目录查询学生添加学生修改学生删除学生总结查询学生 步骤1:设置导航 步骤2:添加路由 步骤3:创建页面 步骤: 步骤1:准备2个变量(pageInfo、studen
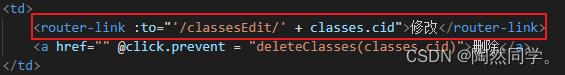
步骤1:设置导航

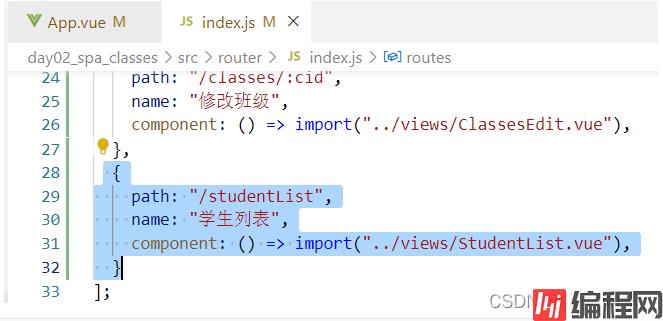
步骤2:添加路由

步骤3:创建页面

步骤:
<template>
<div>
班级: <select v-model = "studentVo.cid">
<option value="" disabled>--请选择--</option>
<option :value="classes.cid" v-for = "(classes,index) in classesList" :key = "index">{{classes.cname}}</option>
</select>
姓名:<input type="text" v-model = "studentVo.studentName">
年龄:<input type="text" v-model = "studentVo.startAge">——<input type="text" v-model = "studentVo.endAge">
<input type="button" value = "查询" @click = "conditionStudent()">
<table border="1">
<tr>
<td>ID</td>
<td>班级</td>
<td>姓名</td>
<td>年龄</td>
<td>生日</td>
<td>性别</td>
<td>操作</td>
</tr>
<tr v-for = "(student,index) in pageInfo.list" :key="index">
<td>{{student.sid}}</td>
<td>{{student.classes == null ? student.cname : student.classes.cname}}</td>
<td>{{student.sname}}</td>
<td>{{student.age}}</td>
<td>{{student.birthday}}</td>
<td>{{student.gender == 1 ? '男' : '女'}}</td>
<td>
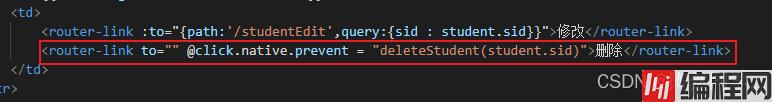
<router-link :to="{path:'/studentEdit',query:{sid : student.sid}}">修改</router-link>
<router-link to="" @click.native.prevent = "deleteStudent(student.sid)">删除</router-link>
</td>
</tr>
</table>
<!-- 分页 start -->
当前第 {{pageInfo.pageNum}}页,共{{pageInfo.pages}}页, 总计数{{pageInfo.total}}条,
每页 <select v-model = "pageInfo.pageSize" @change = "conditionStudent(1)">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="5">5</option>
<option value="10">10</option>
</select>条
<a href="" v-if = "!pageInfo.isFirstPage" @click.prevent = "conditionStudent(1)">首页</a>
<a href="" v-if = "pageInfo.hasPreviousPage" @click.prevent = "conditionStudent(pageInfo.pageNum - 1)">上一页</a>
<a href="" v-for = "(num,index) in pageInfo.pages" @click.prevent = "conditionStudent(num)" :key="index">{{num}}</a>
<a href="" v-if = "pageInfo.hasNextPage" @click.prevent = "conditionStudent(pageInfo.pageNum - 1)">下一页</a>
<a href="" v-if = "!pageInfo.isLastPage" @click.prevent = "conditionStudent(pageInfo.pages)">尾页</a>
跳转到 <input v-model = "pageInfo.pageNum" placeholder="enter跳转" @keyup.enter = "conditionStudent()"> 页
<!-- 分页 end -->
</div>
</template>
<script>
import axiOS from 'axios'
export default {
data() {
return {
classesList:[],
studentVo: {
cid:''
},
pageInfo:{
pageNum:1,
pageSize:2
}
}
},
methods:{
async selectClasses(){
let { data: baseResult } = await axios.get("Http://localhost:8888/classes");
this.classesList = baseResult.data
},
async conditionStudent(num){
if(num){
this.pageInfo.pageNum = num
}
var url = `http://localhost:8888/student/condition/${this.pageInfo.pageSize}/${this.pageInfo.pageNum}`;
let {data: baseResult} = await axios.post(url,this.studentVo);
this.pageInfo = baseResult.data
},
},
mounted(){
//查询所有班级
this.selectClasses();
//查询所有学生
this.conditionStudent();
}
}
</script>
<style>
</style>步骤1:设置导航

步骤2:添加路由

步骤3:创建页面

步骤:
<template>
<div>
<table border="1">
<tr>
<td>ID</td>
<td>
<input type="text" v-model = "student.sid">
</td>
</tr>
<tr>
<td>班级</td>
<td>
<select v-model = "student.cid">
<option value="">--请选择--</option>
<option :value="classes.cid" v-for = "(classes,index) in classesList" :key="index">{{classes.cname}}</option>
</select>
</td>
</tr>
<tr>
<td>姓名</td>
<td>
<input type="text" v-model = "student.sname">
</td>
</tr>
<tr>
<td>年龄</td>
<td>
<input type="text" v-model = "student.age">
</td>
</tr>
<tr>
<td>生日</td>
<td>
<input type="date" v-model = "student.birthday">
</td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" v-model = "student.gender" value = "1"> 男
<input type="radio" v-model = "student.gender" value = "0"> 女
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" value = "添加学生" @click = "addStudent()">
</td>
</tr>
</table>
</div>
</template>
<script>
import axios from 'axios'
export default {
data() {
return {
classesList:[],
student:{}
}
},
methods:{
async selectClasses(){
let {data:baseResult} = await axios.get(`http://localhost:8888/classes`);
this.classesList = baseResult.data
},
async addStudent(){
var url = "http://localhost:8888/student";
let { data: baseResult } = await axios.post(url,this.student);
if(baseResult.code == 20000){
this.$router.push('/studentList')
}else{
alert(baseResult.message)
}
}
},
mounted(){
//查询所有班级
this.classesList = this.selectClasses();
}
}
</script>
<style>
</style>步骤1:设置导航

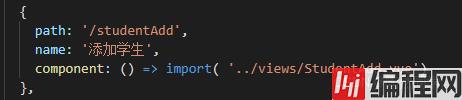
步骤2:添加路由

步骤3:创建页面

步骤:
<template>
<div>
<table border = "1">
<tr>
<td>编号</td>
<td>
{{ classes.cid }}
</td>
</tr>
<tr>
<td>班级名称</td>
<td>
<input type="text" v-model = "classes.cname">
</td>
</tr>
<tr>
<td>班级描述</td>
<td>
<textarea name="" id="" cols="30" rows="10" v-model = "classes.desc"></textarea>
</td>
</tr>
<tr>
<td colspan="2">
<input type="text" value = "修改" @click = "editClasses()">
</td>
</tr>
</table>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
classes:{},
cid:'',
};
},
methods:{
async selectClassesById(){
let url = `http://localhost:8888/classes/${this.cid}`;
let { data: baseResult } = await axios.get(url);
this.classes = baseResult.data
},
async editClasses(){
var url = `http://localhost:8888/classes`;
let { data: baseResult } = await axios.put(url,this.classes);
if(baseResult.code == 20000){
this.$router.push("/classesList");
}else{
alert(baseResult.message);
}
}
},
mounted(){
//获得cid
this.cid = this.$route.params.cid;
//根据id查询班级信息
this.selectClassesById();
}
}
</script>
<style>
</style>步骤1:设置导航

步骤2:添加方法

步骤:
<template>
<div>
班级: <select v-model = "studentVo.cid">
<option value="" disabled>--请选择--</option>
<option :value="classes.cid" v-for = "(classes,index) in classesList" :key = "index">{{classes.cname}}</option>
</select>
姓名:<input type="text" v-model = "studentVo.studentName">
年龄:<input type="text" v-model = "studentVo.startAge">——<input type="text" v-model = "studentVo.endAge">
<input type="button" value = "查询" @click = "conditionStudent()">
<table border="1">
<tr>
<td>ID</td>
<td>班级</td>
<td>姓名</td>
<td>年龄</td>
<td>生日</td>
<td>性别</td>
<td>操作</td>
</tr>
<tr v-for = "(student,index) in pageInfo.list" :key="index">
<td>{{student.sid}}</td>
<td>{{student.classes == null ? student.cname : student.classes.cname}}</td>
<td>{{student.sname}}</td>
<td>{{student.age}}</td>
<td>{{student.birthday}}</td>
<td>{{student.gender == 1 ? '男' : '女'}}</td>
<td>
<router-link :to="{path:'/studentEdit',query:{sid : student.sid}}">修改</router-link>
<router-link to="" @click.native.prevent = "deleteStudent(student.sid)">删除</router-link>
</td>
</tr>
</table>
<!-- 分页 start -->
当前第 {{pageInfo.pageNum}}页,共{{pageInfo.pages}}页, 总计数{{pageInfo.total}}条,
每页 <select v-model = "pageInfo.pageSize" @change = "conditionStudent(1)">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="5">5</option>
<option value="10">10</option>
</select>条
<a href="" v-if = "!pageInfo.isFirstPage" @click.prevent = "conditionStudent(1)">首页</a>
<a href="" v-if = "pageInfo.hasPreviousPage" @click.prevent = "conditionStudent(pageInfo.pageNum - 1)">上一页</a>
<a href="" v-for = "(num,index) in pageInfo.pages" @click.prevent = "conditionStudent(num)" :key="index">{{num}}</a>
<a href="" v-if = "pageInfo.hasNextPage" @click.prevent = "conditionStudent(pageInfo.pageNum - 1)">下一页</a>
<a href="" v-if = "!pageInfo.isLastPage" @click.prevent = "conditionStudent(pageInfo.pages)">尾页</a>
跳转到 <input v-model = "pageInfo.pageNum" placeholder="enter跳转" @keyup.enter = "conditionStudent()"> 页
<!-- 分页 end -->
</div>
</template>
<script>
import axios from 'axios'
export default {
data() {
return {
classesList:[],
studentVo: {
cid:''
},
pageInfo:{
pageNum:1,
pageSize:2
}
}
},
methods:{
async selectClasses(){
let { data: baseResult } = await axios.get("http://localhost:8888/classes");
this.classesList = baseResult.data
},
async conditionStudent(num){
if(num){
this.pageInfo.pageNum = num
}
var url = `http://localhost:8888/student/condition/${this.pageInfo.pageSize}/${this.pageInfo.pageNum}`;
let {data: baseResult} = await axios.post(url,this.studentVo);
this.pageInfo = baseResult.data
},
async deleteStudent(sid){
if(!confirm("您确定要删除么?")){
return
}
let {data : baseResult} = await axios.delete(`http://localhost:8888/student/${sid}`)
if(baseResult.code == 20000){
this.conditionStudent(1);
}else {
alert(baseResult.message)
}
}
},
mounted(){
//查询所有班级
this.selectClasses();
//查询所有学生
this.conditionStudent();
}
}
</script>
<style>
</style>链接:https://pan.baidu.com/s/1GlS7hxzuwttHAp8bh1fbKQ
密码:hvac
后端部分代码:
package com.czxy.controller;
import com.czxy.domain.Student;
import com.czxy.service.StudentService;
import com.czxy.vo.BaseResult;
import com.czxy.vo.StudentVo;
import com.GitHub.pagehelper.PageInfo;
import org.springframework.WEB.bind.annotation.*;
import javax.annotation.Resource;
@RestController
@RequestMapping("/student")
@CrossOrigin
public class StudentController {
@Resource
private StudentService studentService;
@PostMapping("/condition/{pageSize}/{pageNum}")
public BaseResult condition(
@PathVariable("pageSize") Integer pageSize,
@PathVariable("pageNum") Integer pageNum,
@RequestBody StudentVo studentVo) {
// 查询
PageInfo<Student> pageInfo = studentService.condition(pageSize,pageNum,studentVo);
// 返回结果
return BaseResult.ok("查询成功", pageInfo);
}
@GetMapping("/{sid}")
public BaseResult selectById(@PathVariable("sid") String sid){
Student student = studentService.selectById(sid);
return BaseResult.ok("查询成功",student);
}
@PutMapping
public BaseResult update(@RequestBody Student student){
System.out.println(student);
try {
boolean result = studentService.update(student);
if(result){
return BaseResult.ok("更新成功");
}else{
return BaseResult.error("更新失败");
}
} catch (Exception e) {
e.printStackTrace();
return BaseResult.error(e.getMessage());
}
}
@DeleteMapping("/{sid}")
public BaseResult delete(@PathVariable("sid")String sid){
System.out.println("sid" + sid);
try {
boolean result = studentService.delete(sid);
if(result){
return BaseResult.ok("删除成功");
}
return BaseResult.error("删除失败");
} catch (Exception e) {
e.printStackTrace();
return BaseResult.error(e.getMessage());
}
}
@PostMapping
public BaseResult addStudent(@RequestBody Student student){
try {
boolean result = studentService.addStudent(student);
if(result){
return BaseResult.ok("添加成功");
}
return BaseResult.error("添加失败");
} catch (Exception e) {
e.printStackTrace();
return BaseResult.error(e.getMessage());
}
}
}本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注编程网的更多内容!
--结束END--
本文标题: Vue项目之学生管理系统实例详解
本文链接: https://www.lsjlt.com/news/141190.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0