目录第一步第二步,生成镜像 第三步,生成(启动)一个容器总结让我在5分钟你教不会你把项目部署到Docker,前提是你得服务器装有docker,这里方便装宝塔,大佬当我没说。
让我在5分钟你教不会你把项目部署到Docker,前提是你得服务器装有docker,这里方便装宝塔,大佬当我没说。

大致分为3步:
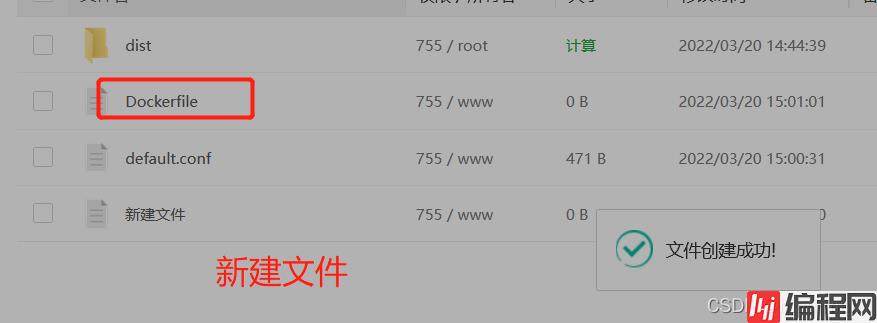
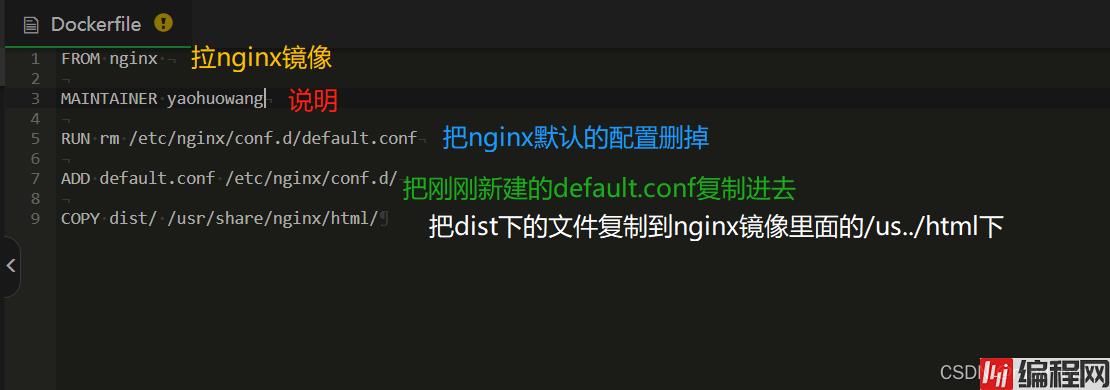
第一是弄一个Nginx的配置文件然后构建镜像的时候把它放进去取代原来的配置和写Dockerfile生成镜像的一些配置
第二是生成镜像
第三是生成启动容器,ok开始,顺便抛砖引玉


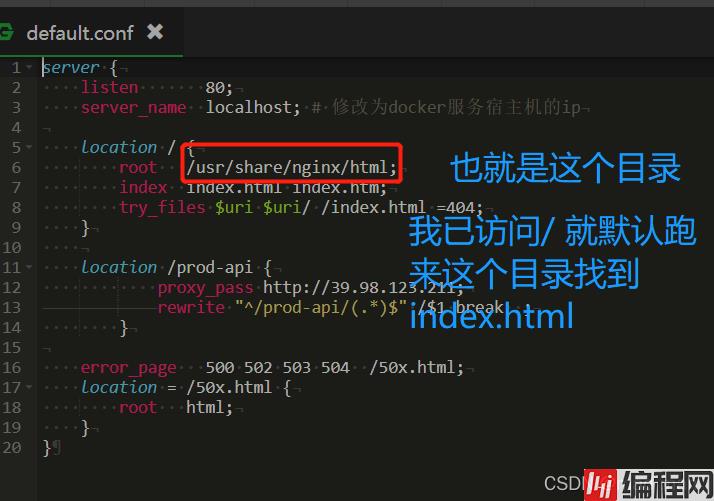
server {
listen 80;
server_name localhost; # docker服务宿主机的ip
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html =404;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}写docker镜像配置


FROM nginx
MaiNTAINER yaohuowang
RUN rm /etc/nginx/conf.d/default.conf
ADD default.conf /etc/nginx/conf.d/
COPY dist/ /usr/share/nginx/html/
来到当前文件夹,输入命令 docker build -t yaohot .
注意图上打错字了,yoahou,以图片的命令为主

然后构建镜像完成

命令:docker run -d -p 86:80 --name houtai yaohot

ok


到此这篇关于部署Vue项目到docker的文章就介绍到这了,更多相关部署vue项目到docker内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 一篇文章教会你部署vue项目到docker
本文链接: https://www.lsjlt.com/news/145036.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0