准备: 一台8G内存的服务器。安装好Docker, pull一个ubuntu镜像下来, 可以是最新版也可以是官方支持的14/ 16 更新时间: 2018-04-04 Step 1:
准备: 一台8G内存的服务器。安装好Docker, pull一个ubuntu镜像下来, 可以是最新版也可以是官方支持的14/ 16
更新时间: 2018-04-04
Step 1: 启动docker然后加载ubuntu镜像。命令如下:
sudo docker run -it ubuntu # -it 是链接输入输出, 后面有一个command参数, 默认为/bin/bashStep 2: 安装vim, sudo (ubuntu镜像可能会非常精简, 没有sudo, 没有vim等文本编辑器)
apt-get update && apt-get install vim sudo # 先update不然可能找不到软件
Step 3: 添加一个用户, 然后加入到sudo列表
useradd canvas_user
passwd canvas_user # 修改密码
vim /etc/sudoersStep 4: 安装postgresql, 版本>=9.3
sudo apt-get install -y postgresql
Step 5: 配置postgresql
sudo -u postgres createuser canvas -D -S -R -P # 给canvas用户设置登录密码
sudo -u postgres createdb canvas_production --owner=canvas
sudo -u postgres createdb canvas_queue_production --owner=canvas验证数据库是否配置成功:
psql -h localhost -U canvas canvas_production
psql -h localhost -U canvas canvas_queue_productionStep 6: 安装git
sudo apt-get install git-coreStep 7: 获取canvas代码,切换分支
git clone https://GitHub.com/instructure/canvas-lms.git canvas
cd canvas
git branch --set-upstream-to origin/stable
sudo mkdir -p /opt/canvas
sudo chown -R $USER /opt/canvas
cp -rav /home/$USER/canvas/. /opt/canvas # /opt/ 这个路径可以随意换到你认为合适的位置, 这里以此为例Step 8: 安装ruby软件源
sudo apt-get install software-properties-common
sudo apt-add-repository ppa:brightbox/ruby-ng
sudo apt-get updateStep 9: 安装ruby2.4及其他依赖
sudo apt-get install ruby2.4 ruby2.4-dev zlib1g-dev libxml2-dev libsqlite3-dev postgresql libpq-dev libxmlsec1-dev curl make g++
Step 10: 安装node 8.x (canvas 依赖node8.x)
Step 11: 设置当前账户为Postgres的超级用户
sudo -u postgres createuser $USER
sudo -u postgres psql -c "alter user $USER with superuser" postgresStep 12: 安装bundle及gems
安装bundler
sudo gem install bundler --version 1.13.6可以切换gems源:
gem sources --add https://gems.ruby-china.org/ --remove https://rubygems.org/
bundle config mirror.https://rubygems.org https://gems.ruby-china.org安装gems(此步骤时间较长)
bundle install --path vendor/bundleStep 13: 设置Canvas默认配置
for config in amazon_s3 database delayed_jobs domain file_store outGoing_mail security external_migration; do cp config/$config.yml.example config/$config.yml; done
配置数据库文件,设置自己的数据库密码
cp ./config/database.yml.example ./config/database.yml
sudo vim ./config/database.ymlproduction:
adapter: postgresql
encoding: utf8
database: canvas_production
host: localhost
username: canvas
passWord: password789 # Step 5设置的密码
timeout: 5000
queue:
adapter: postgresql
encoding: utf8
database: canvas_queue_production
host: localhost
username: canvas
password: password789 # Step 5设置的密码
timeout: 5000
配置SMTP邮件服务器
cp config/outgoing_mail.yml.example config/outgoing_mail.yml
这里呢可以选用公邮例如126邮箱,下面以126邮箱为例:
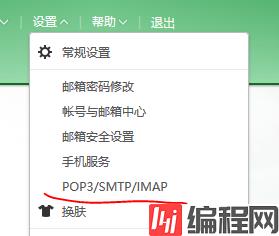
首先登录你的126邮箱 点击设置

选择 POP3/SMTP/IMAP 菜单

在此处打开 IMAP/SMTP和POP3/SMTP服务

此时会要求设置客户端授权密码, 该密码讲作为第三方登录密码,之后就可以退出126邮箱了。然后编辑config/outgoing_mail.yml
production:
address: "smtp.126.com" # 126的地址
port: "25"
user_name: "user" # 126邮箱的账号 不带@126.com
password: "password" # 设置的客户端授权密码
authentication: "login" # plain, login, or cram_md5
domain: "126.com"
outgoing_address: "canvas@126.com" # 邮箱名
default_name: "Instructure Canvas" # 随意设置一个显示名
配置域名 此处配置的域名将决定在邮件中的链接是否能正确链接到网站上
cp config/domain.yml.example config/domain.ymlcp config/security.yml.example config/security.yml
Step 14: 安装js依赖
此步骤前可以生成本地一个镜像备份(因为这步骤出错的概率比较高, 如果错误了不会搞了 前面的步骤就白跑了):
退出docker后, 通过命令
sudo docker ps -a找到刚才结束掉的容器id
然后执行
sudo docker commit [容器id] canvas:v1.0 # canvas为设置的镜像名 v1.0为设置的tag
之后再回到刚刚的容器中:
sudo docker start -ai [容器id]这样就将之前所有更改保存到了一个本地镜像中, 名为canvas:v1.0。
接下来添加canvas用户
sudo adduser --disabled-password --gecos canvas canvasuser配置缓存文件
cd /opt/canvas
mkdir -p log tmp/pids public/assets public/stylesheets/compiled
touch Gemfile.lock
sudo chown -R canvasuser config/environment.rb log tmp public/assets public/stylesheets/compiled Gemfile.lock config.ru安装yarn 1.3.2
sudo npm install -g yarn@1.3.2可以修改yarn的安装源:
yarn config set reGIStry https://registry.npm.taobao.org -g安装js依赖 (此步骤耗时长)
yarn installStep 15: 编译assets (容易出错)
首先检查本地默认系统编码:
locale如果默认编码不是en_US.UTF-8, 那么修改一下
sudo vim /etc/enviORMent # 重新登陆后生效编译assets
RAILS_ENV=production bundle exec rake canvas:compile_assetsStep 16: 初始化数据库
RAILS_ENV=production bundle exec rake db:initial_setup # 此步骤会设置管理员账户, canvas刚刚部署好的时候不允许注册, 必须先用管理员账户登录后,设置开放注册
Step 17: 修改权限
sudo chown canvasuser ./config/*.yml
sudo chown canvasuser ./config/environment.rb
sudo chmod 400 ./config/*.yml
sudo chown -R canvasuser ./log/ ./tmp/ ./public/javascripts/ ./public/assets/ ./public/stylesheets/compiled/ ./Gemfile.lock ./config.ruStep 18: 配置Passenger 的apt源
sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv-keys 561F9B9CAC40B2F7
sudo apt-get install -y apt-transport-https ca-certificates
sudo sh -c 'echo deb https://oss-binaries.phusionpassenger.com/apt/passenger trusty main > /etc/apt/sources.list.d/passenger.list'
sudo apt-get updateStep 19: 安装Passenger 及Apache (官方推荐使用)
sudo apt-get install passenger libapache2-mod-passenger apache2
Step 20: 配置passenger, apache2
sudo a2enmod rewrite
sudo a2enmod passenger
sudo a2enmod ssl
sudo a2dissite 000-default.conf
sudo vim /etc/apache2/sites-available/canvas.conf<VirtualHost *:80>
ServerName canvas.example.com
ServerAlias files.canvas.example.com
ServerAdmin youremail@example.com
DocumentRoot /opt/canvas/public
RewriteEngine On # 与https相关
RewriteCond %{HTTP:X-Forwarded-Proto} !=https # 与https相关
RewriteCond %{REQUEST_URI} !^/health_check # 与https相关
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [L] # 与https相关
ErrorLog /var/log/apache2/canvas_errors.log
LogLevel warn
CustomLog /var/log/apache2/canvas_access.log combined
SetEnv RAILS_ENV production
<Directory /opt/canvas/public>
#Allow from all
AllowOverride all
Require all granted
Options -MultiViews
</Directory>
</VirtualHost>
# 与https相关
<VirtualHost *:443>
ServerName canvas.example.com
ServerAlias files.canvas.example.com
ServerAdmin youremail@example.com
DocumentRoot /opt/canvas/public
ErrorLog /var/log/apache2/canvas_errors.log
LogLevel warn
CustomLog /var/log/apache2/canvas_ssl_access.log combined
SSLEngine on
BrowserMatch "MSIE [2-6]" nokeepalive ssl-unclean-shutdown downgrade-1.0 force-response-1.0
BrowserMatch "MSIE [17-9]" ssl-unclean-shutdown
# the following ssl certificate files are generated for you from the ssl-cert package.
#SSLCertificateFile /etc/ssl/certs/ssl-cert-snakeoil.pem
#SSLCertificateKeyFile /etc/ssl/private/ssl-cert-snakeoil.key
SetEnv RAILS_ENV production
#XSendFile On
#XSendFilePath /opt/canvas
PassengerDefaultUser canvasuser
PassengerFriendlyErrorPages on#open error log <Directory /opt/canvas/public>
Options All
AllowOverride All
Require all granted
</Directory>
</VirtualHost>如果你的网站不支持https, 建议注释掉跟https有关的配置
启动canvas站点
sudo a2ensite canvas.conf本地存储 如果你的文件想要存在本地 则需要设置本地存储。教程暂时没有配置s3服务器的教程。
sudo apt-get update && sudo apt-get install -y libapache2-mod-xsendfile # 安装xsendfile模块
sudo a2enmod xsendfile # 启用x-sendfile
cp ./config/environments/production.rb ./config/environments/production-local.rb
sudo vim /etc/apache2/sites-availible/canvas.conf # 在 visual host中添加两行: XSendFile On XSendFilePath /opt/canvas
sudo chmod -R 1777 tmp/
sudo chmod -R 1777 /tmp/配置使用apache
sudo vim ./config/environments/production-local.rb
config.action_dispatch.x_sendfile_header = 'X-Sendfile' 这一行的注释去掉Step 21: 安装Redis服务器
sudo add-apt-repository ppa:chris-lea/redis-server
sudo apt-get update
sudo apt-get install redis-server配置站点缓存文件
cp config/cache_store.yml.example config/cache_store.yml
sudo vim config/cache_store.yml
sudo chown canvasuser config/cache_store.ymltest:
cache_store: redis_store
development:
cache_store: redis_store
production:
cache_store: redis_store配置redis文件
cp config/redis.yml.example config/redis.yml
nano config/redis.yml
sudo chown canvasuser config/redis.yml
sudo chmod 400 config/redis.ymlproduction:
servers:
- redis://localhostStep 22: 重启apache2就可以启动canvas了!
sudo ln -s /opt/canvas/script/canvas_init /etc/init.d/canvas_init
sudo update-rc.d canvas_init defaults
sudo /etc/init.d/canvas_init start
sudo /etc/init.d/apache2 restartStep 23: 添加canvas启动脚本
sudo vim /opt/canvas/canvas-start.sh
service postgresql start
service redis-server start
service canvas_init start # 该服务主要负责一切延时任务, 如发送邮件等
service apache2 start
tail -f /dev/null # 保证前台shell不退出Step 24: 提交修改,生成镜像, 启动服务!
sudo docker ps -a # 查看刚刚的容器id
sudo docker commit [容器id] canvas:v1.1
sudo docker run -d -p 4567:80 canvas:v1.1 bash /opt/canvas/canvas-start.sh检查容器是否再运行:
sudo docker ps -a如果刚刚跑的容器还在运行, 没有Exited。那么,代开浏览器,访问服务器域名 samle.com:4567, 出现canvas的登录页面则canvas部署成功!
Debug:
1. 检查/var/log/apache2/canvas_errors.log 错误日志
2. 检查/var/log/apache2/canvas_access.log 访问日志
3. 检查/var/log/apache2/error.log apache2的错误日志
4. 检查$canvas_install_path/log/production.log # canvas 日志
5. 访问 http://domain/error_reports 查看canvas详细错误
任何问题你可以尝试在github的issue中搜索答案或者加入canvas交流群:46465366询问。
后续:
1.拆分:
上面的步骤是快速搭建canvas环境的步骤,但WEB服务,redis,postgresql,文件存储都在一个docker里跑似乎有点太挤了。下面将redis, postgresql, 文件存储全部从这一个docker容器中拆出。
第一步: 备份数据库
pg_dump -U canvas -W -f /opt/canvas/canvas-production.sql canvas_production
pg_dump -U canvas -W -f /opt/canvas/canvas-queue.sql canvas_queue_production第二步:关闭容器,查看容器id,将sql文件拷贝出来
sudo docker ps -a
sudo docker cp [容器id]:/opt/canvas/canvas-production.sql /home/$USER/
sudo docker cp [容器id]:/opt/canvas/canvas-queue.sql /home/$USER/第三步:启动三个容器,分别代表postgresql redis 和 web服务
sudo docker run -d --name=canvaspg postgresql
sudo docker run -d --name=canvasredis redis
sudo docker run -it --name=canvas --link canvaspg:pg --link canvasredis:redis -p 4567:80 -v /home/$USER/data:/opt/canvas/tmp --privileged=true canvas:v1.1其中 --name是指定容器名称, --link是容器链接 参数为 容器名:别名 -v是目录映射, 参数为 本地目录:容器目录, --privileged则是是否赋予docker容器操作映射目录的权限。
第四步: 初始化数据库
sudo -u postgres createuser -h pg canvas -D -S -R -P
sudo -u postgres createdb -h pg canvas_production --owner=canvas
sudo -u postgres createdb -h pg canvas_queue_production --owner=canvas第五步:修改配置
sudo vim config/database.yml
production:
adapter: postgresql
encoding: utf8
database: canvas_production
host: pg # 将host 改为 pg
username: canvas
password: password789 # Step 5设置的密码
timeout:5000
queue:
adapter: postgresql
encoding: utf8
database: canvas_queue_production
host: pg # 将host 改为 pg
username: canvas
password: password789 # Step 5设置的密码
timeout:5000
sudo vim config/redis.yml
servers: - redis://redis第六步:退出canvas容器,查看容器id,并将备份的sql文件拷贝进去
sudo docker ps -a
sudo docker cp /home/$USER/canvas-production.sql [容器id]:/opt/canvas
sudo docker cp /home/$USER/canvas-queue.sql [容器id]:/opt/canvas
sudo docker start -ai [容器id第七步:恢复数据库数据
cd /opt/canvas
psql -h pg-U canvas canvas_production
\i canvas-production.sql
\q
psql -h pg-U canvas canvas_queue_production
\i canvas-queue.sql
\q第八步: 启动服务
sudo service canvas_init start
sudo service apache2 start检查用户数据是否丢失,上传的文件是否丢失,是否可以上传删除文件。如果上传的文件丢失,可以通过拷贝上一个容器里面/opt/canvas/tmp目录下的文件到/home/$USER/data下。
2. 备份与恢复:
canvas中需要备份的数据总共包括一下几点:数据库数据, 用户上传的文件,canvas镜像(不需要定期备份,需要备份的版本备份一下即可)
如果你做了后续的步骤1,那么可以如下操作:
mkdir /home/$USER/dump
sudo vim /home/$USER/dump/dump.sh
cp -r /home/$USER/data /home/$USER/dump # 备份上传的文件
pg_dump -h pg -U canvas -W -f /dump/canvas-production.sql canvas_production # 备份数据库数据
pg_dump -h pg -U canvas -W -f /dump/canvas-queue.sql canvas_queue_production
# 压缩
tar cvf /dump.tar dump/
cp /dump.tar /dump/
# 清理文件
rm -rf /dump/canvas-production.sql
rm -rf /dump/canvas-queue.sql
sudo docker run -it --rm --link canvaspg:pg -v /home/$USER/dump:/dump --privileged=true postgres这样呢 中途会询问canvas数据库用户的密码之外, 执行结束后再/home/$USER/dump下的dump.tar就是所有需要定期备份的文件了
如果你没做步骤1又该怎么办呢?
你可以先attach进容器,然后执行下面的命令:
pg_dump -U canvas -W -f /opt/canvas/canvas-production.sql canvas_production
pg_dump -U canvas -W -f /opt/canvas/canvas-queue.sql canvas_queue_production
cd /opt/canvas
mkdir dump
cp -r tmp/ dump/
mv canvas-production.sql dump/
mv canvas-queue.sql dump/
tar cvf dump.tar dump/
# 然后退出容器
sudo docker cp [容器id]:/opt/canvas/dump.tar ./备份docker镜像:
sudo docker export [容器id] > canvas-docker.tar3. Canvas代码升级:
[下次更新补充]
到此这篇关于基于docker 部署 canvas-lms的文章就介绍到这了,更多相关docker 部署 canvas-lms内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 基于docker 部署canvas-lms的详细步骤
本文链接: https://www.lsjlt.com/news/143187.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-30
2024-04-30
2024-04-30
2024-04-29
2024-04-29
2024-04-29
2024-04-18
2024-04-17
2024-04-11
2024-04-08
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0