一、bind() bing()用来绑定事件,例如: 二、unbind() unbind()用来解除事件的绑定。例如: 三、on() on()方法用来绑定事件,例如: 四、off
bing()用来绑定事件,例如:

unbind()用来解除事件的绑定。例如:

on()方法用来绑定事件,例如:

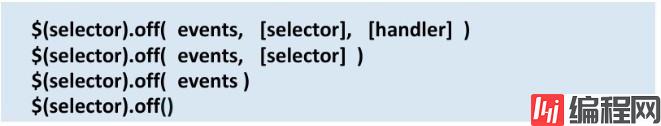
off()方法用来解除事件的绑定,例如:

注意:
建议用on()方法绑定事件,效率更高。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta Http-equiv="X-UA-Compatible" content="ie=edge">
<title>事件绑定</title>
<!--引入Jquery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 正常情况下的鼠标移入背景色变为灰色,移出时变为白色
// 鼠标移入
//bind()绑定事件
$("#menu li").bind("mouseover",function(){
$(this).CSS("background-color","gray");
});
$("#menu li").bind("mouseout",function(){
$(this).css("background-color","white");
});
// bind()绑定多个事件
// bind()绑定多个事件
// 解除绑定事件
//$("#menu li").unbind(); // 解除所有的事件
//$("#menu li").unbind("click");// 只解除click事件,保留鼠标移入事件
// on()绑定事件
// 处理添加背景色效果
$("#menu").on("mouseover","li",{},function(){
$(this).css("background-color","#ccc");
});
$("#menu").on("mouseout","li",{},function(){
$(this).css("background-color","yellow");
});
// off()解除绑定
$("#menu").off("mouseout","li"); // 只移除moustout事件
});
</script>
</head>
<body>
<input type="button" value="添加" />
<ul id="menu">
<li>HTML</li>
<li>XHTML</li>
<li>CSS</li>
</ul>
</body>
</html>--结束END--
本文标题: jquery事件绑定方法介绍
本文链接: https://www.lsjlt.com/news/142293.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0