目录解决方案:正确示例:错误示例:注意:附:vue3+vite不热更新的解决方案总结解决方案: 提示:文件夹名称严格注意大小写 router 路由中名称 和文件夹(目录), 文件名需
提示:文件夹名称严格注意大小写
router 路由中名称 和文件夹(目录), 文件名需要保证大小写一致
{
path: 'show',
component: () => import("@/views/show/index.Vue"),
}
show 目录名
index.vue 文件名
这样大小写都是与路由中一致的就不会出现问题
{
path: 'show',
component: () => import("@/views/Show/index.vue"),
}
show 目录名 (注意路由中是大写开头,这里是小写的,这就是问题所在)
Index.vue 文件名
这样写目录名或文件名与路由中写的大小写不一致就会出问题
这种情况的话如果不想改目录或文件名,可以修改路由中目录名或文件名
目录或文件名有驼峰命名的时候也一样需要注意大小写
今天打开项目,更改了vue文件,发现项目不热更新,每次修改样式或者方法,都不会热更新,每次都需要刷新一下浏览器.
在网上搜了一下解决方案,大多数的解决方案都是一样,就是检查路由的,文件名和导入路径名是否大小写一致,检查了一番,路由名字都是一致的,不存在大小写不同的情况
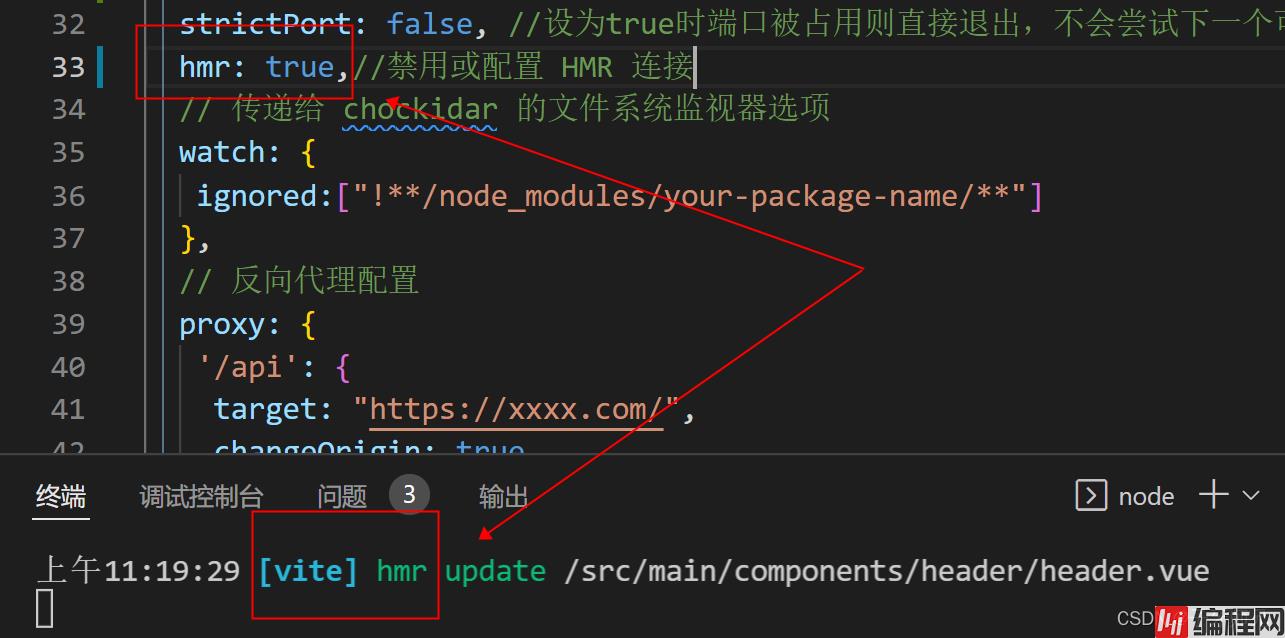
最终问题=>竟然是vite.config.js里面将Server的hmr属性设置成了false,这样,每次启动服务都不会进行连接热更新
将hmr 设置成true,问题解决了,项目可以热更新了

到此这篇关于Vue Vite热更新不起作用的文章就介绍到这了,更多相关Vite热更新不起作用内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue Vite热更新不起作用的正确解决办法
本文链接: https://www.lsjlt.com/news/142542.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0