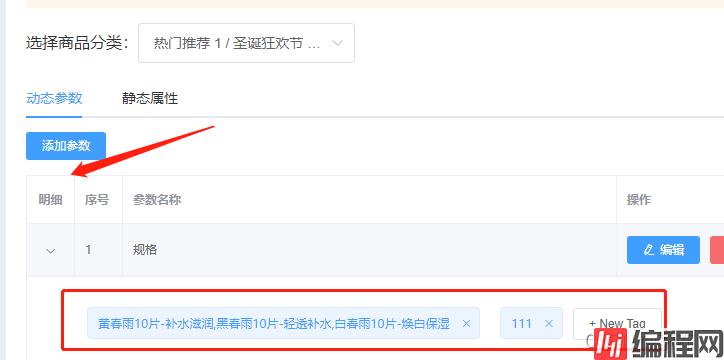
目录展示参数明细展示参数明细功能实现删除参数明细功能实现静态属性的更新总结展示参数明细 elementui Tag标签 <el-table-column label="明细

elementui Tag标签

<el-table-column label="明细" type="expand">
<template slot-scope="scope">
<!-- 循环渲染tag组件 参数明细 -->
<el-tag :key="i" v-for="(item,i) in scope.row.attr_vals" closable @close="handleClose(scope.row,i)">
{{ item }}
</el-tag>
<!-- 输入的文本框 -->
<el-input class="input-new-tag" v-if="inputVisible" v-model="inputValue" ref="saveTagInput" size="small" @keyup.enter.native="handleInputConfirm" @blur="handleInputConfirm">
</el-input>
<!-- 添加的按钮i -->
<el-button v-else class="button-new-tag" size="small" @click="showInput">+ New Tag</el-button>
</template>
// 获取分类参数的数据
async getParamsData() {
// 判断是否选中三级分类,如果未选中则重新选中
if (this.selectdKeys.length !== 3) {
this.selectdKeys = []
this.paramsData = []
return
}
// 根据所选分类获取动态参数或者静态属性 三级分类的id
const { data: res } = await this.$Http.get(`cateGories/${this.cateId}/attributes`, {
params: {
sel: this.activeName,
},
})
if (res.meta.status !== 200) {
return this.$message.error('获取参数列表失败')
}
//对参数的明细进行处理:按空格拆分为数组
res.data.forEach(item=>{
item.attr_vals = item.attr_vals ? item.attr_vals.split(',') : []
})
console.log(res.data)
this.paramsData = res.data
},

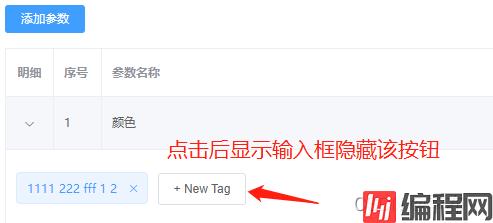
inputVisible 控制输入框的显示
showInput
// tag 标签 显示文本输入框
inputVisible:false,
<!-- 输入的文本框 -->
<el-input class="input-new-tag" v-if="inputVisible" v-model="inputValue" ref="saveTagInput" size="small" @keyup.enter.native="handleInputConfirm" @blur="handleInputConfirm">
</el-input>
<!-- 添加的按钮i -->
<el-button v-else class="button-new-tag" size="small" @click="showInput">+ New Tag</el-button>
// tag 显示文本输入框
showInput(){
this.inputVisible=true
}


输入框太宽,修改下长度
.input-new-tag{
width: 120px;
}
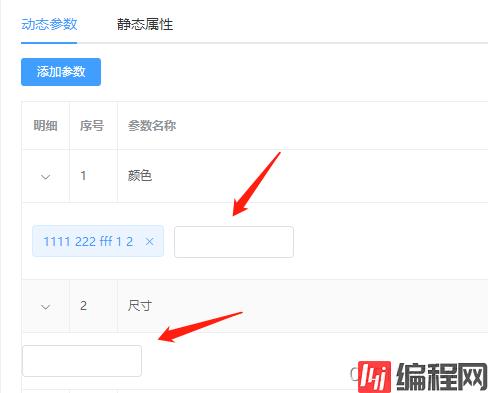
但是现在会存在一个问题,颜色和尺寸属性应该是独立的互不产生影响才对,但是这里产生了关联(点击按钮颜色和尺寸都会出现输入框,如果输入内存也都会同时输入)

直接在data里面定义下面的属性是不行的
// tag 标签 显示文本输入框
inputVisible:false,
解决方法:可以在后端返回的参数数据里面加上该属性,用以控制文本框的显示和隐藏
//对参数的明细进行处理:按空格拆分为数组
res.data.forEach(item=>{
item.attr_vals = item.attr_vals ? item.attr_vals.split(',') : []
item.inputVisible=false //控制文本框的显示和隐藏
})
这里的v-if 相当于从该行数据中获取该值用以控制
<!-- 输入的文本框 -->
<el-input class="input-new-tag" v-if="scope.row.inputVisible" v-model="scope.row.inputValue" ref="saveTagInput" size="small" @keyup.enter.native="handleInputConfirm" @blur="handleInputConfirm">
这是文本框输入的值
v-model="scope.row.inputValue"
//对参数的明细进行处理:按空格拆分为数组
res.data.forEach(item=>{
item.attr_vals = item.attr_vals ? item.attr_vals.split(',') : []
item.inputVisible=false //控制文本框的显示和隐藏
item.inputValue='' // 文本框输入的值
})
这两步的目的就是让添加参数的按钮输入框互不产生影响
showInput(scope.row) 这里需要拿到参数对象
<!-- 添加的按钮i -->
<el-button v-else class="button-new-tag" size="small" @click="showInput(scope.row)">+ New Tag</el-button>

所以获取到用户输入的参数后先添加到参数明细attr_vals中
row.attr_vals.push(row.inputValue.trim())
// tag 显示文本输入框
showInput(row){
row.inputVisible=true
this.$nextTick(_ => {
// 点击新增按钮后 输入框获取焦点 ref = saveTagInput
this.$refs.saveTagInput.$refs.input.focus();
});
},
// 文本框失去焦点或按下enter 按键
handleInputConfirm(row){
if(row.inputValue.trim()){
row.attr_vals.push(row.inputValue.trim())
// 更新参数的明细
this.updateParamsDetail(row)
}
row.inputVisible=false
},
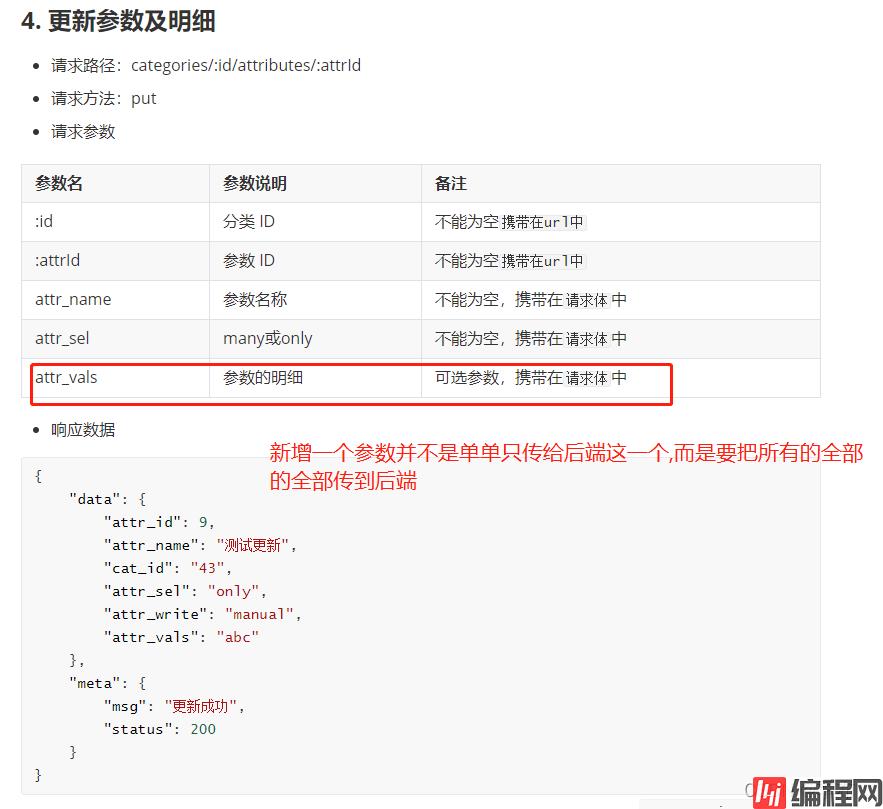
// 更新参数的明细
async updateParamsDetail(row){
const {data:res} = await this.$http.put(`categories/${this.cateId}/attributes/${row.attr_id}`,{
attr_name:row.attr_name,
attr_sel:row.attr_sel,
attr_vals:row.attr_vals.join(',')
})
if(res.meta.status !== 200){
return this.$message.error('更新参数明细失败')
}
this.$message.success('更新参数明细成功!')
}
这里失去焦点和执行enter会触发两次事件,执行两次
row.inputValue=''
// 文本框失去焦点或按下enter 按键
handleInputConfirm(row){
if(row.inputValue.trim()){
row.attr_vals.push(row.inputValue.trim())
// 更新参数的明细
this.updateParamsDetail(row)
}
row.inputVisible=false
// 执行完一次(enter 或者失去焦点) 清空,这样就不会执行上面的if
row.inputValue=''
},
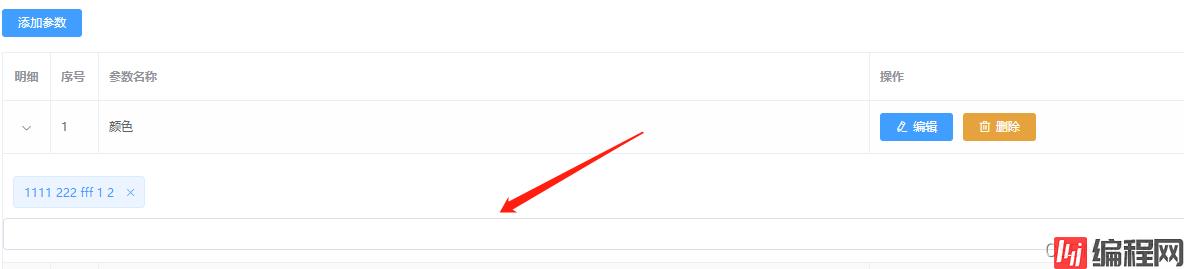
splice 方法
// 监视tag标签的关闭事件,即删除对应的参数明细项
handleClose(){
row.attr_vals.splice(i,1)
// 更新参数的明细
this.updateParamsDetail(row)
},
<el-table-column label="明细" type="expand">
<template slot-scope="scope">
<!-- 循环渲染tag组件 参数明细 -->
<el-tag :key="i" v-for="(item,i) in scope.row.attr_vals" closable @close="handleClose(scope.row,i)">
{{ item }}
</el-tag>
<!-- 输入的文本框 -->
<el-input class="input-new-tag" v-if="scope.row.inputVisible" v-model="inputValue" ref="saveTagInput" size="small" @keyup.enter.native="handleInputConfirm(scope.row)" @blur="handleInputConfirm(scope.row)">
</el-input>
<!-- 添加的按钮i -->
<el-button v-else class="button-new-tag" size="small" @click="showInput(scope.row)">+ New Tag</el-button>
</template>
</el-table-column>
只需要把动态属性的明细 复制到静态属性即可
完整代码
<template>
<div>
<!-- 面包屑导航-->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>商品管理</el-breadcrumb-item>
<el-breadcrumb-item>分类参数</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片试图-->
<el-card>
<!-- 提示信息-->
<el-alert title="注意:只允许为第三级分类设置相关参数!" type="warning" show-icon :closable="false"> </el-alert>
<!-- 选择商品分类-->
<el-row class="cat_select">
<el-col>
<span>选择商品分类:</span>
<el-cascader v-model="selectdKeys" :options="cateList" :props="cascaderProps" @change="handleChange" clearable></el-cascader>
</el-col>
</el-row>
<!-- tabs标签页-->
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="动态参数" name="many">
<el-button type="primary" size="mini" :disabled="btnDisabled" @click="aDDDialogVisible = true">添加参数</el-button>
<el-table :data="paramsData" border stripe>
<el-table-column label="明细" type="expand">
<template slot-scope="scope">
<!-- 循环渲染tag组件 参数明细 -->
<el-tag :key="i" v-for="(item, i) in scope.row.attr_vals" closable @close="handleClose(scope.row, i)">
{{ item }}
</el-tag>
<!-- 输入的文本框 -->
<el-input
class="input-new-tag"
v-if="scope.row.inputVisible"
v-model="scope.row.inputValue"
ref="saveTagInput"
size="small"
@keyup.enter.native="handleInputConfirm(scope.row)"
@blur="handleInputConfirm(scope.row)"
>
</el-input>
<!-- 添加的按钮i -->
<el-button v-else class="button-new-tag" size="small" @click="showInput(scope.row)">+ New Tag</el-button>
</template>
</el-table-column>
<el-table-column label="序号" type="index"></el-table-column>
<el-table-column label="参数名称" prop="attr_name"></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" size="mini" @click="showEditDialog(scope.row.attr_id)">编辑</el-button>
<el-button type="warning" icon="el-icon-delete" size="mini" @click="removeParams(scope.row.attr_id)">删除</el-button>
</template>
</el-table-column>
</el-table>
</el-tab-pane>
<el-tab-pane label="静态属性" name="only">
<el-button type="primary" size="mini" :disabled="btnDisabled" @click="addDialogVisible = true">添加属性</el-button>
<el-table :data="paramsData" border stripe>
<el-table-column label="明细" type="expand">
<template slot-scope="scope">
<!-- 循环渲染tag组件 参数明细 -->
<el-tag :key="i" v-for="(item, i) in scope.row.attr_vals" closable @close="handleClose(scope.row, i)">
{{ item }}
</el-tag>
<!-- 输入的文本框 -->
<el-input
class="input-new-tag"
v-if="scope.row.inputVisible"
v-model="scope.row.inputValue"
ref="saveTagInput"
size="small"
@keyup.enter.native="handleInputConfirm(scope.row)"
@blur="handleInputConfirm(scope.row)"
>
</el-input>
<!-- 添加的按钮i -->
<el-button v-else class="button-new-tag" size="small" @click="showInput(scope.row)">+ New Tag</el-button>
</template>
</el-table-column>
<el-table-column label="序号" type="index"></el-table-column>
<el-table-column label="属性名称" prop="attr_name"></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" size="mini" @click="showEditDialog(scope.row.attr_id)">编辑</el-button>
<el-button type="warning" icon="el-icon-delete" size="mini" @click="removeParams(scope.row.attr_id)">删除</el-button>
</template>
</el-table-column>
</el-table>
</el-tab-pane>
</el-tabs>
</el-card>
<!-- 添加对话框-->
<el-dialog :title="'添加' + title" :visible.sync="addDialogVisible" width="50%" @close="addDialoGClosed">
<el-fORM :model="addForm" :rules="addFormRules" ref="addFormRef" label-width="100px">
<el-form-item :label="title" prop="attr_name">
<el-input v-model="addForm.attr_name"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="addDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="addParams()">确 定</el-button>
</span>
</el-dialog>
<!-- 修改对话框-->
<el-dialog :title="'修改' + title" :visible.sync="editDialogVisible" width="50%" @close="editDialogClosed">
<el-form :model="editForm" :rules="editFormRules" ref="editFormRef" label-width="100px">
<el-form-item :label="title" prop="attr_name">
<el-input v-model="editForm.attr_name"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="editDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="editParams()">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
// 分类列表
cateList: [],
// 级联选择器的属性配置
cascaderProps: {
label: 'cat_name',
value: 'cat_id',
children: 'children',
expandTrigger: 'hover',
},
//级联选择器选中的id数组
selectdKeys: [],
// 激活第几个标签页
activeName: 'many',
// 获取参数属性数据
paramsData: [],
// 添加参数对话框
addDialogVisible: false,
addForm: {},
addFormRules: {
attr_name: [{ required: true, message: '请输入参数名称', trigger: 'blur' }],
},
// 编辑参数对话框
editDialogVisible: false,
editForm: {},
editFormRules: {
attr_name: [{ required: true, message: '请输入参数名称', trigger: 'blur' }],
},
}
},
created() {
this.getCateList()
},
methods: {
// 获取所有分类列表数据(因为没有传递具体参数)
async getCateList() {
const { data: res } = await this.$http.get('categories')
if (res.meta.status !== 200) {
return this.$message.error('获取分类失败')
}
this.cateList = res.data
},
// 监听级联选择器的改变事件
handleChange() {
this.getParamsData()
},
// 监听标签页的点击事件
handleClick() {
this.getParamsData()
},
// 获取分类参数的数据
async getParamsData() {
// 判断是否选中三级分类,如果未选中则重新选中
if (this.selectdKeys.length !== 3) {
this.selectdKeys = []
this.paramsData = []
return
}
// 根据所选分类获取动态参数或者静态属性 三级分类的id
const { data: res } = await this.$http.get(`categories/${this.cateId}/attributes`, {
params: {
sel: this.activeName,
},
})
if (res.meta.status !== 200) {
return this.$message.error('获取参数列表失败')
}
//对参数的明细进行处理:按空格拆分为数组
res.data.forEach((item) => {
item.attr_vals = item.attr_vals ? item.attr_vals.split(',') : []
item.inputVisible = false //控制文本框的显示和隐藏
})
console.log(res.data)
this.paramsData = res.data
},
// 监听添加对话框的关闭事件
addDialogClosed() {
this.$refs.addFormRef.resetFields()
},
// 添加参数
addParams() {
this.$refs.addFormRef.validate(async (valid) => {
if (!valid) {
return
}
const { data: res } = await this.$http.post(`categories/${this.cateId}/attributes`, {
attr_name: this.addForm.attr_name,
attr_sel: this.activeName,
})
if (res.meta.status !== 201) {
return this.$message.error('添加参数失败')
}
this.addDialogVisible = false
this.getParamsData()
this.$message.success('添加参数成功')
})
},
// 删除参数
removeParams(id) {
this.$confirm('确定要删除该参数吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
})
.then(async () => {
const { data: res } = await this.$http.delete(`categories/${this.cateId}/attributes/${id}`)
if (res.meta.status !== 200) {
return this.$message.error('删除参数失败')
}
this.getParamsData()
this.$message.success('删除参数成功')
})
.catch(() => {
this.$message({
type: 'info',
message: '已取消删除',
})
})
},
// 显示编辑对话框
async showEditDialog(id) {
const { data: res } = await this.$http.get(`categories/${this.cateId}/attributes/${id}`, {
params: {
attr_sel: this.activeName,
},
})
if (res.meta.status !== 200) {
return this.$message.error('查询参数失败')
}
this.editForm = res.data
this.editDialogVisible = true
},
// 监听修改对话框的关闭事件
editDialogClosed() {
this.$refs.editFormRef.resetFields()
},
// 修改参数
editParams() {
this.$refs.editFormRef.validate(async (valid) => {
if (!valid) {
return
}
const { data: res } = await this.$http.put(`categories/${this.cateId}/attributes/${this.editForm.attr_id}`, {
attr_name: this.editForm.attr_name,
attr_sel: this.activeName,
attr_vals: this.editForm.attr_vals,
})
if (res.meta.status !== 200) {
return this.$message.error('修改参数名称失败')
}
this.editDialogVisible = false
this.getParamsData()
this.$message.success('修改参数名称成功!')
})
},
// 监视tag标签的关闭事件,即删除对应的参数明细项
handleClose() {
row.attr_vals.splice(i, 1)
// 更新参数的明细
this.updateParamsDetail(row)
},
// tag 显示文本输入框
showInput(row) {
row.inputVisible = true
this.$nextTick((_) => {
// 点击新增按钮后 输入框获取焦点 ref = saveTagInput
this.$refs.saveTagInput.$refs.input.focus()
})
},
// 文本框失去焦点或按下enter 按键
handleInputConfirm(row) {
if (row.inputValue.trim()) {
row.attr_vals.push(row.inputValue.trim())
// 更新参数的明细
this.updateParamsDetail(row)
}
row.inputVisible = false
// 执行完一次(enter 或者失去焦点) 清空,这样就不会执行上面的if
row.inputValue = ''
},
// 更新参数的明细
async updateParamsDetail(row) {
const { data: res } = await this.$http.put(`categories/${this.cateId}/attributes/${row.attr_id}`, {
attr_name: row.attr_name,
attr_sel: row.attr_sel,
attr_vals: row.attr_vals.join(','),
})
if (res.meta.status !== 200) {
return this.$message.error('更新参数明细失败')
}
this.$message.success('更新参数明细成功!')
},
},
computed: {
// 当前选中的三级分类的id
cateId() {
return this.selectdKeys.length === 3 ? this.selectdKeys[2] : null
},
// 是否禁用按钮
btnDisabled() {
return this.selectdKeys.length === 3 ? false : true
},
// 添加对话框标题
title() {
return this.activeName === 'many' ? '动态参数' : '静态属性'
},
},
}
</script>
<style lang="less" scoped>
.cat_select {
margin: 15px 0;
}
.el-tag {
margin: 10px;
}
.input-new-tag {
width: 120px;
}
</style>
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注编程网的更多内容!
--结束END--
本文标题: Vue参数的增删改实例详解
本文链接: https://www.lsjlt.com/news/140893.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0