目录Vue恢复初始数据this.$data,this.$options.data()vue恢复初始数据this.$options.data()和this.$data你知多少场所描述主
在vue开放中我们会遇到一个页面或者一个弹窗让他恢复到原始数据的情况,如果数据不多我们可以重设赋值一下,但数据较多的情况下会比较麻烦,这时候可以用到
this.$data,this.$options
this.$options.data()这个是vue原始的数据,就是你页面刚加载时的datathis.$data这个是现在阶段的vue数据,就是你改变data的数据下面是一个弹窗的数据,在弹窗关闭时恢复数据,这里使用Object.assign将原始数据和现在的数据融合,会将改变的数据重置到初始状态
watch: {
ShowModal(val) {
if (!val) {
Object.assign(this.$data, this.$options.data())
}
}
}如果只想让一个数据恢复到以前
this.base = this.$options.data().basethis.options.data() 和 this.data
<template>
<div>
<button @click="Gotos">改变</button>
<button @click="obtain">获取改变后的值</button>
<button @click="inithander">获取初始状态下的值</button>
<button @click="reset">重置</button>
</div>
</template>
<script>
export default {
data(){
return{
// https://www.jianshu.com/p/05697682a46f
obj:{
name:'张三',
age:'李四',
sex:'男'
},
subjective:{
info:'ok'
}
}
},
methods:{
gotos(){
this.obj.sex='我改变了性别'
},
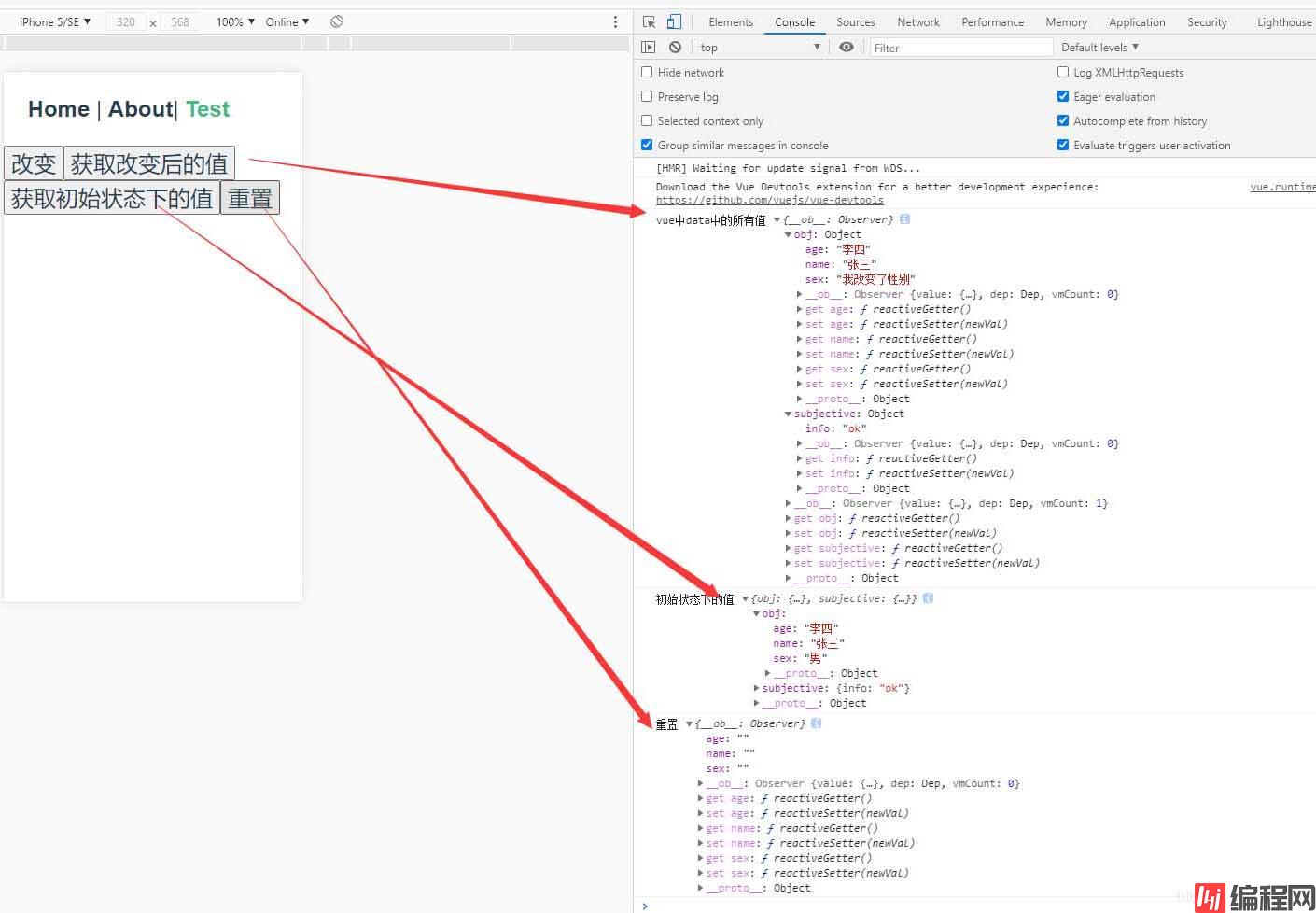
//获取vue中data中的所有值 当然data中的值也有可能是被改变了的
obtain(){
console.log('vue中data中的所有值',this.$data);
},
// 获取组件下初始状态下的值;就是你在data中最初写的值
inithander(){
console.log('初始状态下的值',this.$options.data());
},
// 重置值
reset(){
Object.assign(this.$data.obj,{name:'',age:'', sex:''});
// 还可以使用 Object.assign(this.$data.obj,this.$options.data().obj); //前提是obj的值是空
console.log('重置', this.obj )
}
}
}
</script>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue恢复初始数据this.$data,this.$options.data()解析
本文链接: https://www.lsjlt.com/news/141162.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0