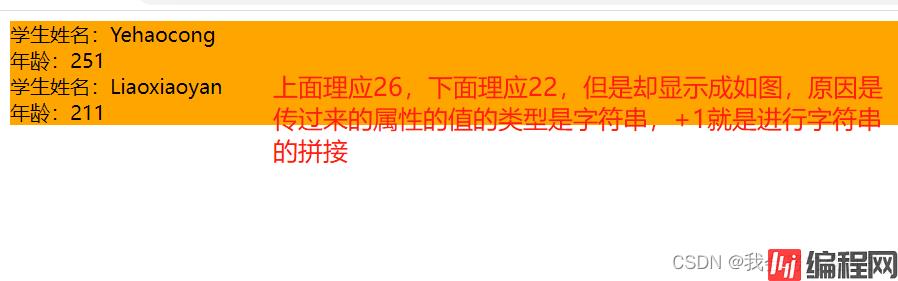
效果:

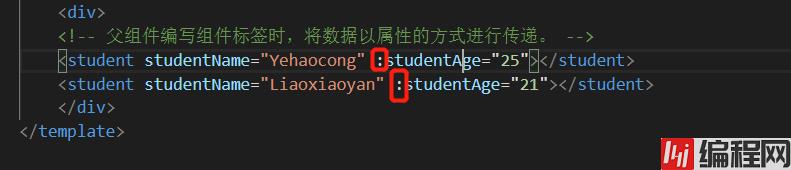
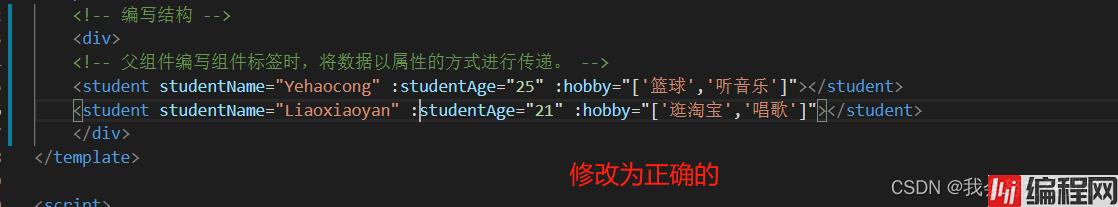
所以不能使用普通的属性传递,需要借助v-bind指令进行绑定属性值,如果使用v-bind进行属性的绑定,会返回表达式返回的值,所以可以控制属性值的类型。

效果:

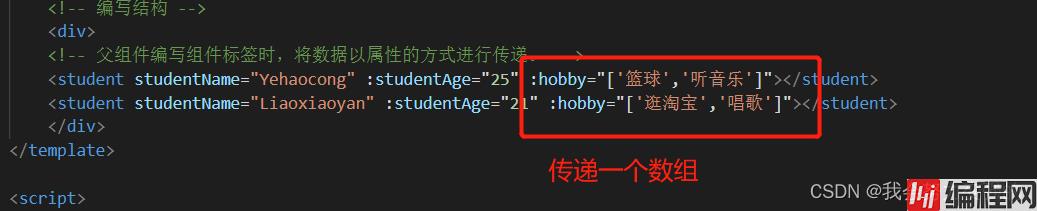
如果使用v-bind属性绑定的形式进行属性传递,还可以传递数组、对象类型的数据。


效果:

第二种方式可以限制数据的类型:

故意将年龄属性设置为字符串。

效果:书名这种限制只是一个控制台的警告,实际不影响展示。

第三种方式:可以限制类型,可以设置默认值,可以设置是否必须。

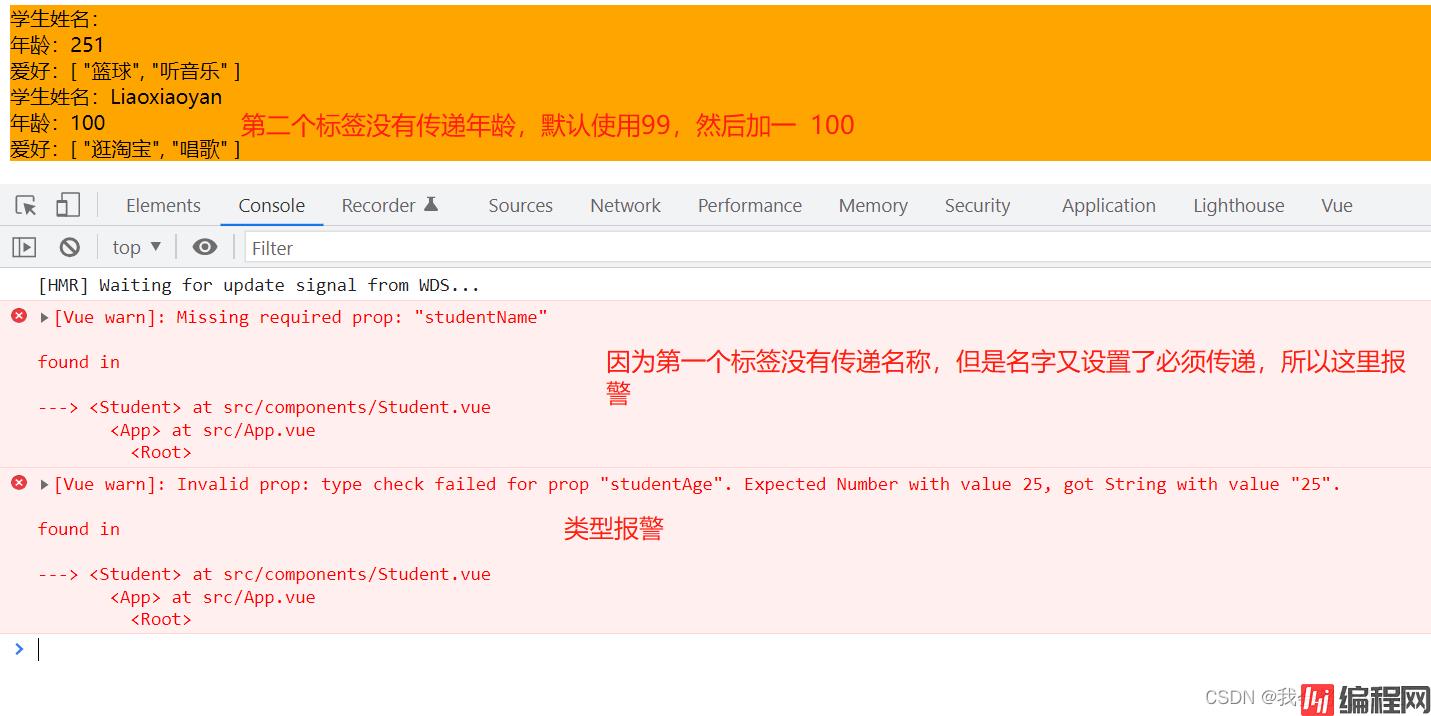
传递时,第二个标签不传递年龄,来测试默认值,第一个标签不传递名字,以测试必须。

效果:

可以发现,里面的限制,仅仅会发出控制台警告,但是不影响使用。
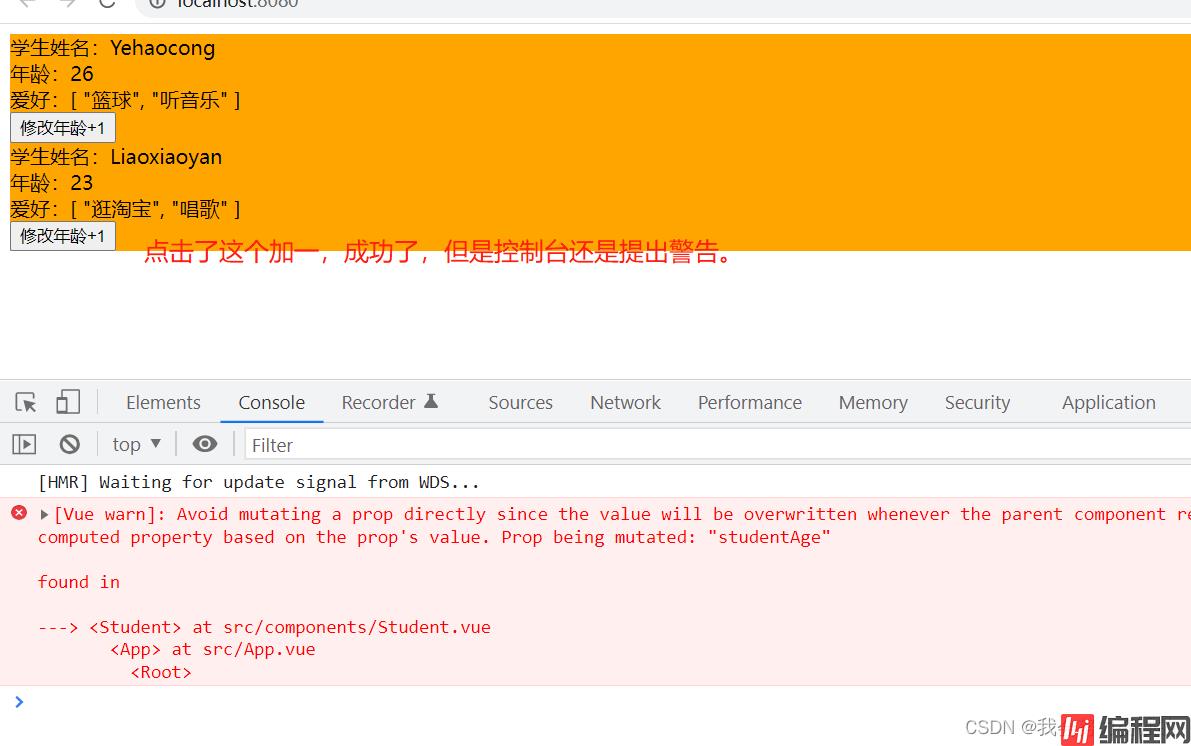
props的熟悉是只读的,如果修改,会控制台警告,但是还是会修改成功的,只是会警告一下。


效果:

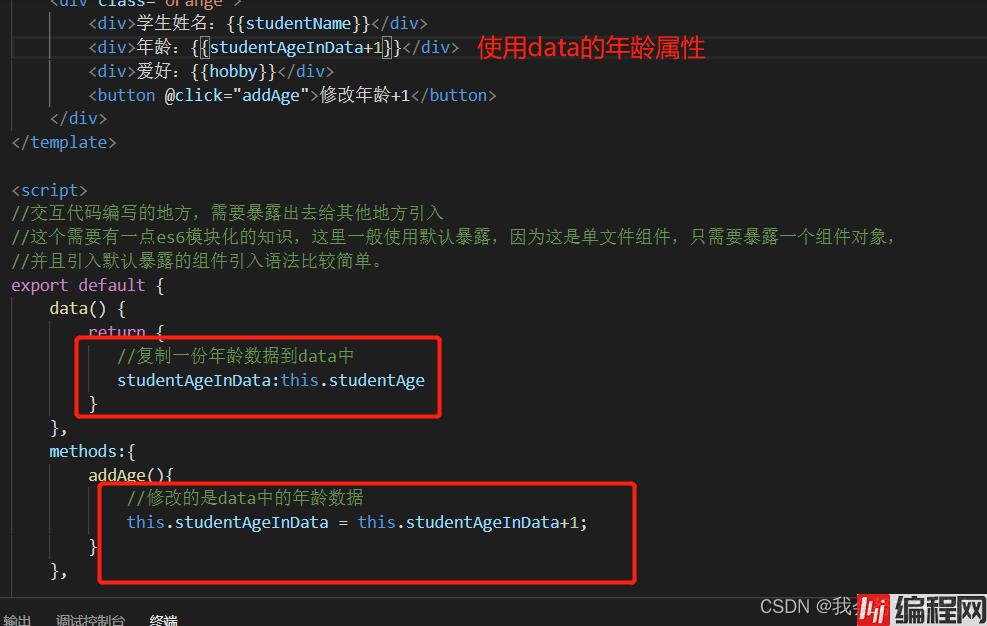
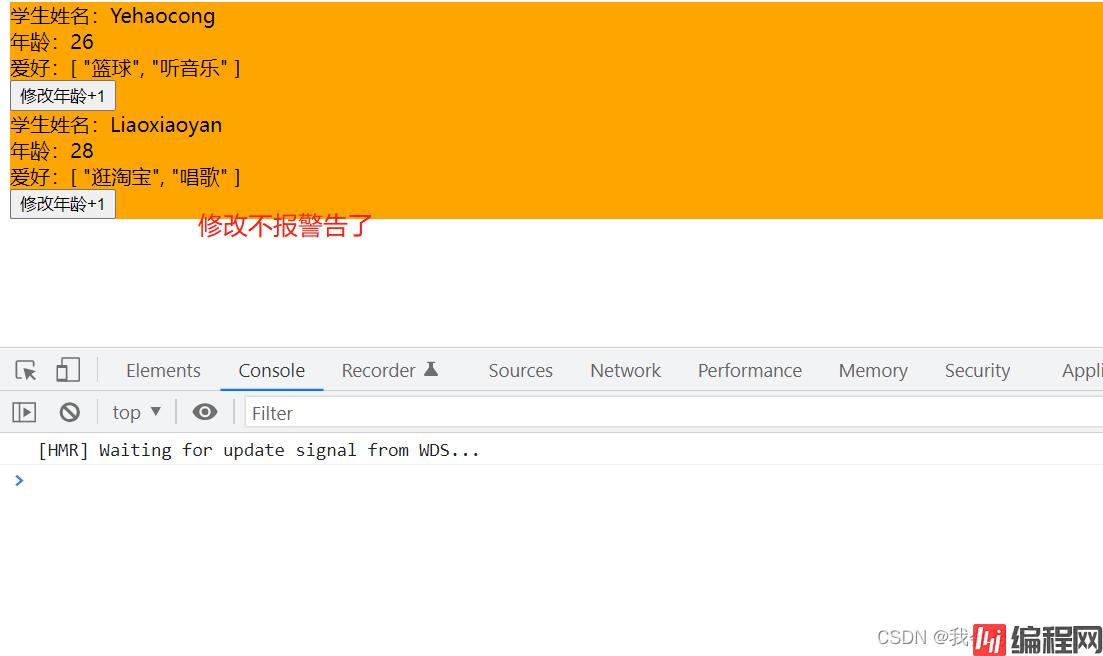
如果实际业务需求需要更改props属性,那么可以复制一份props的内容到data,然后修改data中的数据。

效果:

本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注编程网的更多内容!
--结束END--
本文标题: Vue的props配置项详解
本文链接: https://www.lsjlt.com/news/139421.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0