目录axiOS调用后端接口的坑问题场景总结了如下场景调用后端接口 使用axios跨域问题找到项目中Vue.config.jsaxios调用后端接口的坑 问题场景 vue.js工程中使
vue.js工程中使用axios调用后端接口(SpringBoot构建)出现后端接口无法获得数据的情况
@RequestParam用来处理application/x-www-fORM-urlencoded编码(Http协议请求头中不指定Content-Type默认就是application/x-www-form-urlencoded)。
@RequestParam可以接受简单类型的属性,也可以接受对象类型的属性,实质就是将Request.getParameter()中的键值对Map利用spring的转化机制ConversionService配置,转化成参数接受对象或者字段。
@RequestParam在GET请求中是QueryString的形式,POST请求BodyData的值都会被Servlet接受并转化为Request.getParameter()参数集中。
@RequestParam在POST请求指定Content-Type为application/JSON;charset=UTF-8时会出现400错误。
@RequestParam不能使用@RequestParam JSONObject params接受参数,否则会出现500错误。
@RequestParam前端不能使用JSON.stringify()格式化参数,可以使用axios中的QS代替:QS.stringify()。
@RequestBody用来处理HTTPEntity(HTTP实体,HttpEntity实体即可以使流也可以使字符串形式)传递过来的数据,一般用于处理非application/x-www-form-urlencoded编码。
GET请求没有HTTPEntity所以@RequestBody并不适用,否则参数会乱码导致400错误。
在POST请求中使用@RequestBody时,通过HTTPEntity传递参数,必须要在HTTP请求头设置Content-Type为application/json;chatset=UTF-8,否则会出现415错误,springMVC通过使用HandlerAdapter配置HTTPMessageConverter来解析HTTPEntity中的数据,然后绑定到Bean上。
在POST请求使用@RequestBody时,前端必须使用JSON.stringify()格式化为JSON字符串数据。
| 注解 | 支持类型 | 支持的请求类型 | 支持的Content-Type请求头类型 |
|---|---|---|---|
| @PathVariable | URL | GET | ALL |
| @RequestParam | URL | GET | ALL |
| @RequestParam | Body | ALL | application/form-data, application/x-form-www-urlencoded |
| @RequestBody | Body | ALL | aplication/json |
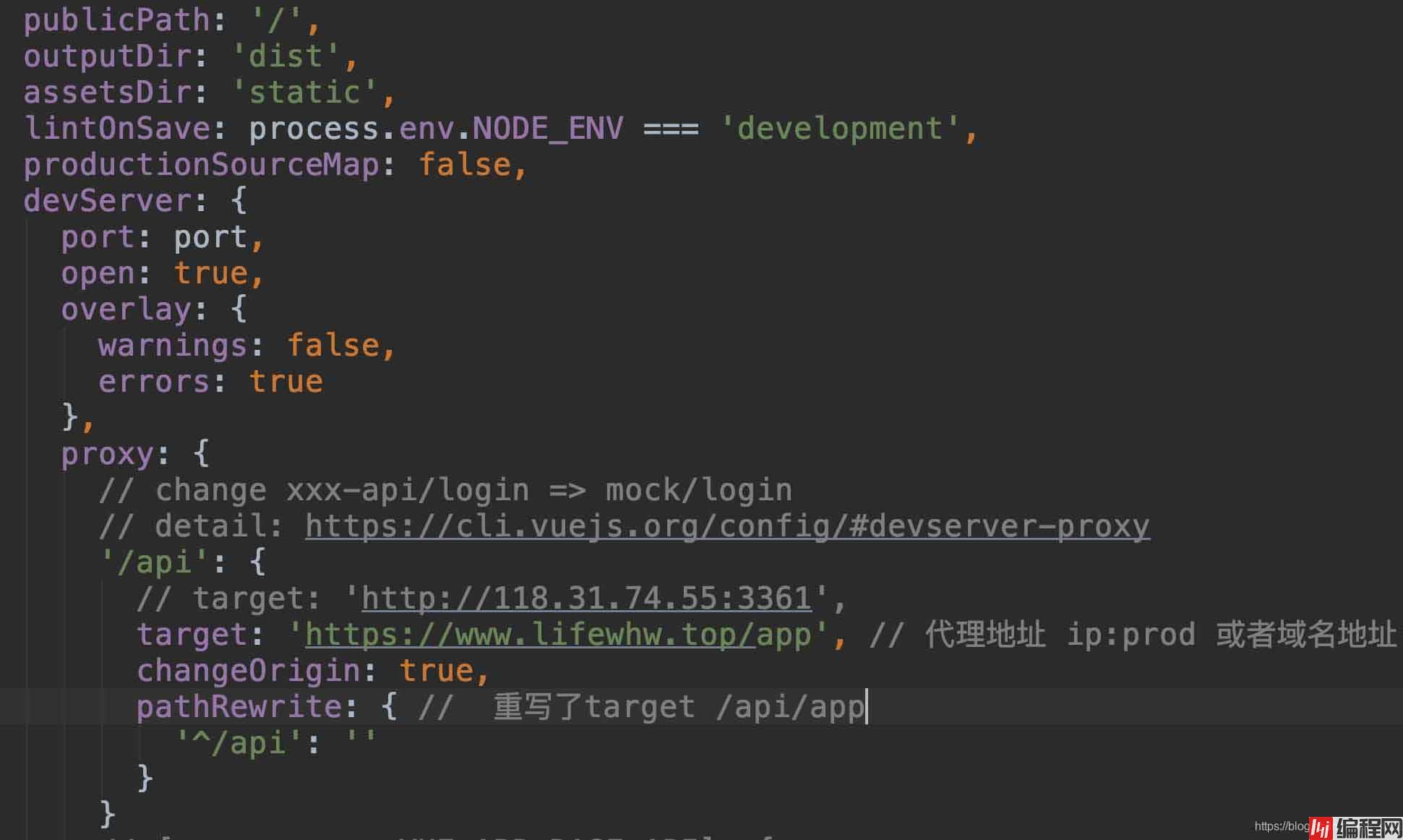
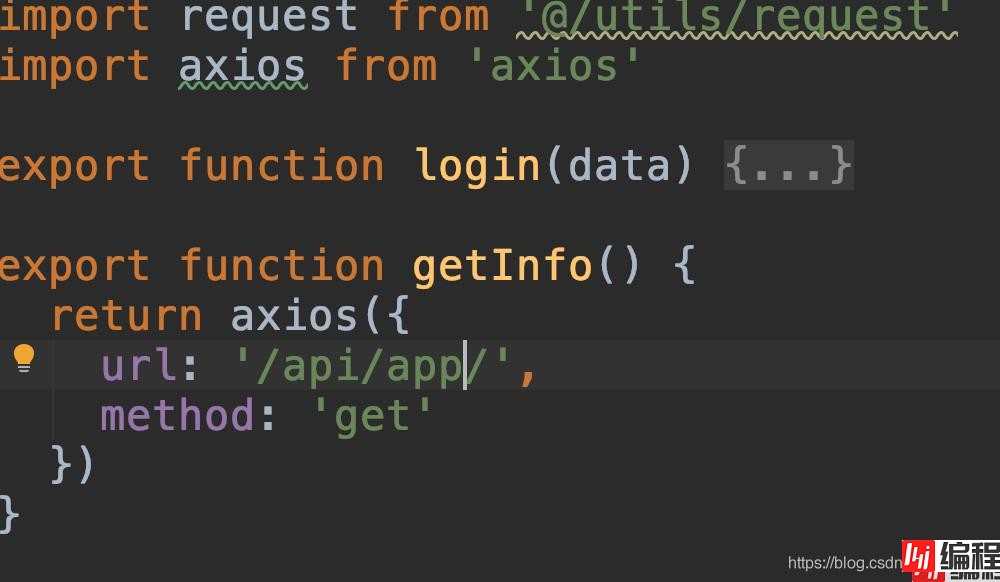
修改 devserver


devserver /api/app 等于 /https://www.lifewhw.top/app,
devserver下 配置ip 端口没问题 换成域名访问接口时如出现 Access-Control-Allow-Origin 跨域问题
去后端 请求头 设置 access-control-allow-origin: '*'
亲测有效!
1.如果调用一次axios 发送了两条get 请求 并且 其中一条状态码为301 说明是重定向 浏览器帮你从新发送了请求(原因是你前端路由配置的和后端不同,我是因为少配置了/出现发送两次get请求 其中一次为301)
2. 还有一冲情况就是 两次请求 第一次的请求头为options 这个原因自行百度一大推
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: Vue中使用axios调用后端接口的坑及解决
本文链接: https://www.lsjlt.com/news/144293.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0