目录一、AxiOS是什么二、Axios有哪些特性三、Axios浏览器支持四、安装1.使用 npm2.使用 bower3.使用 cdn五、用法(Vue项目已搭建)1. Axios基础用

$ npm install axios$ bower install axios<script src="https://unpkg.com/axios/dist/axios.min.js"></script>(get、post、put 等请求方法)
先介绍一下,Axios常用的几种请求方法有哪些:get、post、put、patch、delete
get:(一般用于)获取数据post:提交数据(表单提交+文件上传)put:更新(或编辑)数据(所有数据推送到后端(或服务端))patch:更新数据(只将修改的数据推送到后端)delete:删除数据题外话,一般公司在实际开发项目过程中:
(1)post:一般用于新建
(2)put:一般用于更新(适合数据量比较少的更新)
(3)patch:一般用于数据量比较大;假如一个表单的数据量很大,有很多项,使用put的话,全部数据推送一次是比较耗性能的,这个时候可以考虑用patch,只将修改的数据推送到后端
以上这些题外话,只是一般的常规用法,不能代表一定要这样用;当然了,你可能会说我用post来获取数据,行不行?这个当然行了,绝对没问题!具体怎么用还是前后端一起商量着决定,以免发生不愉快的肢体冲突!
哈哈哈,严重了啊,开个玩笑!
(1)get 请求
<template>
<div>
<div>mmmm</div>
</div>
</template>
<script>
import axios from 'axios'
// get 请求
export default {
name: "get",
created() {
//第一种写法叫做get别名请求方法
//http://localhost:8080/static/data.json?id=1
axios.get('../../static/data.json', {
params: {//有参数时,若无参数时直接省略不写
id: 1
}
}).then((res) => {
console.log('数据:', res);
})
//第二种写法
axios({
method: 'get',
url: '../../static/data.json',
params: {
id: 1
}
}).then((res) => {
console.log('数据:', res)
})
}
}
</script>
<style scoped>
</style>下面了解一下请求信息---



Status Code:304 Not Modified---304是重定向;正常情况下,第一次访问接口的时候返回的 都是200;当你第二次访问接口的时候,如果数据没有变化, 那么浏览器会自动识别返回一个状态304,代表数据没有更改 、重定向;相当于重定向到你刚刚访问的资源,这样的话会加载 更快!
(2) post 请求
<template>
<div>
<div>mmmm</div>
</div>
</template>
<script>
import axios from 'axios'
// post 请求
export default {
name: "post",
created() {
//第一种写法叫做post别名请求方法
// http://localhost:8080/static/data.json?id=1
// applicition/json 请求
let data = {
id: 1
}
axios.post('../../static/data.json', data)
.then((res) => {
console.log('数据:', res);
})
//第二种写法
axios({
method: 'post',
url: '../../static/data.json',
data: data,
}).then((res) => {
console.log('数据:', res)
})
// fORM-data 请求
let formData = new FormData()
for (let key in data) {
formData.append(key, data[key])
}
axios.post('../../static/data.json', formData)
.then((res) => {
console.log('数据:', res);
})
}
}
</script>
<style scoped>
</style>了解一下,post两种请求方式的Content-Type和参数有哪些不同---
applicition/json:如下图


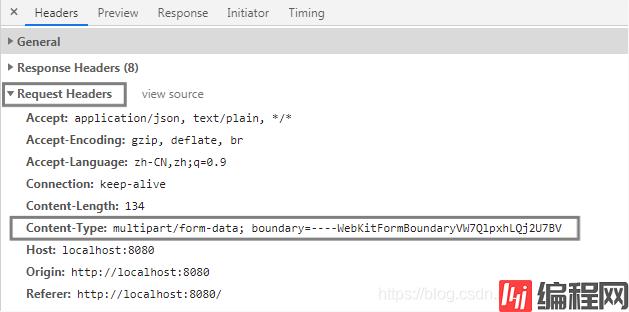
form-data:如下图


(3)put、patch 请求
说明一下,put和patch请求与post请求用法一样类似,同样有applicition/json和form-data,为了节省时间就不过多赘述了,简单写一下!
<template>
<div>
<div>mmmm</div>
</div>
</template>
<script>
import axios from 'axios'
// put、patch 请求
export default {
name: "put,patch",
created() {
let data = {
id: 1
}
// put 请求
axios.put('../../static/data.json', data)
.then((res) => {
console.log('数据:', res);
})
// patch 请求
axios.patch('../../static/data.json', data)
.then((res) => {
console.log('数据:', res);
})
}
}
</script>
<style scoped>
</style>(4)delete 请求
delete请求与前四种请求稍有一点不同:delete请求有时候需要把参数拼接到URL上,有时候像post请求那样把参数放在请求体里面。至于具体怎么调用,需要和后端商量好!
<template>
<div>
<div>mmmm</div>
</div>
</template>
<script>
import axios from 'axios'
// delete 请求
export default {
name: "delete",
created() {
// delete 请求
axios.delete('../../static/data.json', {
params: {// 把参数拼接到URL上
id: 1
}
})
.then((res) => {
console.log('数据:', res);
})
axios.delete('../../static/data.json', {
data: {// 把params改成data,把参数放在请求体里面
id: 1
}
})
.then((res) => {
console.log('数据:', res);
})
// 不用别名方法
axios({
method: 'delete',
url: '../../static/data.json',
//params: {id: 1},// 把参数拼接到URL上
data: {id: 1}// 把参数放在请求体里面
}).then((res) => {
console.log('数据:', res)
})
}
}
</script>
<style scoped>
</style>了解一下,把参数拼接到URL上和放在请求体里面有什么不同---
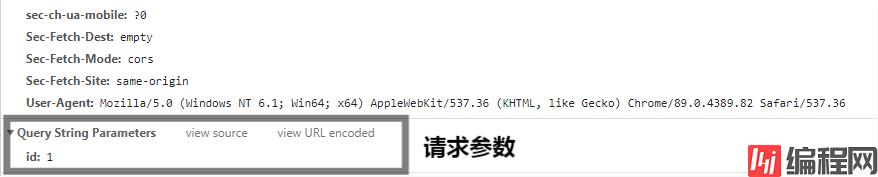
params(把参数拼接到URL上),如下图:

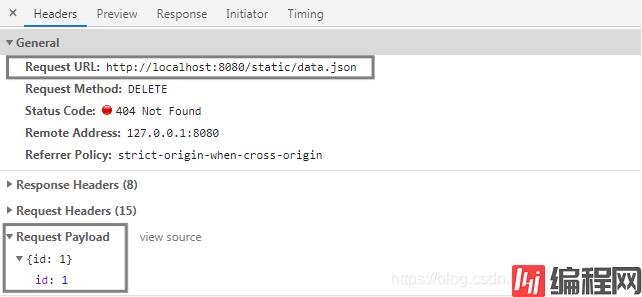
data(把参数放在请求体里面),如下图:

(5)并发请求
并发请求:同时进行多个请求,并统一处理返回值。
<template>
<div>
<div>mmmm</div>
</div>
</template>
<script>
import axios from 'axios'
// 并发请求
export default {
name: "get",
created() {
// 并发请求用到了axios的两个方法:axios.all('参数是一个数组')、axios.spread('回调函数')
axios.all([
axios.get('../../static/data.json'),
axios.get('../../static/city.json')
]).then(axios.spread((dataRes, cityRes) => {
console.log(dataRes, cityRes)
}))
}
}
</script>
<style scoped>
</style>(实例、配置、拦截器、取消请求等)
(1)axios实例和配置
<template>
<div>
<div>mmmm</div>
</div>
</template>
<script>
import axios from 'axios'
// axios 实例
// 后端接口地址有多个,并且超时时长不一样
export default {
name: "get",
created() {
//创建axios实例
let instance = axios.create({//参数配置
baseURL: 'http://localhost:8080',//请求的域名(或基本地址)
timeout: 3000,//请求的超时时长(默认:1000毫秒(ms),超过这个时长会报401超时)
//url: '../../static/data.json',//请求的路径
//method: 'get',//请求方法
headers: {//设置请求头(给请求头添加一些参数)
token: ''
},
//params: {id: 1},//请求参数拼接在URL上
//data: {id: 1}//请求参数放在请求体
})
instance.get('../../static/data.json', {
params: {
id: 1
}
})
.then((res) => {
console.log(res)
})
//假如有两个域名或设置超时时长不一样,你可以再创建一个axios实例
let instance2 = axios.create({
baseURL: 'http://localhost:9090',
timeout: 5000
})
instance2.get('../../static/data.json', {
params: {
id: 1
}
})
.then((res) => {
console.log(res)
})
//1.axios全局配置
axios.defaults.baseURL = 'http://localhost:8080';
axios.defaults.timeout = 3000;
//2.axios实例配置
let instance = axios.create();
instance.defaults.timeout = 4000;
//3.axios请求配置
instance.get('../../static/data.json', {
timeout: 6000
})
.then((res) => {
console.log(res)
})
//优先级从低到高:1.axios全局配置 < 2.axios实例配置 < 3.axios请求配置
}
}
</script>
<style scoped>
</style>(2)拦截器
<template>
<div>
<div>mmmm</div>
</div>
</template>
<script>
import axios from 'axios'
// 拦截器:在请求或响应被处理前拦截它们
// 请求拦截器、响应拦截器
export default {
name: "get",
created() {
//请求拦截器
axios.interceptors.request.use(config => {
//在发送请求前做些什么
return config;
}, err => {
//在请求错误的时候做些什么
return Promise.reject(err);
})
//响应拦截器
axios.interceptors.response.use(res => {
//请求成功对响应数据做处理
return res;
}, err => {
//响应错误做些什么
return Promise.reject(err);
})
//取消拦截器(了解)
let interceptors = axios.interceptors.request.use(config => {
config.headers = {
auth: true
}
return config;
})
axios.interceptors.request.eject(interceptors);
//例子:登录状态(token:'') 需要登录的接口
let instance = axios.create({});
instance.interceptors.request.use(config => {
config.headers.token = '';
// config.headers = {//这种写法会覆盖掉headers中的其他参数,导致headers中只包含token这一个参数,所以不建议这种写法
// token: ''
// }
return config;
}, err => {
return Promise.reject(err);
})
//移动端弹窗
let instance_phone = axios.create({});
instance_phone.interceptors.request.use(config => {
$('#modal').show();
return config;
})
instance_phone.interceptors.response.use(res => {
$('#modal').hide();
return res;
})
}
}
</script>
<style scoped>
</style>在项目中的实际应用
在vue项目中,和后台交互获取数据这块,我们通常使用的是axios库,它是基于promise的http库,可运行在浏览器端和node.js中。axios有很多优秀的特性,例如拦截请求和响应、取消请求、转换json、客户端防御XSRF等。
在一个完整的项目中,和服务端的交互会很频繁,一个项目会有很多请求,冗余代码很多。所以将请求封装,统一管理还是很有必要的。
本文介绍的axios的封装主要目的就是在帮助我们简化项目代码和利于后期的更新维护。

(1)第一步:src/api/request.js
import axios from 'axios'
// import Vue from 'vue';
// import store from '../store';
// import {router} from '../router/index';
// let vm = new Vue();
const instance = axios.create({
baseURL: 'http://localhost:8080',
timeout: 3000,
// headers: {
// post: {
// 'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8'
// }
// }
})
// 请求拦截
instance.interceptors.request.use(config => {
// 自定义header,可添加项目token
// if (store.state.app.token) {
// config.headers.token = store.state.app.token;
// config.headers.timestamp = new Date().getTime();
// }
return config;
}, error => {
return Promise.reject(error);
})
// 响应拦截
instance.interceptors.response.use(response => {
// const resCode = response.status;
// if (resCode === 200) {
// return Promise.resolve(response);
// } else {
// return Promise.reject(response);
// }
return response;
}, error => {
// const resCode = error.response.status;
// switch (resCode) {
// case 401:
// vm.$Message.error(error.response.data.message);
// store.commit('loGout', this);
// store.commit('clearOpenedSubmenu');
// // console.log('token-0', store.state.app.token);
// router.replace({
// name: 'login'
// });
// break;
// case 404:
// vm.$Message.error('网络请求不存在');
// break;
// case 500:
// vm.$Message.error('服务器连接错误');
// break;
// // 其他状态码错误提示
// default:
// vm.$Message.error(error.response.data.message);
// }
return Promise.reject(error);
})
export function Get(url, params) {
return new Promise((resolve, reject) => {
instance.get(url, {
params: params
}).then((res) => {
resolve(res.data);
}).catch((error) => {
reject(error.data);
})
})
}
export function Post(url, params) {
return new Promise((resolve, reject) => {
instance.post(url, params).then((res) => {
resolve(res.data);
}).catch((error) => {
reject(error.data);
})
})
}
export function Put(url, params) {
return new Promise((resolve, reject) => {
instance.put(url, params).then((res) => {
resolve(res.data);
}).catch((error) => {
reject(error.data);
})
})
}
export function Patch(url, params) {
return new Promise((resolve, reject) => {
instance.put(url, params).then((res) => {
resolve(res.data);
}).catch((error) => {
reject(error.data);
})
})
}
export function Delete(url, params) {
return new Promise((resolve, reject) => {
instance.delete(url, {
params: params
}).then((res) => {
resolve(res.data);
}).catch((error) => {
reject(error.data);
})
})
}(2)第二步:src/api/index.js
import {Get,Post,Put,Patch,Delete} from "@/api/request";
export default {
getListData: (params) => {
return Get('../../static/data.json',params);
},
postListData: (params) => {
return Post('../../static/data.json',params);
},
deleteListData: (params) => {
return Delete('../../static/data.json',params);
}
}
(3)第三步:src/main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store/store'
import Api from './api/index';
Vue.config.productionTip = false
Vue.prototype.$axios = Api;
new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
})(4)第四步:src/components/HelloWorld.vue
<template>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {}
},
methods: {
getData() {
let data = {
id: 1
}
this.$axios.getListData(data)
.then((res) => {
console.log(res);
})
},
postData() {
let data = {
id: 1,
msg: 2
}
this.$axios.postListData(data)
.then((res) => {
console.log(res);
})
},
postFormData() {
let data = {
id: 1,
msg: 2
}
let formData = new FormData();
for (let key in data) {
formData.append(key, data[key]);
}
this.$axios.postListData(formData)
.then((res) => {
console.log(res);
})
},
deleteData() {
let data = {
id: 1
}
this.$axios.deleteListData(data)
.then((res) => {
console.log(res);
})
},
},
created() {
this.getData();
this.postData();
this.postFormData();
this.deleteData();
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: 基于axios在vue中的使用
本文链接: https://www.lsjlt.com/news/144324.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0