目录一、查找节点二、创建和插入节点1、创建节点2、插入子节点3、插入同辈节点三、替换节点四、复制节点五、删除节点Jquery中节点操作主要分为以下几种: 查找节点。创建节点。插入节点
Jquery中节点操作主要分为以下几种:
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta Http-equiv="X-UA-Compatible" content="ie=edge">
<title>节点操作</title>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 查找节点
// 获取h2标签,并将其隐藏
$("h2").hide();
// 获取Li元素,并添加背景色
$("li").CSS("background-color","red");
});
</script>
</head>
<body>
<h2>热门动画排行</h2>
<ul>
<li>名侦探柯南</li>
<li>阿拉蕾</li>
<li>海贼王</li>
</ul>
</body>
</html>效果:

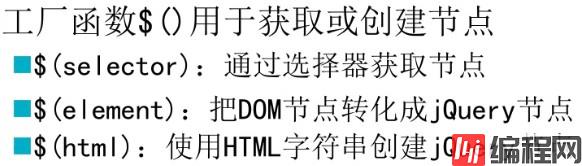
工厂函数$()用于获取或创建节点,语法如下:

例如:

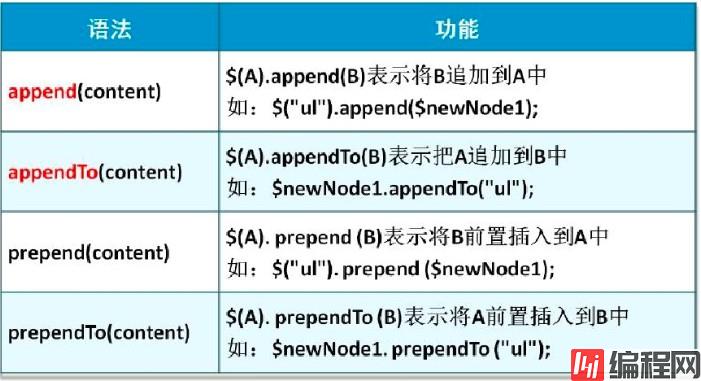
元素内部插入子节点,语法如下:

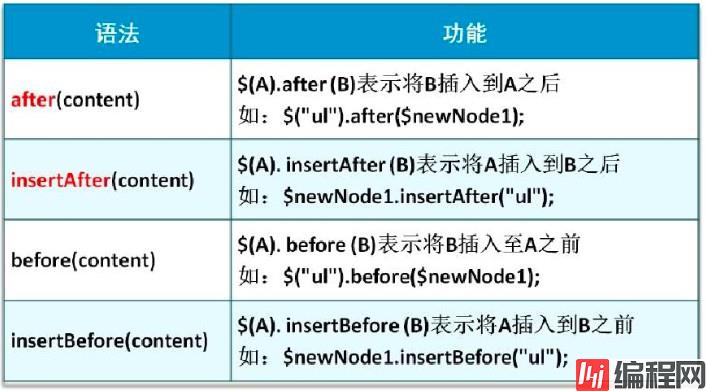
元素外部插入同辈节点,语法如下:

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>节点操作</title>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 查找节点
// 获取h2标签,并将其隐藏
$("h2").hide();
// 获取Li元素,并添加背景色
$("li").css("background-color","red");
// 创建节点
var $newnode=$("<li>火影忍者</li>"); // 创建含文本的li元素节点
// 追加子节点
$("ul").append($newNode);
$($newNode).appendTo($("ul"));
// 前置插入子节点 添加到第一个位置
$("ul").prepend($newNode);
$($newNode).prependTo($("ul"));
// 元素之后插入同辈节点
// 创建ul标签
var $newheader=$("<h2>热门电影排行</h2>");
$("h2").after($newheader);
$($newheader).insertAfter($("h2"));
// 元素之前插入同辈节点
$("h2").before($newheader);
$($newheader).insertBefore($("h2"));
});
</script>
</head>
<body>
<h2>热门动画排行</h2>
<ul>
<li>名侦探柯南</li>
<li>阿拉蕾</li>
<li>海贼王</li>
</ul>
</body>
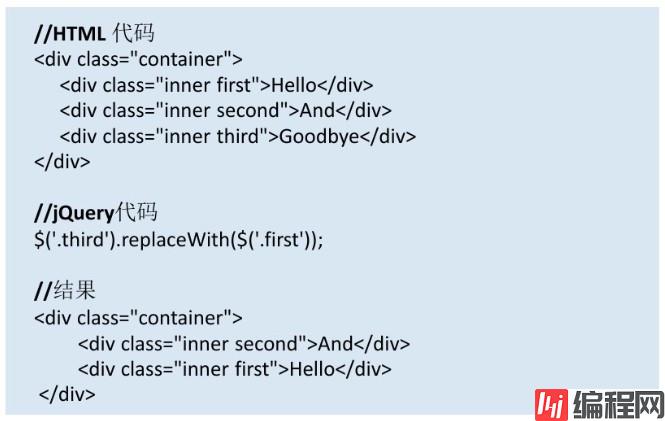
</html>replaceWith()和replaceAll()用于替换节点,例如:

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>节点操作</title>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 查找节点
// 获取h2标签,并将其隐藏
$("h2").hide();
// 获取Li元素,并添加背景色
$("li").css("background-color","red");
// 创建节点
var $newNode=$("<li>火影忍者</li>"); // 创建含文本的li元素节点
// 追加子节点
$("ul").append($newNode);
$($newNode).appendTo($("ul"));
// 前置插入子节点 添加到第一个位置
$("ul").prepend($newNode);
$($newNode).prependTo($("ul"));
// 元素之后插入同辈节点
// 创建ul标签
var $newheader=$("<h2>热门电影排行</h2>");
$("h2").after($newheader);
$($newheader).insertAfter($("h2"));
// 元素之前插入同辈节点
$("h2").before($newheader);
$($newheader).insertBefore($("h2"));
// 替换节点
$("ul li:eq(1)").replaceWith($newNode);
$($newNode).replaceAll($("ul li:eq(1)"));
});
</script>
</head>
<body>
<h2>热门动画排行</h2>
<ul>
<li>名侦探柯南</li>
<li>阿拉蕾</li>
<li>海贼王</li>
</ul>
</body>
</html>clone()用于复制节点,语法如下:

注意:

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>节点操作</title>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 查找节点
// 获取h2标签,并将其隐藏
$("h2").hide();
// 获取Li元素,并添加背景色
$("li").css("background-color","red");
// 创建节点
var $newNode=$("<li>火影忍者</li>"); // 创建含文本的li元素节点
// 追加子节点
$("ul").append($newNode);
$($newNode).appendTo($("ul"));
// 前置插入子节点 添加到第一个位置
$("ul").prepend($newNode);
$($newNode).prependTo($("ul"));
// 元素之后插入同辈节点
// 创建ul标签
var $newheader=$("<h2>热门电影排行</h2>");
$("h2").after($newheader);
$($newheader).insertAfter($("h2"));
// 元素之前插入同辈节点
$("h2").before($newheader);
$($newheader).insertBefore($("h2"));
// 替换节点
$("ul li:eq(1)").replaceWith($newNode);
$($newNode).replaceAll($("ul li:eq(1)"));
// 复制节点
$("ul li:eq(1)").clone(true).appendTo("ul");
// 输出元素本身html
alert($("<div></div>").append($("ul li:eq(1)").clone(true)).html()) ;
});
</script>
</head>
<body>
<h2>热门动画排行</h2>
<ul>
<li>名侦探柯南</li>
<li>阿拉蕾</li>
<li>海贼王</li>
</ul>
</body>
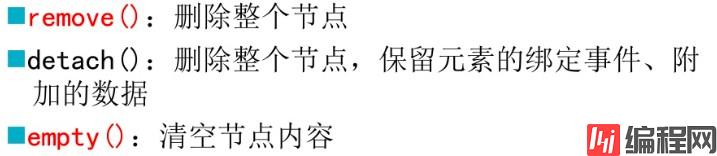
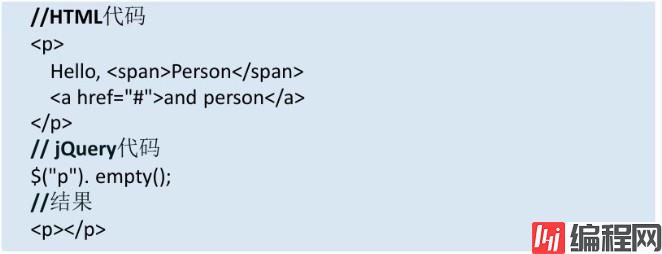
</html>jQuery提供了三种删除节点的办法:

例如:

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>节点操作</title>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 查找节点
// 获取h2标签,并将其隐藏
$("h2").hide();
// 获取Li元素,并添加背景色
$("li").css("background-color","red");
// 创建节点
var $newNode=$("<li>火影忍者</li>"); // 创建含文本的li元素节点
// 追加子节点
$("ul").append($newNode);
$($newNode).appendTo($("ul"));
// 前置插入子节点 添加到第一个位置
$("ul").prepend($newNode);
$($newNode).prependTo($("ul"));
// 元素之后插入同辈节点
// 创建ul标签
var $newheader=$("<h2>热门电影排行</h2>");
$("h2").after($newheader);
$($newheader).insertAfter($("h2"));
// 元素之前插入同辈节点
$("h2").before($newheader);
$($newheader).insertBefore($("h2"));
// 替换节点
$("ul li:eq(1)").replaceWith($newNode);
$($newNode).replaceAll($("ul li:eq(1)"));
// 复制节点
$("ul li:eq(1)").clone(true).appendTo("ul");
// 输出元素本身html
alert($("<div></div>").append($("ul li:eq(1)").clone(true)).html()) ;
// 删除节点
$("ul li:eq(1)").remove();
$("ul li:eq(1)").detach();
$("ul li:eq(1)").empty(); // 只清空节点内容
});
</script>
</head>
<body>
<h2>热门动画排行</h2>
<ul>
<li>名侦探柯南</li>
<li>阿拉蕾</li>
<li>海贼王</li>
</ul>
</body>
</html>--结束END--
本文标题: jQuery操作元素节点
本文链接: https://www.lsjlt.com/news/142175.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0