本文实例为大家分享了Jquery+CSS实现悬浮登录框遮罩的具体代码,供大家参考,具体内容如下 先上效果图,阴影部分无法点击 html代码 <div style="displ
本文实例为大家分享了Jquery+CSS实现悬浮登录框遮罩的具体代码,供大家参考,具体内容如下
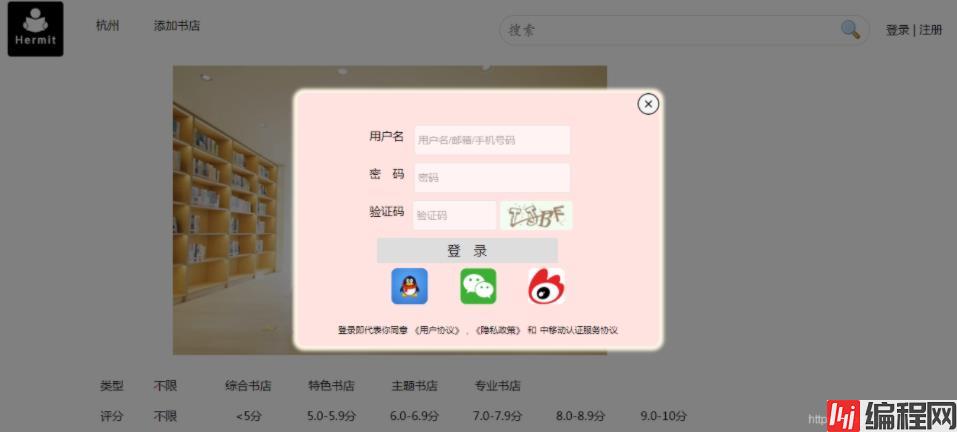
先上效果图,阴影部分无法点击

html代码
<div style="display: none" class="shadow" id="shadow"></div>
<div style="display: none" id="login-box" class="login-box">
<div class="close-btn">
<img src="./img/close.jpg" width="30" height="30" id="close-login-btn" alt="">
</div>
<div class="input-item">
<label for="username">用户名</label>
<input type="text" name="username" id="username" placeholder="用户名/邮箱/手机号码">
</div>
<div class="input-item">
<label for="passWord">密 码</label>
<input type="password" name="password" id="password" placeholder="密码">
</div>
<div class="input-item">
<label for="check-code">验证码</label>
<input type="text" name="check-code" id="check-code" placeholder="验证码">
<!--<button type="button" id="get-check-code"> </button>-->
<div id="req_pic_code" >
<img src="" id="get-check-code" alt="">
</div>
<!--<img src="" id="get-check-code" alt="">-->
</div>
<div class="input-item">
<button type="button" id="login-btn">登 录</button>
</div>
<div class="input-item">
<img src="./pic/QQ.jpg" width="50" height="50" alt="">
<img src="./pic/微信.jpg" width="50" height="50" alt="">
<img src="./pic/微博.jpg" width="50" height="50" alt="">
</div>
<div class="input-item">
<!--登录即代表你同意 《用户协议》, 《隐私政策》和 中移动认证服务协议-->
<span>登录即代表你同意</span>
<a href="#">《用户协议》</a>
<span>,</span>
<a href="#">《隐私政策》</a>
<span>和</span>
<a href="#">中移动认证服务协议</a>
</div>
</div>css代码
.shadow {
background: #000;
filter: alpha(opacity=70);
opacity: 0.5;
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 965;
}
.login-box {
text-align: center;
width: 500px;
height: 350px;
border-radius: 10px;
position: absolute;
left: 50%;
top: 50%;
transfORM: translate(-50%, -50%);
background: #ffe3e1;
-WEBkit-box-shadow: #666 0 0 6px;
-moz-box-shadow: #666 0 0 6px;
box-shadow: #fff8e7 0 0 6px 6px;
z-index: 996;
}jQuery代码
//登录,点击登录显示登录框
$("#login-link").click(function () {
$("#login-box").show();
$("#shadow").show();
});
//关闭登录框,点击关闭按钮关闭
$("#close-login-btn").click(function () {
$("#login-box").hide();
$("#shadow").hide();
});--结束END--
本文标题: jquery+CSS实现悬浮登录框遮罩
本文链接: https://www.lsjlt.com/news/144465.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0