目录this.$nextTick()原理:1.Vue 实现响应式并不是数据发生变化之后 DOM 立即变化,而是按一定的策略进行 DOM 的更新。2.Vue官网3.等价转换,如果thi
nextTick 是在下次 DOM 更新循环结束之后执行延迟回调,在修改数据之后立即使用 $nextTick,则可以在回调中获取更新后的 DOM
new Vue({
// ...
methods: {
// ...
example: function () {
// modify data
this.message = 'changed'
// DOM is not updated yet
this.$nextTick(function () {
// DOM is now updated
// `this` is bound to the current instance
this.doSomethingElse()
})
}
}案例1:修改文本的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta Http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<span id="btn">{{msg}}</span>
<button @click="updateText">修改文本的值</button>
</div>
</body>
<script src="./js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'hello world!'
},
methods: {
updateText() {
this.msg = '修改文本的值'
console.log(this.msg)
console.log(document.getElementById('btn').innerHTML);
}
}
});
</script>
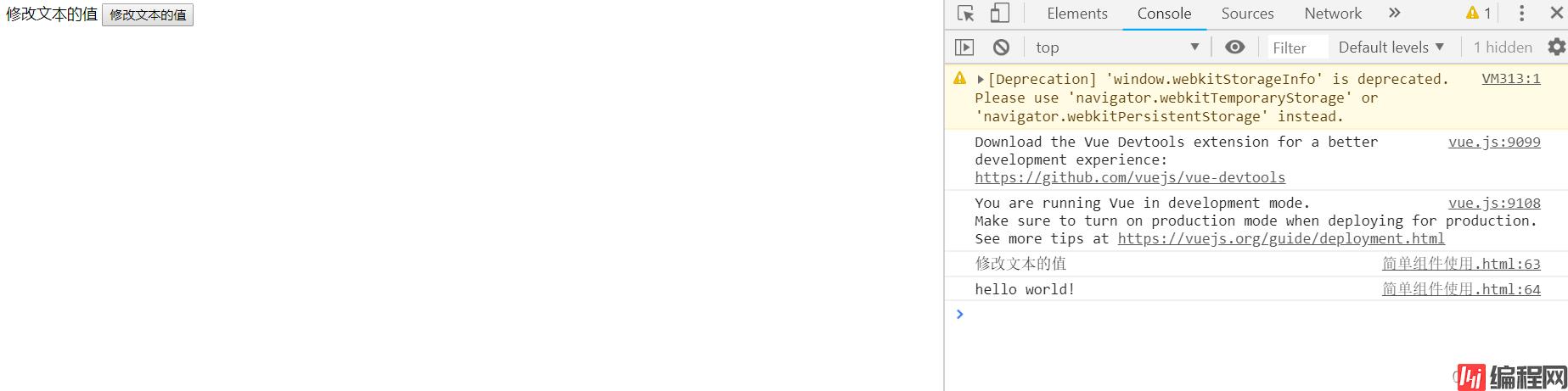
</html>打开控制台:

可以看到 当我点击按钮后,msg数据会响应式的进行更新,但受msg影响的dom元素的文本值没有更新
使用nextTick()改进
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<span id="btn">{{msg}}</span>
<button @click="updateText">修改文本的值</button>
</div>
</body>
<script src="./js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'hello world!'
},
methods: {
updateText() {
this.msg = '修改文本的值'
console.log(this.msg)
this.$nextTick(() => {
console.log(document.getElementById('btn').innerHTML);
});
}
}
});
</script>
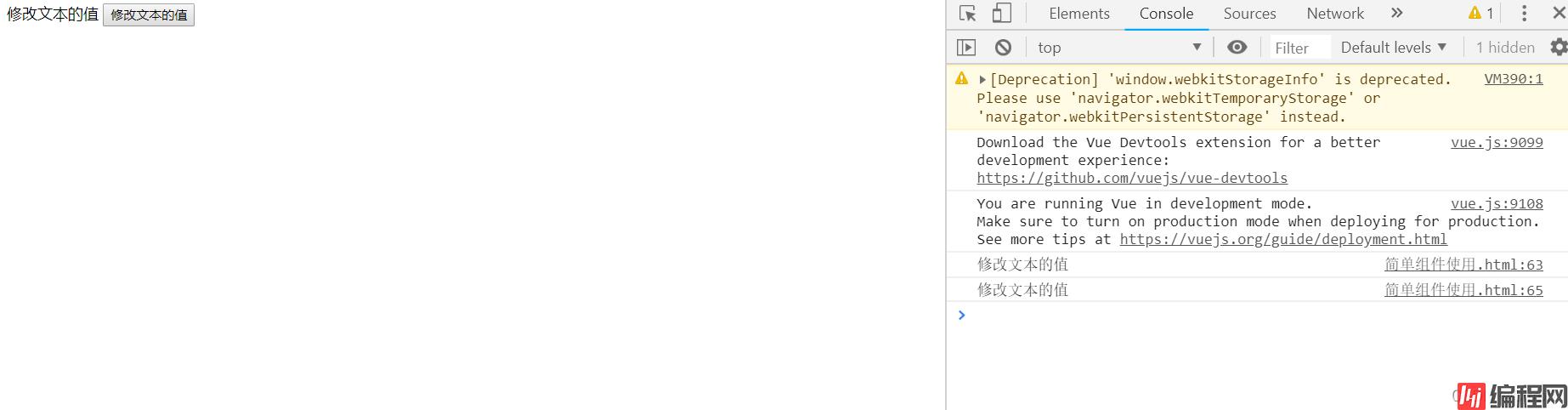
</html>打开控制台:

可以看到 当我点击按钮后,msg数据会响应式的进行更新,但受msg影响的dom元素的文本值也更新 了
案例2:获取动态渲染的dom元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<span id="btn" v-if="isshow">hello world!</span>
<button @click="show">显示</button>
</div>
</body>
<script src="./js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
isShow: false
},
methods: {
show() {
this.isShow = true
console.log(document.getElementById('btn'))
}
}
});
</script>
</html>打开控制台

可以看到当我点击按钮后,通过isShow的v-if的元素成功渲染出来,但是在函数里无法获取 通过isShow来决定渲染的dom元素
使用nextTick()改进
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<span id="btn" v-if="isShow">hello world!</span>
<button @click="show">显示</button>
</div>
</body>
<script src="./js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
isShow: false
},
methods: {
show() {
this.isShow = true
this.$nextTick(() => {
console.log(document.getElementById('btn'))
})
}
}
});
</script>
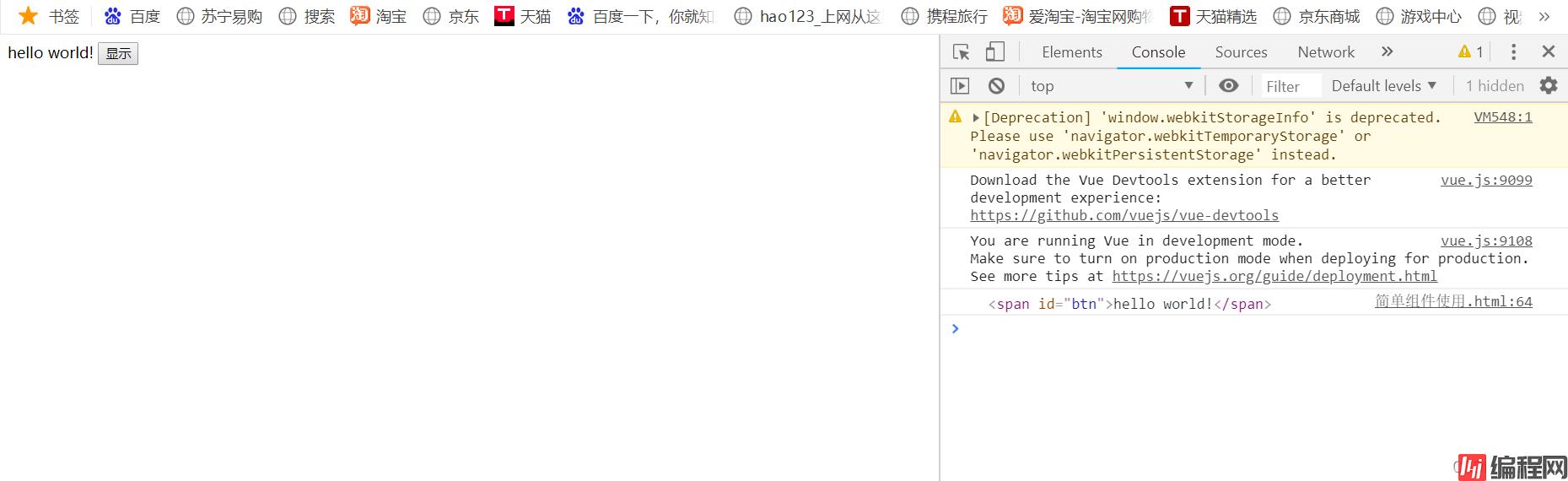
</html>控制台运行:

可以看到动态的dom元素成功获取
this.$nextTick(() => {
dosomething
})相当于
setTimeout(()=>{
dosomething
},0)nextTick()的回调函数中。created()中使用的方法时,dom还没有渲染,如果此时在该钩子函数中进行dom赋值数据(或者其它dom操作)时无异于徒劳,所以,此时this.$nextTick()就会被大量使用,而与created()对应的是mounted()的钩子函数则是在dom完全渲染后才开始渲染数据,所以在mounted()中操作dom基本不会存在渲染问题。
1.nextTick 是在下次 DOM 更新循环结束之后执行延迟回调,在修改数据之后立即使用 $nextTick,则可以在回调中获取更新后的 DOM
2.我的理解就是nextTick方法相当于当页面渲染结束的使用再调用nextTick方法,nextTick方法能获取页面最新的dom元素
到此这篇关于Vue中this.$nextTick()的理解与使用的文章就介绍到这了,更多相关Vue this.$nextTick()使用内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue中this.$nextTick()的理解与使用方法
本文链接: https://www.lsjlt.com/news/140015.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0