目录关于Key值重复问题v-for key值重复报错关于Key值重复问题 今天用jeecg-boot 做从页面传时间到modal表格中查询数据时报错,只要后台多表连接另一个时间表前端
今天用jeecg-boot 做从页面传时间到modal表格中查询数据时报错,只要后台多表连接另一个时间表前端就报错,显示key值重复。
下面展示一些 报错信息。
Duplicate keys detected: ‘1’. This may cause an update error.
网上百度后显示我 table表格的key重复了 ,

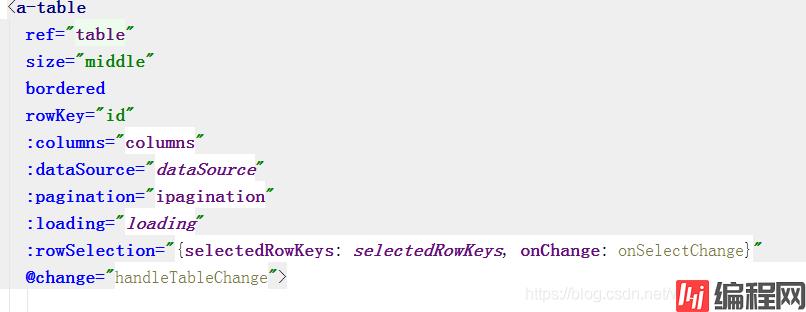
然后我改了 rowKey 给他加了唯一标识 rowKey=“id+‘s’” 后就不再重复了,但是在查询的时候又出来另一个错,没条数据都要有同样的Key值,于是我再初始加载的方法里加了下面展示一些 内联代码片。
created() {
data.forEach((item, index) => {
item.key = index + 1;
})
}
但是这样就会显示data找不到 dataSource 在jeecgboot中是封装了的所以得把方法拿到页面上来。
我试了许久无果后,就看了看数据库才发现数据库id 因为我查时间的原因很多重复,于是我做了按时间一个分组发现就不报错了。
<li
v-for="(item,i) in infoDatac.notice.admitted"
:key="'A'+ i"
>
<div>申请单号:{{ item.applyCode }}</div>
<div>使用时间:{{ item.useTime }}</div>
<span>{{ item.title }}</span>
</li>
<li
v-for="(item,i) in infoDatac.notice.waybillTimeout"
:key="'B'+ i"
>
<div>运单号:{{ item.waybillCode }}</div>
<div>申请单号:{{ item.applyCode }}</div>
<div>物料名称:<span class="tooltip short">
<Tooltip :content="item.materialName" placement="top">
{{ item.materialName }}
</Tooltip></span
></div>
<div>所超时长:{{ item.timeOut }}</div>
<span>{{ item.title }}</span>
</li>这里例子中的 A,B 字符可以替换成你自己定义的任意字符,只是为了保证key的唯一性
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue中的Key值重复问题
本文链接: https://www.lsjlt.com/news/145348.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0